묻고답하기
웹브라우저 마다 화면이 조금씩 짤리거나 좁아져요 (ie,구글크롬,넷스케이프)
2009.08.14 14:09

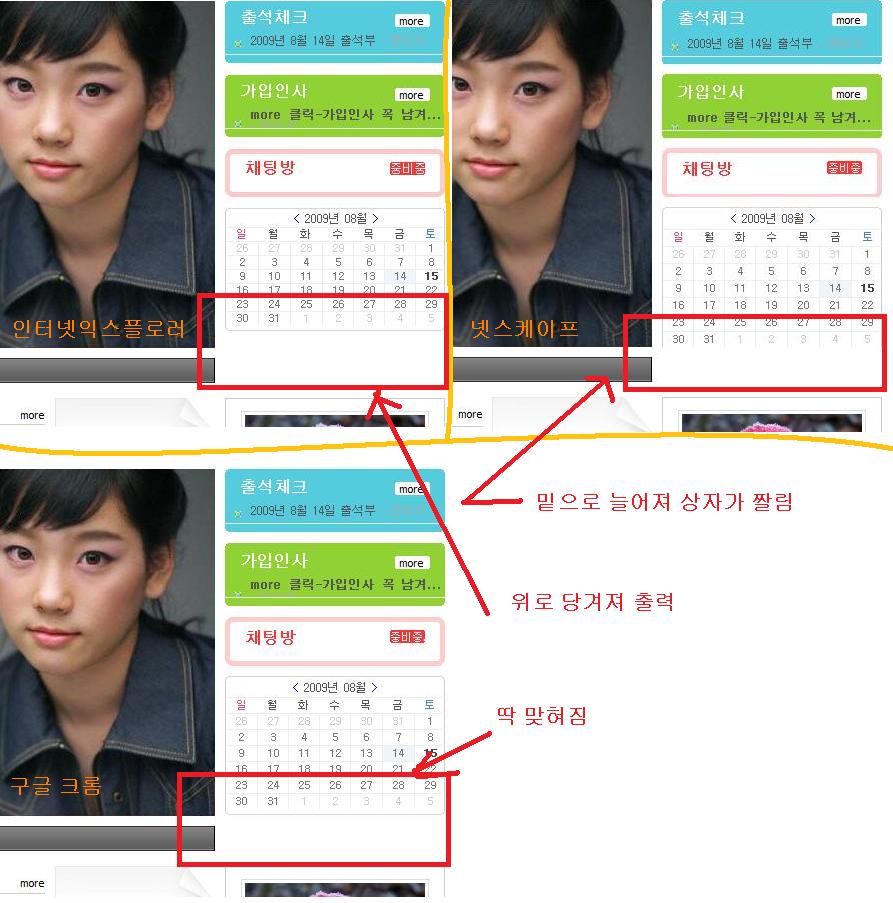
그림에서 보듯이 (빨간사각형) 메인페이지를 꾸밀적에 위젯들을 구글크롬에 맞게 크기를 정하면
인터넷익스플로러에서는 높이가 낮아져 약간 위로 당겨져 출력되고요
넷스케이프에서는 높이가 높아져 밑으로 늘어져서 상자(위젯스타일)가 잘려요
이건 무슨 문제인가요??
만약 각 웹브라우져 들의 특성이라면...
어디에 맞추는게 가장 합리적일까요??
ie,넷스케이프,크롬?????
댓글 4
-
겨레사랑
2009.08.14 14:34
-
이 중에서는 Chrome이 가장 맞습니다. (또한 Chrome이 가장 최신입니다.)
원래 다 Chrome처럼 나와야 하는데, browser마다 표준에서 조금씩 어긋나는 부분이 있어서 틀리게 나오는 겁니다.
그리고 IE는 몇으로 쓰시나요? 그나마 IE중에서는 8.0이 web 표준을 잘 따르긴 하는데···
IE 6, 7은 기본 CSS 지원도 엉터리라 특별한 hack을 쓰셔야 하는데,
이게 또 매우 비효율적이라 Tweeter, Facebook, YouTube등 대형 site들에서도 요즘 IE6 퇴출 운동을 벌이고 있어요.
그리고 Netscape... 아직도 파일을 구할 수 있었군요 ㄱ-
워낙 오래된 거라 사용자도 거의 없고, 새로운 HTML, CSS를 다 지원하지 못할겁니다.
요즘엔 Netscape와 같은 개발진이 구성한 Mozilla 재단에서 만든 Firefox를 더 많이 사용합니다.
참고로, 국내 browser 사용률은 IE6(80%에 육박) > IE8 > Firefox > Chrome 순이고, web 표준 준수율은 역순으로 Chrome > Firefox > IE8 > IE6입니다. 어디에 맞추는 것이 더 합리적이냐 물으신다면, 일단 통계적으로 사용자가 가장 많은 IE6에 맞추는 것이 옳아 보일 수 있으나, IE6는 web 표준 지원이 취약하기 때문에 IE6 채택하신다면 앞으로도 이번과 같이 표준에 맞춰 제작한 문서도 제대로 출력되지 않는 문제가 계속 발생할겁니다. 따라서 개인적으로는 Chrome과 IE8 중심으로 개발하실 것을 추천합니다.
이것도 나름 무게가 큰 주제인데, 짧게 모아 쓰려니 힘드네요. Web 표준과 cross-browsing에 대하여 검색해보시면 같은 문제를 고민하는 훨씬 좋은 글들이 많을 겁니다. 한번 꼭 읽어보시길 바랍니다.
-
겨레사랑
2009.08.14 15:21
복잡한 내용을 간략히 설명 해 주셔서 그러나 요점은 다 들어있어서...
쉽게 이해 했습니다.
정말 감사드려요^.^
추가 지식을 얻을 수 있도록 도움주신것도 감사....
-
겨레사랑
2009.08.14 15:32
그림에서 테스트한 인터넷 익스플로러는 ie7이 였습니다.
혹시나 해서...

아 깜박하고 사이트 주소를 안올렸네요
http://www.wafs.co.kr/