묻고답하기
xe_official_v2에서 iframe 삽입시 회원가입,통합검색 결과화면 문제..
2009.08.10 14:02

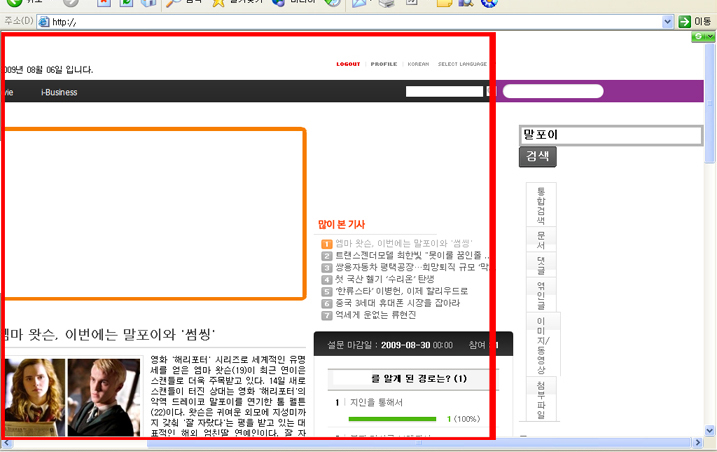
xe_official_v2에서 iframe으로 홈페이지를 꾸민후 회원가입이나 통합검색을 눌렀더니
출력되는 결과가 옆으로 붙습니다.
해결책 없을까요? 차선책으로 회원가입이나, 통합검색을 팝업창으로라도 띄우는 방법이라도 부탁드립니다.
<hr />
<ul class="account">
<li class="log">
<!--@if($is_logged)-->
<a href="./{getUrl("act','dispMemberLogout')}"><img src="./img/buttonLogout.gif" width="33" height="5" alt="LOGOUT" /></a>
<!--@else-->
<a href="./#loginWindow" onclick="jQuery('#loginWindow').css('display','block');" accesskey="L"><img src="./img/buttonLogin.gif" width="25" height="5" alt="LOGIN" /></a>
<!--@end-->
</li>
<!--@if(!$is_logged)-->
<li class="register"><a href="./{getUrl("act','dispMemberSignUpForm')}"><span>Register</span></a></li>
<!--@else-->
<li class="profile">
<button type="button" onclick="jQuery('#memberProfile').toggleClass('active');"><span>Profile</span></button>
<!-- memberProfile -->
<div id="memberProfile" class="memberProfile">
<!-- class="memberProfile" | class="memberProfile active" -->
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
<h2 class="authorName">{$logged_info->nick_name}</h2>
<ul>
<!--@foreach($logged_info->menu_list as $key => $val)-->
<li><a href="./{getUrl("act',$key,'member_srl',''+
'+
')}">{Context::getLang($val)}</a></li>
<!--@end-->
</ul>
<button type="button" class="close" onclick="jQuery('#memberProfile').toggleClass('active');" accesskey="X"><span>Close profile layer</span></button>
</div>
<!-- /memberProfile -->
</li>
<!--@end-->
<li class="language">
<!-- class="language" | class="language open" -->
<em class="{$lang_type}"><span>{$lang_supported[$lang_type]}</span></em>
<button type="button" class="sLanguage" onclick="jQuery('.language').toggleClass('open'+
'); return false;"><span>Select Language</span></button>
<ul class="languageList">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li class="{$key}"><button type="button" onclick="doChangeLangType('{$key}');return false;"><span>{$val}</span></button></li>
<!--@end--><!--@end-->
</ul>
</li>
</ul>
<hr />
<ul class="gnb">
{@$_idx = 0}
<!--@foreach($main_menu->list as $key => $val)-->
<!--@if($val['selected']&&$val['url']==$mid)-->{@$_menu_depth=1}<!--@end-->
<!--@if($val['link'])-->
<li class="{$_colorset_list[$_idx]} <!--@if($val['selected'])-->selected<!--@end-->"><a href="./{$val["href']}"<!--@if($val['open_window']=='Y')--> onclick="window.open(this.href);return flase;"<!--@if($_idx>=count($_colorset_list))-->{@$_idx=0}<!--@end-->
<!--@end-->
<!--@end-->
</ul>
<hr />
<form action="{getUrl()}" method="post" class="search">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="hidden" name="search_target" value="title_content" />
<fieldset>
<legend>{$lang->cmd_search}</legend>
<input name="is_keyword" type="text" title="Search" class="inputText" accesskey="S" />
<input name="" type="image" src="./img/buttonSearch.gif" alt="Search" class="inputSearch" />
</fieldset>
</form>
</div>
<hr />
<div id="body">
<div id="content">
상태표시줄에 주소 떠요