묻고답하기
v2 레이아웃의 오른쪽 배너및 메뉴 부분
2009.07.31 12:09

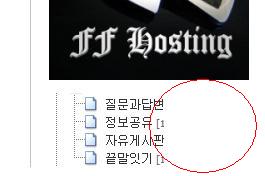
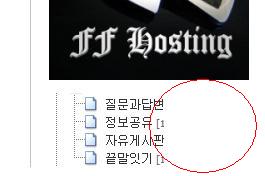
배너 이미지는 사이즈 관계없이 잘 들어가는데
아래에 메뉴(text) 를 넣으니 끝에가 짤리네요...
ie 8.0 에서는 이상없는데 호환성보기(ie7.0이하) 에서는 저렇게 짤립니다.
어디를 수정해야 잡을수 있을까요?
관련 css 열어서 이것저것 다 건드려봐도....
하다하다 안돼서 질문 드려봅니다.
2009.07.31 12:09

배너 이미지는 사이즈 관계없이 잘 들어가는데
아래에 메뉴(text) 를 넣으니 끝에가 짤리네요...
ie 8.0 에서는 이상없는데 호환성보기(ie7.0이하) 에서는 저렇게 짤립니다.
어디를 수정해야 잡을수 있을까요?
관련 css 열어서 이것저것 다 건드려봐도....
하다하다 안돼서 질문 드려봅니다.
layout@official.css 파일의
#body .extension .dLink{ padding:0 0 0 20px; width:200px;}
#body .extension .dLink img{ border:none; }
길이를 잡아줘서 해결했네요.