묻고답하기
페이지 내 컨텐츠 100% 비율적용이 안돼네요 ;;
2009.07.20 16:32

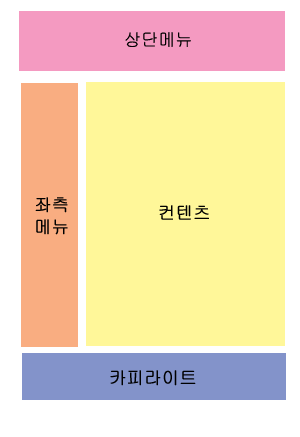
위에서 처럼 노란 부분에 컨텐츠내용이 100% 비율로 늘어나질 않고 페이지가 고정되서 내용이 짤리는데 어찌해야할까요;;
참고로 잡다한 레이아웃 2차를 수정해서 만들었습니다.
css파일 소스를 첨부합니다. 제가 뭘 잘못했는지 절 좀 꾸짖어주세요 ㅠㅠ
@charset "utf-8";
/*deepblue Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
/* Site Layout - Body Wrap */
body { background:#ffffff;}
#bodyWrap { position:relative; width:850px; background:#ffffff;}
/* Site Layout - Header */
#header { position:relative; width:850px; height:131px; border-top:0px solid #ffffff; border-left:0px solid #d9d9d9; border-right:0px solid #d9d9d9; background:url(../images/deepblue/bgHeader.gif) no-repeat right bottom; margin-bottom:0px; z-index:99;}
#header .logo { position:absolute; top:20px; left:80px;}
#language { position:absolute; top:6px; right:19px; z-index:100;}
#language strong { color:#5c5c5c; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #d9d9d9; background:#ffffff;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#5c5c5c; text-decoration:none;}
#language ul li a:hover { background:#f4f4f4;}
#top_date {position:absolute; top:7px; left:360px; width:480px; text-align:left;}
#top_index { position:absolute; top:7px; right:150px; width:500px; text-align:right;}
#top_banner { position:absolute; top:35px; left:220px; width:500px; text-align:left;}
#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #d9d9d9; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }
#gnb { position:absolute; top:53px; left:260px; height:48px; overflow:hidden; white-space:nowrap; margin-bottom:0px;}
#gnb li {list-style:none; float:left; background:url() no-repeat left center; padding-left:0px; position:relative; left:0px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:17px 17px 0 17px; height:48px; color:#e0f9ff; white-space:nowrap; text-decoration:none;font-size:15px;font-weight:bold; }
#gnb li a:hover,
#gnb li a:focus { color:#ffcf28;}
#gnb li.on a { font-weight:bold; color:#3f3f3f; padding:17px 10px 0 10px;background:url(../images/deepblue/bgGnbOn.png) no-repeat center top;}
#gnb_middle{width:6px;text-align:center;}
#gnb li span.img_btn a { display:block; float:left; padding:0px 0px 0 0px; height:48px; color:#e8e8e8; white-space:nowrap; text-decoration:none; }
#gnb li.on span.img_btn a { font-weight:bold; color:#ffffff; background:url(../images/deepblue/bgGnbOn.gif) no-repeat center top;}
#gnb_add {position:absolute; top:103px; right:20px; width:280px; text-align:right;}
#gnb_sub { position:absolute;top:108px; left:260px; height:40px; overflow:hidden; margin-bottom:0px;}
#gnb_sub a{text-decoration:none;padding:15px 7px 0 7px;color:#ffffff;}
#gnb_sub a:hover{color:#F1FF56;}
#gnb_sub span.on a{font-weight:bold; color:#ffffff; padding:15px 7px 0 7px;}
#Search_icon { position:absolute; top:30px; right:225px; width:284px; text-align:right;}
#isSearch { position:absolute; top:30px; right:6px; width:214px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/deepblue/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c; line-height:normal;}
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #b2b2b2; background:#ffffff; overflow:hidden;}
#isSearch ul li { width:67px; height:18px; list-style:none;}
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c;}
#isSearch ul li label.on { background:#ededed; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#ededed;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#000000; border:1px solid #B0B0AF; background-color:#FFFFFF; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #8E8E8D; background-color:#FFFFFF; }
*:first-child+html #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html #isSearch .submit { position:relative; top:-1px;}
/* Site Layout - Content Body */
#contentBody { position:relative; width:850px; height:100%; padding-bottom:0px; padding-left:0px; padding-right:0px; overflow:hidden; background:url(../images/deepblue/bgContentBody.gif) repeat-x left top; border-bottom:0px solid #dddddd;}
/* Site Layout - Column Left */
#columnLeft { left:37px; position:relative; width:200px; float:left; }
#columnLeft .mask { width:200px; height:5px; background:#ffffff; display:block;}
#submenu_top { position:relative; width:200px;height:50px; padding:30px 0px 10px 30px; font-size:16px; font-weight:bold; text-decoration:none; color:#0054A6; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; overflow:hidden; background:url(../images/deepblue/submenu_top.gif) no-repeat; border-bottom:0px solid #dddddd;}
#submenu_inner { width:105px;}
#submenu_middle { position:relative; width:200px; background:url(../images/deepblue/submenu_middle.gif) repeat-y;}
#submenu_bottom { position:relative; width:200px;height:100px; overflow:hidden; background:url(../images/deepblue/submenu_bottom.gif) no-repeat left top;}
#lnb { border-top:0px solid #dddddd; width:200px;margin-bottom:10px;}
#lnb li { list-style:none;margin-top:10px; padding-bottom:3px;}
#lnb li a {margin-top:10px; left:30px; right:12px;width:120px;height:15px;display:block; border-bottom:1px solid #e6e6e6; color:#0054A6; background:url(../images/deepblue/bullet_off.gif) no-repeat left center;position:relative; z-index:99; text-decoration:none;padding:0px 0px 0px 15px;}
#lnb li a:hover,
#lnb li a:focus { color:#; border-bottom:1px solid #e6e6e6;font-weight:bold;}
#lnb li.on a {color:#0054A6;height:15px;border-bottom:1px solid #e6e6e6;font-weight:bold; background:url(../images/deepblue/bullet_on.gif) no-repeat left center;}
#lnb li.on2 a {width:300px;left:23px; border-bottom:0px;color:#666666 !important; font-weight:bold !important; background:url(../images/deepblue/bullet_none.gif) no-repeat; }
#lnb li.on2_else a {width:300px;left:23px; border-bottom:0px;color:#0054A6 !important; font-weight:none !important;background:url(../images/deepblue/bullet_none.gif) no-repeat; }
/* Site Layout - banner */
#banner {position:absolute; top:0px; left:205px;right:0px;bottom:0px; width:650px; height:100%; }
/* Site Layout - Column Right */
#columnCenter {position:absolute; top:200px; left:205px;right:0px; width:650px; height:100%; text-align:left; margin-bottom:0px; float:right;}
#columnCenter_top1 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top1.gif) no-repeat; left top;}
#columnCenter_top2 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top2.gif) no-repeat; left top;}
#columnCenter_top3 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top3.gif) no-repeat; left top;}
#columnCenter_top4 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top4.gif) no-repeat; left top;}
#columnCenter_top5 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top5.gif) no-repeat; left top;}
#columnCenter_top6 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top6.gif) no-repeat; left top;}
#columnCenter_top7 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top7.gif) no-repeat; left top;}
#columnCenter_top8 { position:absolute; width:650px; height:100px; overflow:hidden; background:url(../images/deepblue/columnCenter_top8.gif) no-repeat; left top;}
#visualArea { width:795px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;z-index:97;}
#content { position:absolute; width:100%; height:100%; overflow:hidden;}
/* Site Layout - Footer */
#footer { position:relative; top:0px; left:17px; border-top:0px solid #f4f4f4; text-align:center;height:50px; padding:30px 0px 0px 0px; clear:both; background:url(../images/deepblue/bottom_barbg.gif) no-repeat center center;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/deepblue/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;text-decoration:none;}
#footer li address { display:inline; }
#copyright {width:850px; border-top:0px solid #f4f4f4; text-align:center;height:25px; padding:30px 0px 0px 0px; clear:both;}
/* deepblue Skin - End */
댓글 0
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 아꽈 | 쪽지함에서 쪽지보내기 [1] | 2010.07.16 by 유샤인 |
| 상오기 | 서버 이전후 기존에 등록된 첨부파일이 연결되지 않습니다. [1] | 2010.07.16 by 유샤인 |
| 유샤인 | The Result is not valid xml 에러 문제 버젼 1.4.3 | |
| 카이로 |
모든 사용자가 글쓰기 권한...
[1]
| 2010.07.15 by SMaker |
| 박진410 | 제로보드xe 인클루드 안되나요? [1] | 2010.07.15 by SMaker |
| 라커 | 가가라이브 지우는법 [1] | 2010.07.15 by SMaker |
| 999 | SQL 사칙연산에서 9를 10으로 나누면 몫은 NULL ? 아니면 0 ? [1] | 2010.07.15 by SMaker |
| 대오전사 | 로그인 안되요(로그인유지 체크를 하면 되구요) [1] | 2010.07.15 |
| 하람비 | 최근 문서 위젯 [1] | 2010.07.15 by mindpainter |
| 차니나라 | 메인페이지와 서브페이지 레이아웃 동시 사용하는 방법 [1] | 2010.07.15 by mindpainter |
| 카이로 |
음악게시판에서의 에러나는 문제
| |
| alslal | 좌측 menu 제목 질문드립니다. [1] | 2010.07.15 by 오르막 |
| 교자 | xe 페이지 질문입니다. | |
| 용천 | 일정 추천수 도달시 게시물 옮기기 | |
| 깜장새 | 제로보드 XE 설치 관련 질문입니다 | |
| ilovesyr | XML Query 사용시 [1] | 2010.07.15 by 라르게덴 |
| 주하니 | 문자 smsxe 에서 다른보드모듈(EX)보드 연계방법 | |
| 초보예요 | 썸네일이 갑자기 나오지 않습니다. | |
| roffhddl | DB&관리자정보 등록 | |
| 오뎅궁물 | 외부페이지에 회원들의 프로필사진을 표시하고 싶습니다 [1] | 2010.07.15 by 오뎅궁물 |