묻고답하기
XE Official V2 레이아웃 로그인 및 사용자 정보 변경과 관련.
2009.09.03 11:28
XE Official V2 레이아웃에 반해서 2달정도 만들던 홈페이지 다 뒤집고
새로 만들고 있답니다. ^^;; 여기 저기 수정을 해보곤 싶지만 ㅎㅎ 실력이 없다보니 하늘만 쳐다보고 있네요. ㅎㅎㅎ
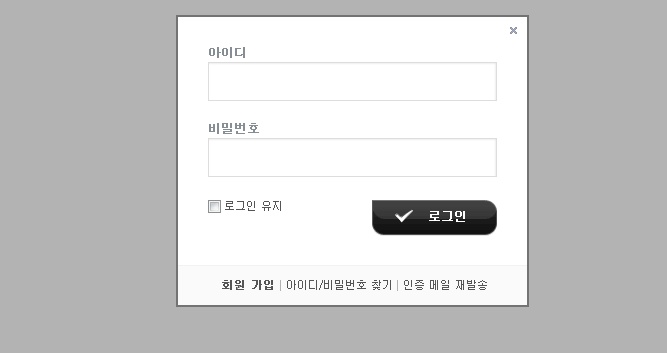
다름이 아니라 XE Official Ver2 레이아웃의 모달팝업으로 출력되는 로그인영역에
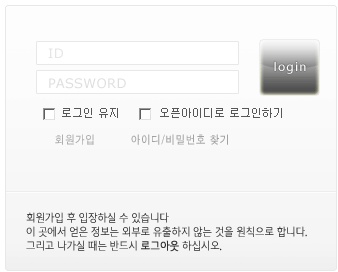
정낙훈님의 이온디 게이트웨이 로그인 스킨을 디자인을 적용해보고 싶은데 당췌 감이 잡히질 않네요.
오늘로 삼일째 제자리걸음이네요ㅜㅜ 엉뚱한 곳에서 헤메는건지......
어느 부분을 어떻게 수정해야 하는지 도움 부탁드리려요.
이온디 게이트웨이 로그인 스킨
http://www.xpressengine.com/?mid=downloadWidgetSkin&category=16461149&page=1&document_srl=17582683

+

?

1. XE Official v2의 layout.html에서
<form action="" method="post" class="typeA" id="commonLogin" onsubmit="return procFilter(this, login)">
<fieldset>
<legend>XE Login</legend>
<dl>
<dt><label for="uid">{$lang->user_id}</label></dt>
<dd><input name="user_id" type="text" class="inputText" id="uid" /></dd>
<dt><label for="upw">{$lang->password}</label></dt>
<dd><input name="password" type="password" class="inputText" id="upw" /></dd>
</dl>
<p class="keep"><input name="keep_signed" type="checkbox" id="keepA" value="Y" class="inputCheck" onclick="if(this.checked) return confirm('{$lang->about_keep_signed}');"/><label for="keepA">{$lang->keep_signed}</label></p>
<span class="loginButton"><input name="" type="submit" value="{$lang->cmd_login}" /></span>
</fieldset>
</form>
<!--@if($member_config->enable_openid=='Y')-->
<form action="./" method="post" class="typeB" id="openidLogin" onsubmit="return procFilter(this, openid_login)">
<fieldset>
<legend>OpenID Login</legend>
<dl>
<dt><label for="oid">Open ID</label></dt>
<dd><input name="openid" type="text" class="inputText" id="oid" /></dd>
</dl>
<span class="loginButton"><input name="" type="submit" value="{$lang->cmd_login}" /></span>
</fieldset>
</form>
<!--@end-->
<ul class="help">
<li class="join"><a href="{getUrl('act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a></li>
<li class="find"><a href="{getUrl('act','dispMemberFindAccount')}">{$lang->cmd_find_member_account}</a></li>
<li class="find"><a href="{getUrl('act','dispMemberResendAuthMail')}">{$lang->cmd_resend_auth_mail}</a></li>
<!--@if($member_config->enable_openid=='Y')-->
<li class="typeA"><a href="#openidLogin" onclick="document.getElementById('loginLayer').className='loginLayer loginTypeB'">OpenID</a></li>
<li class="typeB"><a href="#commonLogin" onclick="document.getElementById('loginLayer').className='loginLayer loginTypeA'">OpenID</a></li>
<!--@end-->
</ul>
이 곳을
<img class="zbxe_widget_output" widget="login_info" skin="eond_gateway" colorset="default" />
로 바꿉니다.
2. 마찬가지 layout.html 파일에서
<h2 class="authorName">{$logged_info->nick_name}</h2>
<ul>
<!--@foreach($logged_info->menu_list as $key => $val)-->
<li><a href="{getUrl('act',$key,'member_srl','')}">{Context::getLang($val)}</a></li>
<!--@end-->
</ul>
이 곳을
<img class="zbxe_widget_output" widget="login_info" skin="eond_gateway" colorset="default" />
로 바꿉니다.
3. /css/layout@official.css에서
.loginWindow .loginLayer form{ display:none; *zoom:1; margin:0 0 29px 0;} 을
.loginWindow .loginLayer form{ *zoom:1; margin:0 0 29px 0;} 로
.loginWindow .loginLayer{ position:absolute; width:289px; top:120px; left:50%; padding:30px; border:2px solid #737373; margin:0 0 0 -175px; background:#fff;} 을
.loginWindow .loginLayer{ position:absolute; width:332px; top:120px; left:50%; padding:30px; border:2px solid #737373; margin:0 0 0 -175px; background:#fff;} 로
#header .account li{ position:relative; float:left; list-style:none; background-image:url(../img/lineHeaderVr.gif); background-repeat:no-repeat; background-position:left 4px;} 을
#header .account li{ position:relative; float:left; list-style:none; } 로
#header .account li.profile .memberProfile ul{ margin:0; padding:15px 15px 5px 15px; list-style:none; border:1px solid #f2f2f2; background:#fcfcfc;} 을 삭제
#header .account li.profile .memberProfile li{ float:none; white-space:nowrap; margin:0 0 10px 0; padding:0 0 0 10px; background:url(../img/bulletB.gif) no-repeat left center;} 을 삭제
#header .account li li{ float:none; height:auto; background-image:none;} 을 삭제
#header .account li.profile .memberProfile{ display:none; position:absolute; top:15px; left:8px; padding:20px; background:#fff; border:2px solid #737373;} 을
#header .account li.profile .memberProfile{ display:none; position:absolute; top:15px; right:8px; padding:20px; background:#fff; border:2px solid #737373;} 로
각각 변경합니다.
4. gateway 위젯의 login_form.html에서
<input type="image" src="./images/btn_login.png" value=" " /> 을
<input class="login_submit" type="image" src="./images/btn_login.png" value=" " /> 로
찾아서 둘 다 변경합니다.
5. gateway 위젯의 default.css에
.login_submit { float: right; }을 추가합니다.
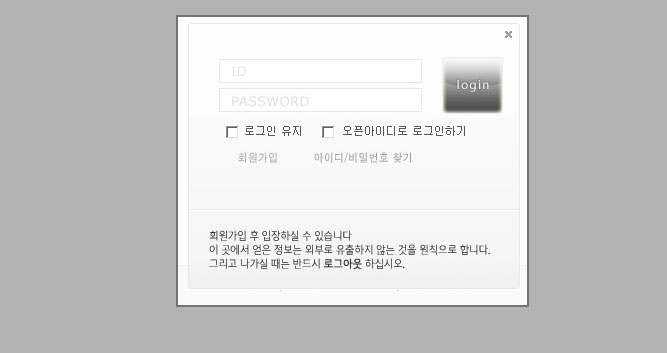
firefox 최신, IE8 에서 제대로 됩니다만..
IE7 이하는 도저히.... 두손 두발 들었습니다.
IE7 이하에서 제대로 나타나지 않습니다!
수정한 파일입니다.
layout.html layout@official.css login_form.html default.css