웹마스터 팁
하늘님의 XE svn external link로 update하기를 이해 하기 쉽게 (그림첨부)
2009.08.23 00:36
일단 하늘님의 팁을 먼저 한번 보고 오세요 .
하늘님의 팁 : http://www.xpressengine.com/tip/18216174
일단 svn 으로 xe core를 설치 해줍니다. 설치방법
설치를 한뒤에 ssh 접속을 합니다.
그리고 xe를 설치한 폴더로 이동합니다.

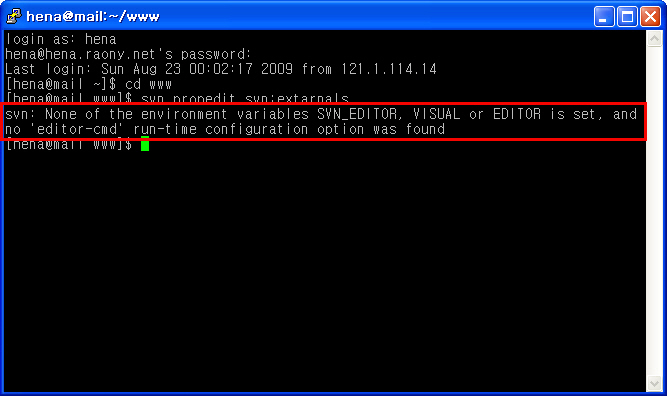
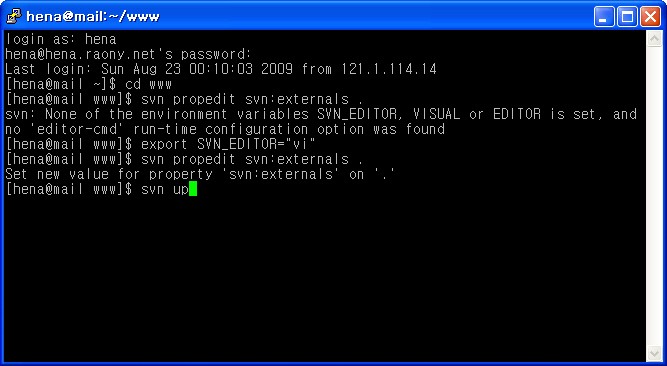
이동하셨다면 svn propedit svn:externals .을 적어주고 엔터 치세요.

그럼 위 빨간박스 안의 내용처럼 오류가 뜨실겁니다 .. 대부분
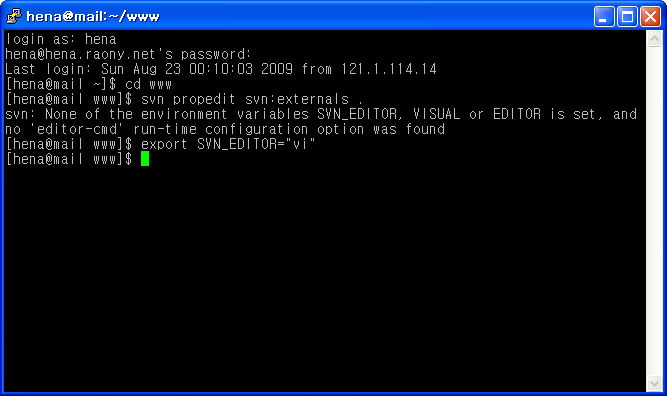
그럼 다시 export SVN_EDITOR="vi" 를 적고 엔터를 칩니다.

그러고난후 다시 svn propedit svn:externals .을 적고 엔터칩니다.

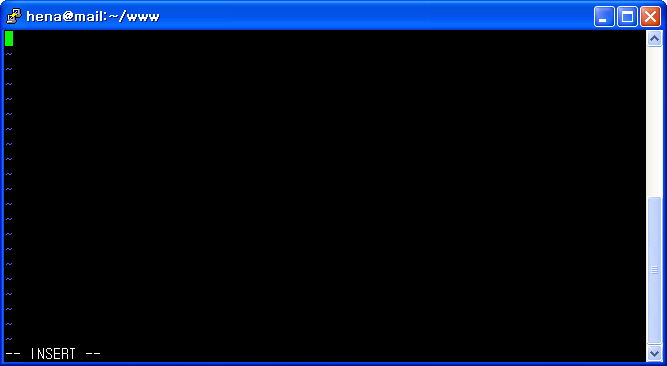
치고 나면 위 그림과 같은 화면이 나올텐데 키보드 중 i 를 눌러줍니다.
그럼 글을 입력 할 수 있게 되고, 하단에 INSERT라고 나타납니다.

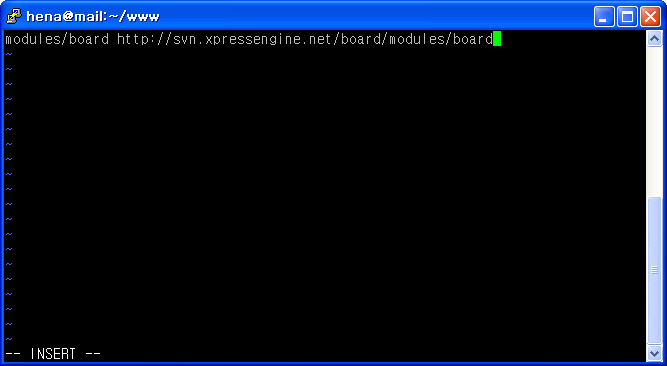
그리고 따로 추가 해야할 모듈 또는 위젯의 경로를 적어주시고 svn주소를 적어주시면 됩니다.
경로 svn주소 형식으로 적어주시면 됩니다.
예제로 게시판을 해보겠습니다.
※ svn주소는 해당 프로젝트 홈페이지 - 개발현황 - 소스열람에 나와있습니다.
※ 아래 첫댓글에 비나무님께서 svn주소를 정리하여 올려주셨네요 :)
modules/board http://svn.xpressengine.net/board/modules/board
라고 적어주면 됩니다.

다른 모듈 또는 위젯을 추가 하실려면 엔터를 한번 쳐주시고 경로와 svn주소를 적어주시면 됩니다.
원하는 모듈 또는 위젯을 다 작성하셨으면 esc버튼을 한번 눌러주고 Shift + z (대문자 ZZ를 적는것 처럼) 를 두번 눌러줍니다.

그럼 원래 화면으로 돌아오고
Set new value for property 'svn:externals' on '.' 이라는 메시지가 나옵니다. (호스팅사마다 다를 수도 있습니다.)
그럼 다시 svn up을 적고 엔터 칩니다 !

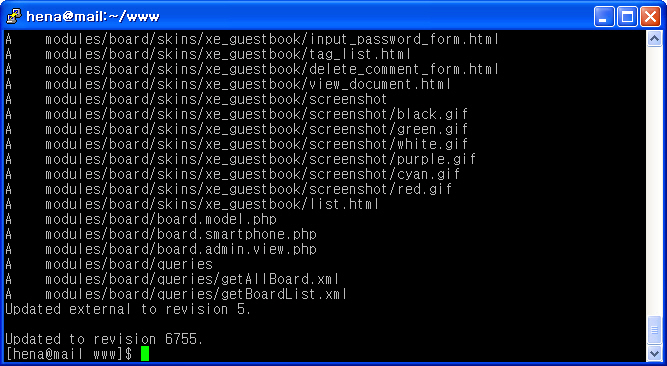
위 그림과 같이 게시판 모듈을 받아 오고 리비전 표시 한뒤 XE Core의 리비전이 나타나면 성공입니다.
댓글 12
-
열린 공간
2009.08.24 11:03
첨부된 파일중
textyle edit dreditor가 modules>editor>skin에 설치되지않고 modules에 설치되는데 svn 주소가 맞지 않네요.
-
modules/editor/skins/dreditor http://svn.xpressengine.net/textyle/sandbox/dreditor
이거요??
맞는데요?
단락에디터는 에디터의 스킨 종류라서 저 곳에 넣는 것이 맞습니다.
그리고 modules > editor > skins
랍니다.
-
참!
svn 주소는 ' http://svn.xpressengine.net/textyle/sandbox/ ' 이곳에 가시면 제가 틀리지 않았다는 것 확인되시죠?
-
열린 공간
2009.08.24 20:23
textyle 설치 사양에 보면 아래와 같이 되어 있는데 dreditor editor가 modules에 설치된다는 것은 이해가 않됩니다.
"XpressEngine 기반의 블로그 전문 툴인 Textyle의 기본 구성요소입니다.
기존에 XpressEngine (1.2.4 버전만 사용 가능) 을 이용하시는 분들을 위해 배포합니다.
아래 첨부된 파일의 압축을 풀면 3개의 디렉토리가 있습니다.
이 디렉토리를 아래 위치로 업로드해주시면 됩니다.
1. material : ./modules/material
2. textyle : ./modules/textyle
3. dreditor : ./moduled/editor/skins/dreditor
위 3개 디렉토리를 정해진 위치에 업로드 후 XE 관리자 페이지에 접속하시면 material, textyle 모듈의 설치 버튼이 있고 설치를 하시면 사용 가능하게 됩니다." -
Habile
2009.08.24 20:36
비나무님의 말씀이 맞습니다.
3. dreditor : ./moduled/editor/skins/dreditor
여기서 moduled 가이나리 modules입니다.
소개에서 오타가 있었나보네요.
-
열린 공간
2009.08.24 22:24
svn 주소=http://svn.xpressengine.net/textyle/sandbox/dreditor/로 update하면 /modules/editor/skins/디렉토리가 아닌 modules에 dreditor가 설치되는 것이 정상이란 말입니까?
도저히 이해가 안가네요. ^^
-
댓글테스트
2009.08.25 00:21
ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd -
modules/editor/skins/가 아닌 modules/dreditor에 설치가 된다면 비정상적이겠죠.
하지만, 제가 만들어둔 목록에는 이상이 없어서 정상적으로 svn으로 업데이트가 되었다면,
modules/editor/skins/로 받아지는 것이 맞습니다.
그렇지 않고 modules/dreditor로 받아진다면, 분명히 다른 부분에 문제가 있을 겁니다.제가 올려드린 목록을 다 반영하시지는 않으셨을-필요없으신 프로젝트도 있으실 테니까요-테고, 원하는 것만 선택해서 복사하셨을텐데 입력과정에 실수가 있었을 수도 있습니다.
반영하신 목록이 정상적으로 주소가 되어 있는지 확인해 보세요.
-
열린 공간
2009.08.26 19:54
svn 주소앞 디렉토리 표기가 문제점이었네요.
감사합니다.
-
hsong
2009.08.29 18:26
svn 정보가 여기 있었군요 흐미. -
힘쓰
2010.04.09 13:31
[study@using public_html]$ ls
index.html web_log xe
[study@using public_html]$ svn propedit svn:externals .
svn: '.' 은 작업 사본이 아닙니다
[study@using public_html]$ export SVN_EDITOR="vi"
[study@using public_html]$ svn propedit svn:externals .
svn: '.' 은 작업 사본이 아닙니다
[study@using public_html]$ svn propedit svn:externals .
svn: '.' 은 작업 사본이 아닙니다
[study@using public_html]$ pwd
/home/study/public_html이럴땐 어떻게 해야 하나요?

http://www.xpressengine.com/18216174
위 글의 댓글 부분에 있는 미니미님께서 정리한 목록 중에서 누락이 된 것이 있고,
또 최근에 추가한 주요 프로젝트들 중에서 목록이 추가 안 된 것이 있어서 제가 정리한 것 이곳에 올려드립니다.
참고하세요.
첨부파일을 다운로드 받아보시면 됩니다.
필요없는 부분은 삭제하시고 적용하시면 되겠네요.
삭제하실 때에는 주석('#')을 기준으로 삭제하시면 됩니다.
주석 하나당 하나의 프로젝트입니다.