묻고답하기
(그림첨부)고수님들! css 포지션닝 관련질문입니다!
2009.09.17 03:41
안녕하세요!
css 포지션닝과 관련해서 이틀을 고생했는데..
도저히 모르겠어서 이렇게 질문 드립니다.
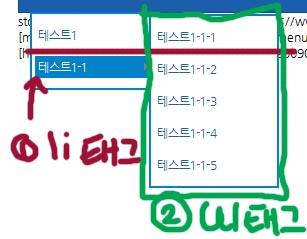
아래 그림과 같이
메뉴바를 플라잉매뉴 형식으로 만들려고 합니다(마우스를 대면 하위 메뉴가 바로 옆에 떠오르는 형식..아이팟과 같이요...)

그림에서와같이
1의 li 태그 밑에 ul 태그를 다시 두어
포지셔닝을 absolute로 top:0을 하였습니다.
그러면 당연히 1의 붉은색 li 태그에 맞춰서
빨간 라인에 정렬(얼라인)되어야 하지 않는건가요>?
즉 초록색 블럭이
바로 상위 블럭인 붉은색 li를 기준으로
absolute 포지션닝이 되어야 하는거 아닌가요?
그런데 위 그림과 같이 붉은색 선에 얼라인 되지 않고
더 윗단 ul에 얼라인 되어버리네요...
혹시나해서
ul태그 앞에 div로 각각 블럭을 새로 잡아줘도
똑같은 결과가 나옵니다.
이유가 무엇인지 궁금합니다!!
부연설명 드리자면 아래와같이
_<ul>
_<li>테스트1</li>
_<li>테스트1-1
_<ul>
_<li>테스트1-1-1</li>
...................
_<li>테스트1</li>
_</ul>
_</li>
_</ul>
되어 있는데
녹색 _<ul>태그를 absolute로 top에서 0을 두었는데
붉은색 _<li>를 따라가지 않고
파란색 _<ul>을 기준으로 정렬이 되네요
왜 이럴까요>>>???