묻고답하기
div height에 아시는분..
2009.08.31 19:15
안녕하세요!
div로 코딩하다가 막히는 부분이 있어서 문의합니다.
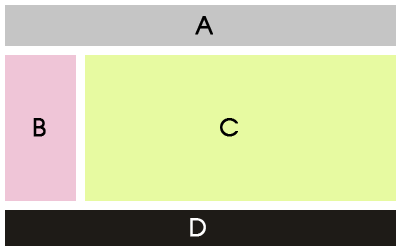
보시다시피 A,B,C,D 영역의 DIV가 있습니다.
본문이 C라고 할 경우...
C 내용이 길어서 늘어나면 B 영역도 같이 늘어나게 하고싶은데..
도저히 알 수가 없네요. 검색해봐도 안나오고...

소스를 대충 예로 들자면
#container { margin:0 auto; width:800px; overflow:hidden; }
#container .header { width:800px; height:150px; background-color:#777777; }
#container .left { width:250px; clear:both; float:left; background-color:#111111; overflow:hidden; }
#container .article { width:550px; float:left; overflow:block; background-color:#555555; overflow:hidden; }
#container .footer { width:800px; height:50px; clear:both; background-color:#333333; }
<div id="container">
<div class="header">A</div>
<div class="left">B</div>
<div class="article">C</div>
<div class="footer">D</div>
</div>
이런식이 되는데... C 본문이 세로로 늘어날 경우
B는 늘어나지 않네요..
C와 B가 같이 늘어날 수 있는 방법을 아시는 분은 답변 부탁드립니다.
(table은 사용 안하고 싶습니다..)
댓글 4
-
NovaZone
2009.08.31 20:39
overflow:block 잘못썼네요..
overflow:hidden; 입니다.
그리고
B의 class left에 overflow:hidden; 을 추가해도
안됩니다..
-
묻고 싶은곳이 있는데요, 자동 높이인데 왜서 height:400px; 고정으로 주시는지요?
같이 안늘어나시나요?
이미지 캡쳐 한번 올려주세요.
-
같이 늘어나는 것이 비정상 아닌가요?
저는 그렇게 알고 있는... ^^;;;
같이 늘어나는 것처럼 보이는 방법은 있습니다.
B와 C를 감싸는 div를 하나 더 주시고 추가된 div에 가짜단을 이용하는 방법...(가짜단은 배경이미지를 이용합니다.)


B의 class left에 overflow:hidden; 추가 해보세요.