묻고답하기
저좀 도와주세요 ㅠㅠ 문제가 해결되면 바로 도토리10개 쏴드릴게요~
2009.08.12 12:31
아시는 분의 홈페이지를
제가 만들어 드리게 되었습니다.
그러다가 우연히 XE를 알았고,
그 매력이 흠뻑 도취해서
처음부터 차근차근 배워가며 홈페이지를 만들고 있습니다..
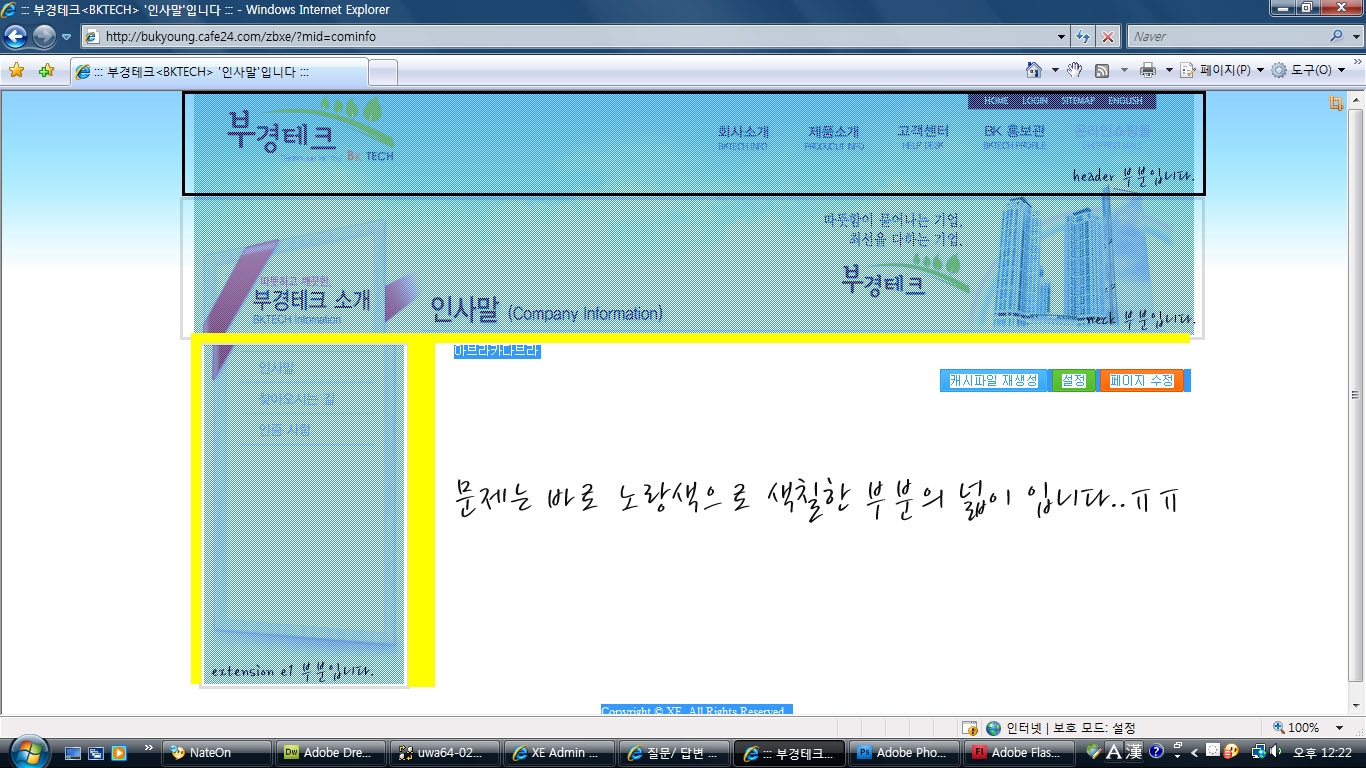
근데 문제는... 바로 레이아웃을 짜는 것인데
저는 face off를 이용해서 레이아웃을 만들어가고 있습니다.
사진을 보시면 알겠지만... 화면이 쩍쩍 벌어집니다..
제가 보기엔 아무리 봐도 코딩에 문제가 없는데
수정해보고 또 수정해봐도... 간격때문에
말썽이네요 ㅠ
header/extension e1 부분은 플래시 입니다.
수정 방법 알려주시면, 이번에 되면
꼭 도토리 10개 쏴드릴게요 좀 도와주세요 ㅠㅠ
---------layout.html의 코딩입니다.------------
<script src="Scripts/swfobject_modified.js" type="text/javascript"></script>
<div id="xe" class="{$layout_info->faceoff_ini_config['type']} {$layout_info->faceoff_ini_config['align'+
'+
']}">
<div id="container" class="{$layout_info->faceoff_ini_config['column']}">
<div id="header">
<h1>
<object id="top_swf" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="1000" height="86">
<param name="movie" value="http://bukyoung.cafe24.com/zbxe/files/faceOff/114/flashs/top_fl.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="http://bukyoung.cafe24.com/zbxe/files/faceOff/114/flashs/top_fl.swf" width="1000" height="86">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. -->
<div>
<h4>Content on this page requires a newer version of Adobe Flash Player.</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" width="112" height="33" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</h1>
</div>
<hr />
<div id="neck">
<div class="extension neck">
<!-- start-neck -->
<img src="http://bukyoung.cafe24.com/zbxe/./files/faceOff/114/images/info_02.jpg" width="1000" height="158" />
<!-- end-neck -->
</div>
</div>
<hr />
<div id="body">
<div id="content">
{$content}</div>
<hr />
<div class="extension e1">
<!-- start-e1 -->
<object id="FlashID" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="200" height="339">
<param name="movie" value="http://bukyoung.cafe24.com/zbxe/files/faceOff/114/flashs/m1.swf" />
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. -->
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. -->
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="http://bukyoung.cafe24.com/zbxe/files/faceOff/114/flashs/m1.swf" width="200" height="339">
<!--<![endif]-->
<param name="quality" value="high" />
<param name="wmode" value="opaque" />
<param name="swfversion" value="6.0.65.0" />
<param name="expressinstall" value="Scripts/expressInstall.swf" />
<!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. -->
<div>
<h4>Content on this page requires a newer version of Adobe Flash Player.</h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" width="112" height="33" /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object></div>
<hr />
</div>
<hr />
<div id="knee">
<div class="extension knee">
<!-- start-knee --><!-- end-knee -->
</div>
</div>
<hr />
<div id="footer">
<hr />
<address>
<!--@if($layout_info->copyright_text)-->
{$layout_info->copyright_text}
<!--@else-->
Copyright © <a href="http://www.xpressengine.com" onclick="window.open(this.href);return false;"><abbr title="Xpress Engine">XE</abbr>.</a> All Rights Reserved.
<!--@end-->
</address>
</div>
</div>
</div>
<script type="text/javascript">
<!--
swfobject.registerObject("top_swf");
swfobject.registerObject("FlashID");
//-->
</script>
------------------faceoff.css의 코딩입니다.------------
body { background-color:#000000;background-image:url(./images/designback.jpg);background-repeat:repeat-x }
body a { font-family:Times New Roman; }
body a { color:#000000; }
#header { BORDER-LEFT-COLOR: transparent; BORDER-BOTTOM-COLOR: transparent; WIDTH: 1000px; COLOR: transparent; BORDER-TOP-COLOR: transparent; BACKGROUND-REPEAT: repeat; FONT-FAMILY: ; HEIGHT: 86px }
#header a { color:transparent; }
#footer { BORDER-TOP-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: rgb(0,0,0); BORDER-BOTTOM-WIDTH: 0px; BORDER-BOTTOM-COLOR: rgb(0,0,0); WIDTH: 1000px; COLOR: rgb(0,0,0); BORDER-TOP-COLOR: rgb(0,0,0); BACKGROUND-REPEAT: repeat; FONT-FAMILY: Times New Roman; BACKGROUND-COLOR: rgb(255,255,255); BORDER-RIGHT-WIDTH: 0px; BORDER-RIGHT-COLOR: rgb(0,0,0) }
#footer a { font-family:Times New Roman; }
#footer a { color:rgb(0,0,0); }
#neck { BORDER-LEFT-COLOR: transparent; BORDER-BOTTOM-COLOR: transparent; WIDTH: 1000px; COLOR: transparent; BORDER-TOP-COLOR: transparent; BACKGROUND-REPEAT: repeat; FONT-FAMILY: Times New Roman; HEIGHT: 158px; BACKGROUND-COLOR: transparent; BORDER-RIGHT-COLOR: transparent }
#neck a { font-family:Times New Roman; }
#neck a { color:transparent; }
#body { BORDER-TOP-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: transparent; BORDER-BOTTOM-COLOR: transparent; WIDTH: 1000px; COLOR: transparent; BORDER-TOP-COLOR: transparent; BACKGROUND-REPEAT: repeat; FONT-FAMILY: Times New Roman; BACKGROUND-COLOR: #ffffff; BORDER-RIGHT-COLOR: transparent }
#body a { font-family:Times New Roman; }
#body a { color:transparent; }
#content { BORDER-TOP-WIDTH: 0px; MARGIN-TOP: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: transparent; BORDER-BOTTOM-COLOR: transparent; WIDTH: 1000px; COLOR: transparent; BORDER-TOP-COLOR: transparent; MARGIN-RIGHT: 0px; BACKGROUND-REPEAT: repeat; FONT-FAMILY: Times New Roman; BACKGROUND-COLOR: transparent; BORDER-RIGHT-COLOR: transparent }
#content a { font-family:Times New Roman; }
#content a { color:transparent; }
마지막으로 이 레이아웃을 만들고 있는 페이지 주소...
http://bukyoung.cafe24.com/zbxe/?mid=cominfo
꼭좀 도와주세요 ㅠㅠ