웹마스터 팁
2차 메뉴가 없을 경우 왼쪽 메뉴 숨기기
2009.07.16 02:40
어디에 쓰나?
간단한 팁입니다.
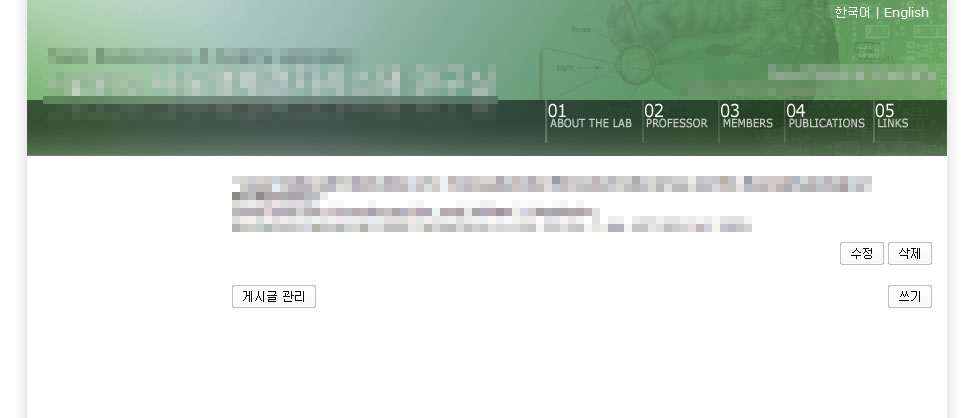
2차 메뉴가 없을 경우 보통 이렇게 모양이 됩니다.

로그인 창이라도 달고 쓸 때엔 괜찮은데, 위처럼 로그인 위젯을 쓰지 않는다면 공간 낭비도 되고 레이아웃도 맞지 않게 됩니다.
오른쪽으로 치우쳐져 있는 컨텐츠가 공간을 100% 활용하게 해봅시다.
1단계
해당 페이지나 보드가 쓰고 있는 CSS에서 columnRight를 찾습니다.
#columnRight { width:700px; 어쩌고저쩌고;}
뒤에 _full 등을 붙이고, width 속성을 해당 레이아웃에 알맞는 너비만큼으로 수정해 줍니다.
#columnRight { width:700px; 어쩌고저쩌고;}
#columnRight_full { width:890px; 어쩌고저쩌고;}
2단계
해당 페이지나 보드가 쓰고 있는 레이아웃 편집으로 갑니다.
레이아웃 편집에서 살펴 보시면
<div id="columnLeft">
.............
</div>
가 있습니다.
이부분을
<!--@if($menu_1st['list'])-->
<div id="columnLeft">.............
</div>
로 고쳐줍니다.
그 다음
<div id="columnRight">
를
<!--@if($menu_1st['list'])-->
<div id="columnRight">
<!--@endif-->
<!--@if(!$menu_1st['list'])-->
<div id="columnRight_full">
<!--@endif-->
이렇게 바꿔줍니다.
이제 1차 메뉴 아래에 2차 메뉴가 있을 때엔 기존과 같이 왼쪽 메뉴를 표시하고,
2차 메뉴가 없을 때엔 컨텐츠가 가득 차게 표시됩니다.
댓글 5
-
Newage Love
2009.07.16 16:26
-
그니
2009.07.26 10:46
캬;항상 짜증났던 문제를 이렇게 속시원히 날려버려주시네요.
감사합니다!
-
위크니
2009.07.29 06:40
오오 좋은 팁입니다. 감사합니다 :)
-
HolyJohn
2009.08.07 05:18
캬아! 감사합니다 ㅋㅋㅋ
-
ananda
2009.12.29 20:38
좋은 팁 감사합니다~!!!
그런데.. 메뉴와 컨텐츠 구분선은 같이 없어지지가 않네요.ㅠㅠ
이건 또 열심히 찾아봐야겠습니다~.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 도메인이 바뀐후 기본 URL을 바꿨지만 2차메뉴의 링크는 바뀌지 않은 경우. [9] | Ryuj | 2013.11.20 |
| [왕초보팁] 2차 메뉴를 레이아웃 스킨에 넣을 때 [2] | HolyJohn | 2011.01.21 |
| 아파치 httpd.conf 2차 설정본 - php 연동 | 이성헌 | 2005.12.15 |
| 2차도메인을 이용한 내컴퓨터 자료실로 이용하기 [3] | 무꾸 | 2003.06.27 |
| 2차메뉴 롤오버 위치 변환.. [3] | 봄처녀 | 2008.06.05 |
|
2차 메뉴가 없을 경우 왼쪽 메뉴 숨기기
[5]
| 엔시아- | 2009.07.16 |
| 확장변수 이용해서 2차 3차 분류 항목 만들기 [3] | VagaBond | 2007.09.08 |
|
2차,3차 메뉴가 좌측으로 일렬로 되어있어 구분이 잘 안됩니다,이럴 때~
[7]
| *제트* | 2007.09.16 |
| 잡다한 2차 사용하시는분들 중에 페이지 수정버튼이 클릭안될때.. [6] | 수아기 | 2008.02.22 |
| 메인메뉴에서 2차메뉴가 1차메뉴를 따라다니는 롤오버 메뉴로 만들기 [13] | 우야노 | 2008.05.03 |
괜찮군요,,,
적용해보진 않았지만,,,,,,,레이아웃 절약형이군요,