묻고답하기
DIV 세로 유동레이어에 대해...
2009.09.04 18:19
안녕하세요!
div로 코딩하다가 막히는 부분이 있어서 문의합니다.
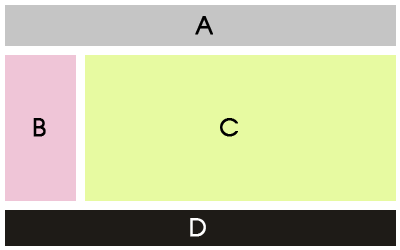
보시다시피 A,B,C,D 영역의 DIV가 있습니다.
본문이 C라고 할 경우...
C 내용이 길어서 늘어나면 B 영역도 같이 늘어나게 하고싶은데..
도저히 알 수가 없네요. 검색해봐도 안나오고...

소스를 대충 예로 들자면
#container { margin:0 auto; width:800px; overflow:hidden; }
#container .header { width:800px; background-color:#777777; }
#container .left { width:250px; clear:both; float:left; background-color:#111111; overflow:hidden; }
#container .article { width:550px; float:left; overflow:block; background-color:#555555; overflow:hidden; }
#container .footer { width:800px; clear:both; background-color:#333333; }
<div id="container">
<div class="header">A</div>
<div class="left">B</div>
<div class="article">C</div>
<div class="footer">D</div>
</div>
이런식이 되는데... C 본문이 세로로 늘어날 경우
B는 늘어나지 않네요..
C와 B가 같이 늘어날 수 있는 방법을 아시는 분은 답변 부탁드립니다.
(table은 사용 안하고 싶습니다..)
추신. 저번에 글을 이상하게 올려서 질문자체의 의도가 벗어났었습니다 ㅠ
군대에 있다보니 확인이 느리네요..
댓글 2
-
탤리우스
2009.09.04 18:43
-
khongchi
2009.09.05 00:36
텔리우스님 말이 맞을겁니다.
다음인가 네이버의 어떤 페이지에서도 그렇게 사용하더라구요.
B와 C를 포함하는 div를 하나두고 B부분에만 다른색으로 채워지도록 배경이미지를 세로반복으로 깔아서 쓰더라구요.
원래 안될 것입니다.
그래서 편법으로 중간에 두 개를 묶는 div를 추가해서
거기다가 배경을 깔기도 하더군요.
에이콘 출판사에서 나오는 웹표준 관련책을 도서관에서 빌려서라도 읽어보시면
많은 도움이 될 것입니다.