웹마스터 팁
XE로 API 처리 완전 정복하기(1)
2009.11.02 22:15
API
소개
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있도록 만든 인터페이스를 뜻한다. 주로 파일 제어, 윈도우 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
목적
본 설명은 XE의 API정보를 XML-RPC, JSON 등으로 처리할 수 있는 방법을 XE Core에 구현되어있는 라이브러리를 이용하여 표현 하는 방법을 목적으로 합니다.
목차
- Javascript를 이용하여 JSON 형식으로 가져오기(XE 내부용)
- Javascript를 이용하여 JSON 형식으로 가져오기(단독형)
- PHP를 이용하여 xml-rpc로 XML형식으로 가져오기(XE 내부용)
- PHP를 이용하여 xml-rpc로 XML형식으로 가져오기(단독형)
1. Javascript를 이용하여 JSON 형식으로 가져오기(XE 내부용)
<script type="text/javascript">
(function($){
$("html").ready(function(){
function insert(msg){
$("#list").html(msg.oDocument.title);
}
$.exec_json("board.dispBoardContentView",{mid:"board",document_srl:"332"}, insert);
});
})(jQuery);
</script>
<div id="list"></div>- XE로 HTML이 실행 가능한 곳에 위 소스를 붙여주세요.
(layouts:layout.html, widgets:list.html, skins:list.html 등등..) - common/js/jquery.js, common/js/xml_handler.js의 정보만을 참조하며 jQuery.exec_json();가 xml_handler에 제공 됩니다.
- jQuery.exec_json("모듈.act명",{mid:"board",document_srl:"332",매개변수:"값"....}, 호출함수);
- 첫번째 값은 module=board 과 act=dispBoardContentView 이기에 . 을 구분으로 적어주셔야 합니다.
- 두번째 정보는 그외의 매개변수들 입니다. 대체적으로 mid,document_srl,category_srl 등이 있겠습니다.
- 마지막 값은 정보를 가져온 내용을 어느 Javascript 함수로 넘길지 함수명을 적어주세요.
확인

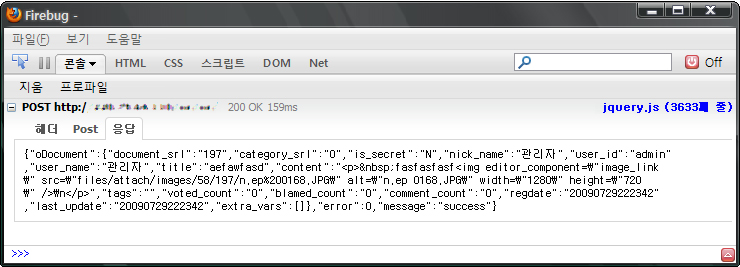
JSON으로 넘어온 결과는 {"oDocument":{"document_srl":"197","category_srl":"0","is_secret":"N","nick_name":"관리자",....,"error":0,"message":"success"} 이런식으로 표현되어있습니다.
상기 insert() 함수에서 msg.oDocument.document_srl 등으로 정보를 가져와 사용합니다.
파이어폭스 플러그인인 firebug를 이용하여 전체 정보를 확인 하실 수 있습니다.
2. Javascript를 이용하여 JSON 형식으로 가져오기(단독형)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="ko" xml:lang="ko" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="/common/js/jquery.js"></script>
<script type="text/javascript" src="/common/js/xml_handler.js"></script>
<script type="text/javascript">
var waiting_message = "wait";
var request_uri = "xe/";
(function($){
$("html").ready(function(){
function insert(msg){
$("#list").html(msg.oDocument.title);
}
$.exec_json("board.dispBoardContentView",{mid:"board",document_srl:"197"}, insert);
});
})(jQuery);
</script>
</head>
<body>
<div id="list"></div>
<div id="waitingforserverresponse"></div>
</body>
</html>- 파일의 경로를 xe가 설치되어있는 index.php와 같은 경로에 임의의 api.html로 만들어봅니다.
- 상기 설명했다시피 jquery.js, xml_handler.js 두가지의 정보만을 가지고 같은 형식으로 처리합니다.
- 중요한 내용은 exec_json에서 수행하는 필요조건의 변수가 만들어져있어야 합니다.
waiting_message, request_uri, id="waitingforserverresponse"
확인
상기 1번 확인 내용과 동일 합니다.
3. PHP를 이용하여 xml-rpc로 XML형식으로 가져오기(XE 내부용)
<?php
$uri = "http://127.0.0.1/xe/";
$body = '<?xml version="1.0" encoding="utf-8" ?>
<methodCall>
<params>
<module><![CDATA[board]]></module>
<act><![CDATA[dispBoardContentView]]></act>
<mid><![CDATA[board]]></mid>
<document_srl><![CDATA[197]]></document_srl>
</params>
</methodCall>';
$buff = @FileHandler::getRemoteResource($uri, $body, 3, "POST", "application/xml");
echo $buff;
?>- 본인이 사용하려는 모듈, 위젯 등에 작성하셔서 확인 합니다.
- 결과물은 XML형식이기 때문에 따로 파싱해서 담으셔야 합니다.(파싱은 알아서...)
- $body의 기본포멧에서 params에 각 매개변수를 입력하고 <![CDATA[값]]> 같이 CDATA 안에 값을 넣어주셔야 합니다.
- FileHandler::getRemoteResource의 구체적인 내용은 (2)에서 설명 하겠습니다.
확인
<response> <error>0</error> <message>success</message> <oDocument> <document_srl><![CDATA[197]]></document_srl> <category_srl><![CDATA[0]]></category_srl> <is_secret><![CDATA[N]]></is_secret> <nick_name><![CDATA[관리자]]></nick_name> <user_id><![CDATA[admin]]></user_id> <user_name><![CDATA[관리자]]></user_name> <title><![CDATA[aefawfasd]]></title> <content><![CDATA[<p> fasfasfasf<img editor_component="image_link" src="fil es/attach/images/58/197/n.ep%200168.JPG" alt="n.ep_0168.JPG" width="1280" height ="720" /> </p>]]></content> <tags><![CDATA[]]></tags> <voted_count><![CDATA[0]]></voted_count> <blamed_count><![CDATA[0]]></blamed_count> <comment_count><![CDATA[0]]></comment_count> <regdate><![CDATA[20090729222342]]></regdate> <last_update><![CDATA[20090729222342]]></last_update> <extra_vars> </extra_vars> </oDocument> </response>
이런식으로 정보를 가져 옵니다. 가져온 정보를 활용하실려면 파싱이 필요하겠죠.
4. PHP를 이용하여 xml-rpc로 XML형식으로 가져오기(단독형)
<?php
// _XE_PATH_ 생성
define("_XE_PATH_", str_replace("api.php", "", str_replace("\\", "/", __FILE__)));
// FileHandler(PEAR,Socket) 등을 사용하기 위해서 XE 정보를 선언
define("__ZBXE__", true);
require_once(_XE_PATH_."config/config.inc.php");
$uri = "http://127.0.0.1/xe/";
$body = '<?xml version="1.0" encoding="utf-8" ?>
<methodCall>
<params>
<module><![CDATA[board]]></module>
<act><![CDATA[dispBoardContentView]]></act>
<mid><![CDATA[board]]></mid>
<document_srl><![CDATA[197]]></document_srl>
</params>
</methodCall>';
$buff = @FileHandler::getRemoteResource($uri, $body, 3, "POST", "application/xml");
echo $buff;
?>- 파일의 경로를 xe가 설치되어있는 index.php와 같은 경로에 임의의 api.php로 만들어봅니다.
- FileHandler.class.php의 getRemoteResource를 사용하기 위해서 XE에서 기본적으로 사용되는 함수를 가져와야 합니다.
(거의 다 가져오게 됩니다.) - 중요한 내용은 FileHandler::getRemoteResource에서 수행하는 필요조건의 값들이 선언되어 있어야 합니다.
_XE_PATH_, __ZBXE__, config.inc.php, Handler.class.php, FileHandler.class.php - 단독형 내용은 웹처리, shell 스크립트처리에서도 모두 가능합니다.
참고자료
- SOL님의 SMS로 XE 게시판에 글쓰기 http://sol.textyle.kr/23984
- 뎅ㅇㅣ님의 XE - JSON 모듈 만들기 http://wannabewize.tistory.com/89
- Hide_D님 board.api.php 사용법 http://www.xpressengine.com/18405009
(2) 항목에서는 좀 더 고급단계로 아래 항목에 대해 설명하겠습니다.
board.api.php 흐름이해
FileHandler::getRemoteResource 구조(간단히)
header 선언, blogapi 애드온으로 metaWeblog 글 입력하기
api 처리용 셈플 모듈 만들어보기
SOL님의 도움으로 연구 끝에 어느정도 알아내서 팁으로 남겨 봅니다.(까먹기전에)
XE의 강의 및 팁이 많지만 API에 대한 구현 등에 대해서는 미지의 세계 마냥 정보가 보이질 않습니다.
제가 nmsXE의 nms.socket.php 내에서 api 통신 구현해보면서 감잡은 내용을 간략하게 설명해보았습니다.
제가 구현한 내용은 nmsXE:nms.socket.php 에 있으니 관심있으신 분들은 참고해보세요.(shell 백그라운드용 입니다.)
- [2019/03/18] 포럼 XE 레이아웃 제작 일주일 코스
- [2019/01/18] 묻고답하기 모바일에서 서 레이아웃 비정상 문의드려요
- [2018/12/31] 묻고답하기 슬라이드 위젯 삽입 후 메뉴가 안보이네요 고수님들 부탁드립니다 *6
- [2018/11/21] Blog [XE3] XE Store 사업설명회 행사 안내 - 2018년 12월 5일 *2
- [2018/03/28] 묻고답하기 $oMail->setSender Sender 이메일 발신자가 공백으로 나옵니다. *3
댓글 6
-
Hide_D
2009.11.03 13:03
-
sol
2009.11.03 13:31
익스에서는 약간 문제가 있을 수 있습니다. -
Hide_D
2009.11.04 00:31
if(navigator.userAgent.indexOf("MSIE")>=0);이 부분이 IE용으로 대비해놓은 부분인데 그래도 문제가 발생하나요?
-
Hide_D
2009.11.21 12:25
자문 자답입니다 'ㅅ'
IE8에서 시험해본 결과
헤더에 제대로 xml을 지정해두면
저부분 없이 제대로 xml을 파싱하는군요!
-
시니시즘
2010.01.29 11:23
-
《Origin》
2013.07.17 11:29
PHP를 이용하여 xml-rpc로 XML형식으로 가져오기(단독형) 에서
define(
"__ZBXE__", true);를 define("__XE__", true); 로 해야됩니다.core 업데이트 되면서 바꼈나 보네요 ;;;

$post(앞부분 생략,function(xml){ var data; if(navigator.userAgent.indexOf("MSIE")>=0){ data = new ActiveXObject('Microsoft.XMLDOM'); data.async = false; data.loadXML(xml); } else { data=xml; } var Document=$("oDocument",data); var nickname=Document.find("nick_name").text(); var document_str=Document.find("document_srl").text()*1; //받아오고 싶은 내용들 });