묻고답하기
갤러리 게시판에 대해 문의드립니다.
2009.07.04 14:42
갤러리 게시판스킨을 사용하고 싶은데
문제는 썸네일 이미지박스가 보이지 않고, 제목만 보이게 하는 방법으로 갤러리 게시판 스킨을 사용하고 싶습니다.
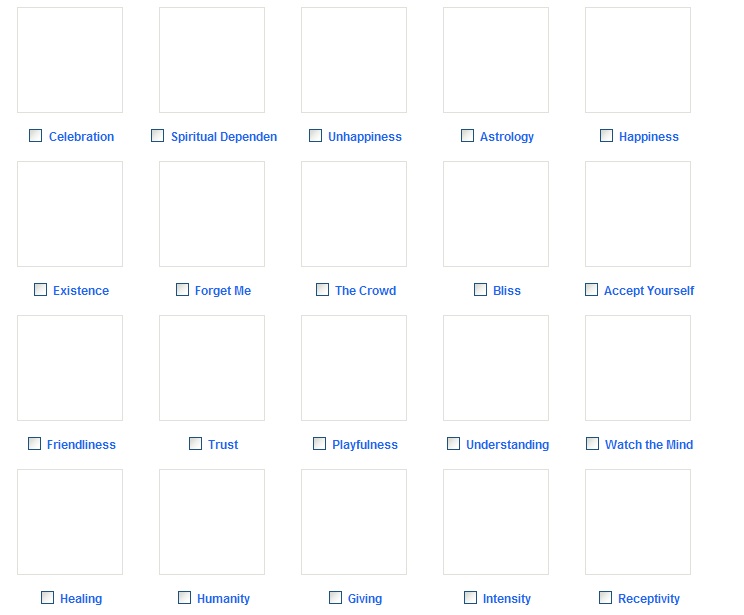
아래처럼 제목만 보이고 박스는 보이지 않게 하고 싶은데
어디를 어떻게 수정해야 하는지 몰라서 도움요청드립니다.

댓글 2
-
궁금이2
2009.07.04 16:14
-
flowerrain
2009.07.04 22:55
고맙습니다. 적용해보니 제가 원하는데로 잘 됩니다. 너무 감사드립니다 ^^
아...그리구요...혹시 다른 질문도 드려도 되나요?
방명록게시판을 사용하려고 하는데요. 방명록 게시판의 기본구조가 글쓰는 입력란이 제일 위에 나오고
그 밑에 방명록의 글들이 리스트로 보여지거든요.
혹 이것을 방명록의 글들이 먼저 보여지고 제일 하단에 글쓰는 폼이 나오게 하는 방법을 알고 싶어서요.
자꾸 질문드려 죄송합니다...ㅜㅜ....게시판에 질문을 올렸는데 이 질문에 아무도 댓글을 달아주지 않아서요...ㅠㅠ
갤러리를 사용하되 그림은 빼고... 이렇게 이해하고 답변합니다.
사용하는 게시판의 syle.gallery.html 98줄쯤 아래 소스를 날려보세요.
modules/board/skins/xe_board (공식보드스킨일 경우)
<!--@if($document->thumbnailExists($module_info->thumbnail_width, $module_info->thumbnail_height, $module_info->thumbnail_type))-->
<a href="{getUrl('document_srl',$document->document_srl,'listStyle',$listStyle, 'cpage'+ ','')}"><img src="{$document->getThumbnail($module_info->thumbnail_width, $module_info->thumbnail_height, $module_info->thumbnail_type)}" border="0" alt="" class="thumb"/></a>
<!--@else-->
<img src="./images/common/blank.gif" border="0" alt="" class="thumb" width="{$module_info->thumbnail_width}" height="{$module_info->thumbnail_height}" />
<!--@end-->