웹마스터 팁
확장변수 이용 답변완료 이미지 띄우기 간단 팁
2009.09.25 01:54
Q&A게시판을 하나 만들면서, 댓글이 달리면 "답변완료"라고 뜨는 게시판을 만들고 싶어서 검색을 해 봤습니다.
그런데 저의 경우에 한 게시판에서 확장변수가 2개 이상 되거나 할 때는 모두 다 "답변완료"라고 뜨는 바람에 새로 한 번 만들어 봤습니다.
1)관리권한이 있는 사람만 댓글을 달 수 있도록 설정해서 댓글이 달리면 곧 "답변완료"라는 이미지로 뜨게 했습니다.
2)또한, Q&A게시판에 글을 쓰는 사람은 당연히 "문의"를 하는 것이니까 확장변수를 숨김처리해서 "문의" 또는"답변"등의 선택을 하지 않아도 자동적으로 글을 올리면 "답변대기"라는 이미지로 뜨게 했습니다.

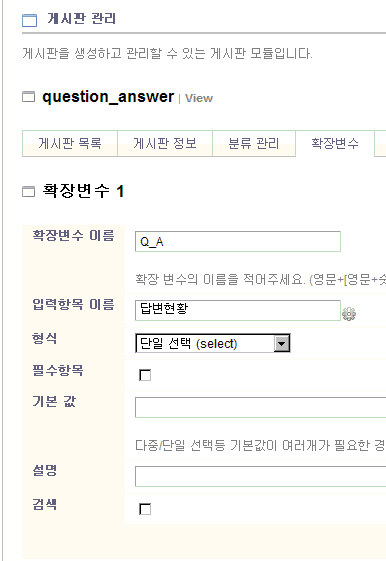
1. 게시판의 write_form.html의 약 100번째줄쯤 보시면 아래와 같은 부분이 나오는 데 파란색 줄부분만 제가 첨가한 것입니다. 즉, "답변현황"에 관한 확장변수의 입력항목만 글을 쓸때 보이지 않고, 그 외의 확장변수는 나타나게 했습니다.
<!--@foreach($extra_keys as $key => $val)-->
<!-- Q&A 게시판의 "답변현황"이 아니라면 -->
<!--@if($val->name!="답변현황") -->
<tr>
<th scope="row">{$val->name} <!--@if($val->is_required=='Y')-->*<!--@end--></th>
</tr>
<!--@end-->
<!-- Q&A 게시판의 "답변현황"이 아니라면 끝 -->
<!--@endforeach-->
2. 게시판의 style.list.html에서제일 마지막 부분에 보시면 "사용자 선언 확장변수일 경우"라는 부분이 보이는데요. 노락색 부분을 주석으로 삭제처리하고 주황색으로 처음부터 끝까지 감싸는 부분을 첨가했습니다. 또한, 빨간색은 게시판 모듈이름을 쓰면 되구요, 파란색은 확장변수 "입력항목"으로 제가 사용한 이름입니다.
<!--// 사용자 선언 확장변수일 경우 -->
<!--@else-->
<!--
<td align="center"><font size="2">{$document->getExtraValueHTML($val->idx)}</font> </td>
-->
<!-- Q and A 게시판이나 과외게시판의 특정한 확장변수라면 그림으로 대치 시작-->
<!--@if(($mid == "question_answer") && ($val->name=="답변현황")) -->
<!--Q&A게시판용--- 댓글 유무에 따라 다른 그림파일 삽입-->
<!--@if($document->getCommentCount()) -->
<td><center><img src="./images/common/answered.jpg"></center></td>
<!--@else-->
<td><center><img src="./images/common/waiting.jpg"></center></td>
<!--@end-->
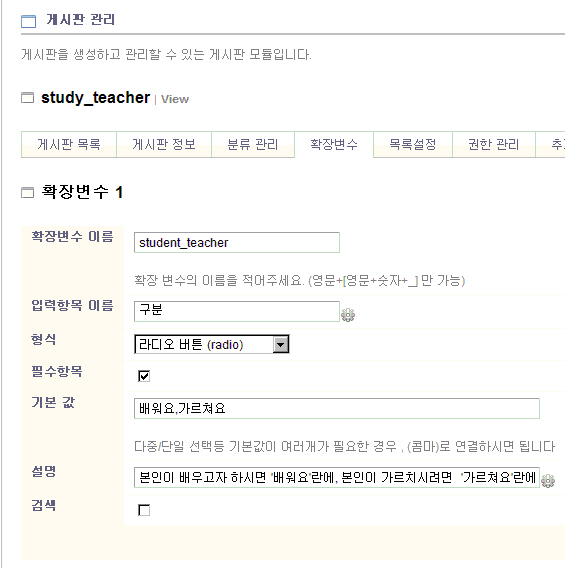
<!-- 그외 부가적으로 과외게시판을 만들면서 선생님이면 "가르쳐요", 학생이면 "배워요"이미지를 띄우도록 해 봤습니다. 연두색은 확장변수 기본값으로 제가 임의로 선언한 값 -->
<!--@elseif(($mid == "study_teacher") && ($val->name=="구분")) -->
<!--과외게시판용 -- 학생인지 선생님인지 여부에 따라 다른 그림파일 삽입-->
<!--@if($document->getExtraValueHTML($val->idx)=="배워요") -->
<td><center><img src="./images/common/learn.jpg"></center></td>
<!--@else-->
<td><center><img src="./images/common/teach.jpg"></center></td>
<!--@end-->
<!--@else-->
<td><center>{$document->getExtraValueHTML($val->idx)}</center></td>
<!--@end-->
<!-- Q and A 게시판이나 과외게시판의 특정한 확장변수라면 그림으로 대치 끝-->

물론 그림파일은 각자 만드셔서 미리 해당 경로에 저장하시면 됩니다.
많은 분들이 아시는 내용일 수도 있지만 제가 지극히 초보자라서 저와 같은 초보자분이 쉽게 이해하시도록 자세히 올려 봤습니다.
1. <미리보기> 과외게시판 스터디하자 (StudyHaja.KR)
<Q&A게시판은 현재 "스터디지식" 게시판으로 통합하여 미리보기 불가>
댓글 7
-
도파
2009.09.25 08:41
-
YO-DA
2009.09.26 10:53
정말 좋은 팁입니다^^
"1) 관리권한이 있는 사람만 댓글을 달 수 있도록 설정해서 댓글이 ..."에서 말입니다.
다른 분도 댓글을 달게 할 수 있게 하고요
관리권한이 있는 분의 댓글이 있을 때만 '답변완료'가 뜨게 할 수 있다면 더욱 좋겠는데 말입니다.
이것 또한 알려 주시면 좋겠어요.^^
감사합니다. 그리고 수고 하셨습니다^^
-
jsuimage
2009.09.26 17:12
YO-DA님, 좋은 제안이신것 같습니다.
그래서 저도 YO-DA님의 제안처럼 비슷하게 만들기 위해 한번 생각해 봤습니다.
확장변수 입력항목이 "답변현황"이라 하더라도 관리권한이 있는 사람은 write.html 부분에서 "답변완료"라는 항목이 보이게 하고 선택도 할 수 있게 했습니다. 그래서 권한자는 자신이 꼭 답변을 하지 않더라도 적당한 답변을 한 사람이 나타났을때 원글을 쓴사람의 글을 "수정"클릭하여 "답변완료"를 눌러 주는 겁니다. (게시판의 성격에 따라서 관리자가 어떤 댓글을 정답으로 선택했는지를 댓글로 나타낼수도 있구요)
즉, 다음과 같이 수정했습니다.
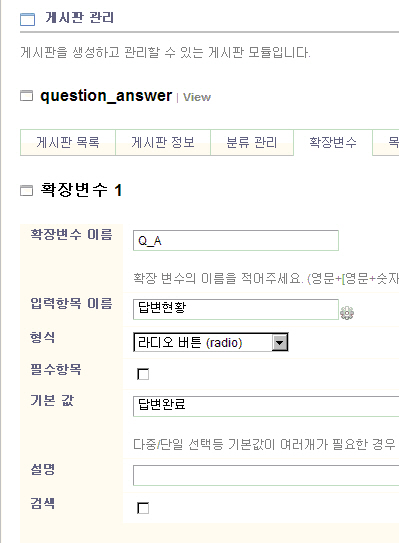
확장변수 입력항목 부분에 기본값을 "답변완료"로 넣어주고 그것을 관리권한자가 필요에 따라 선택할수 있게 했습니다. (물론 일반사용자는 보이지 않죠.)

2)write.html부분에서
<!--@if( $val->name!="답변현황" )-->을 아래와 같이 바꿔 주었구요.
<!--@if( ($val->name!="답변현황") || ($grant->manager) )-->
3)style.list.html부분에서
<!--@if( $document->getCommentCount() ) -->를 아래와 같이 바꿔 주었습니다.
<!--@if( ($document->getCommentCount()) && ($document->getExtraValueHTML($val->idx)=="답변완료") ) -->
이제는 YO-DA님의 제안을 참고하여 누구나 댓글을 쓰게 권한도 주지만 권한자가 적절한 답변을 하거나 다른 사람의 답변이 나오더라도 권한자가 원글의 "수정"을 클릭하여 "답변완료"를 선택을 해야만 답변완료가 됩니다.
-
YO-DA
2009.09.28 11:02
빠른 답변에 감사드립니다.
게시판의 가장 기본은 범용성에 있으며 그 다음이 제한성에 있지요^^
자유게시판은 범용성의 대표이겠고 특정 게시판은 범용성에 바탕을 둔 제한성이라는 것입니다.
그런데 최초 발표한 내용을 간추려 보면
글쓰기는 오직 1:1 함수 관계였고 글 읽기는 범용적인 것이었습니다.
그런데 질문에 대하여 같은 생각을 가진 독자가 댓글로 참여하기에는 어려운 부분이 나타났습니다.
여기서 한 발 더 나아가 댓글도 자유롭게 하면서 '답변완료'를 달게 하면 참여도에 있어서 효율적이라는
생각을 하게 되었답니다.
이제 범용성과 제한성을 두루 갖추었으니 얼마나 좋습니까?
선뜻 이해하여 주셔서 감사할 따름입니다^^
잘 사용하겠습니다.
감사합니다~
-
Golden-mean
2009.09.29 03:51
좋은 팁에 우선 추천한방 날리고 질문 들어갑니다 ^^;;
1. 소스에 손을 대는거면 매번 패치마다 다시 손을 봐줘야하는 번거로움이 있지않나요?
2. 최근게시물에서 답변유무(확장변수)를 가져오려면 어떻게 해야할까요?
감사합니다.
-
jsuimage
2009.10.01 00:38
1. 네. 그래서 저도 1.2.4쓰고 있는데 소스를 손 본 것이 많아서 상위버전으로 업그레이드가 겁납니다.^^ 이런 점을 간편하게 관리할수 있는 방법이라든지 툴이라도 있으면 좋을 듯 한데요.
2. 검색을 해 보니 최근게시물에서 확장변수를 하나 가져오는 좋은 위젯을 어떤분이 예전에 만드셨더라구요.
1.2.4에서도 테스트해보니 잘 돌아 가더군요. 아직 적용은 안하고 있지만 참 유용한 위젯 같네요.
혹시 다른 하나 이상의 확장변수 출력 위젯이 있으면 저도 소개 좀 부탁 드릴께요~
-
사쿠라 ™
2010.07.02 18:22
제가 찾던 팁입니다~!!! 정말 감사해요^^
저도 추천 날리고 갑니다~
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| DB에서 각종 기념일을 내용,순서순으로 뽑아 정렬하기.. | 박순영 | 2005.03.17 |
| ASC(순차), DESC(역순) 정렬하기. [4] | Xian | 2005.03.03 |
|
사용자 등록/DB생성/테이블 생성
[3]
| QQQ | 2005.03.03 |
| [날짜 구하는함수업]내일 날짜와 1년 후 년도 구하기 [8] | ssukai | 2005.02.24 |
| 자바스크립트 단축키 지정을 쉽게하자. [1] | 권태수 | 2005.02.14 |
| 내 컴퓨터가 표현할 수 있는 문자들. [6] | 최호성 | 2005.01.30 |
|
게시판 테이블 생성을 쉽게하자.
[2]
| QQQ | 2005.01.29 |
| 날짜 구하는 함수.. ... [3] | 김명현 | 2005.01.24 |
| 우리가 사랑한지 몇일째 날짜세주는 PHP 소스 [12] | 레드 | 2005.01.16 |
|
PHP 왕초보 입문기(총괄)
[4]
| 하나둘 | 2005.01.15 |
| 퍼미션을 보기좋게 구하자! [4] | 플로렐라 | 2005.01.03 |
| 나만의 미니홈 만들기 ㅡ delete.php 파일 [2] | 예뜨락 | 2005.01.03 |
| "를 그냥 사용하기 [3] | 추천대화상대 | 2005.01.02 |
|
IE 에서도 투명 알파값이 적용된 PNG 이미지를 맘껏 활용하자!
[8]
| THE PAPER™ | 2004.12.27 |
| 4. 쿼리문 [6] | 티다 | 2004.12.11 |
| '참조'에 관한 간단한 예제 | 플로렐라 | 2004.12.09 |
| 개판 오분전 라인 그래프 [4] | 미친개 | 2004.12.01 |
| 실명 진위여부 확인 [10] | piasol | 2004.12.01 |
| 나만의 미니홈 만들기 ㅡ write.php 파일과 write_ok [5] | 예뜨락 | 2004.11.30 |
|
나만의 미니홈 만들기 ㅡ view.php 파일과 제목링크
[9]
| 예뜨락 | 2004.11.27 |
와~~! 멋진 팁이네요~~