묻고답하기
레이아웃 메뉴 글꼴바꾸기 문의...
2009.11.04 19:29

안녕하세요.
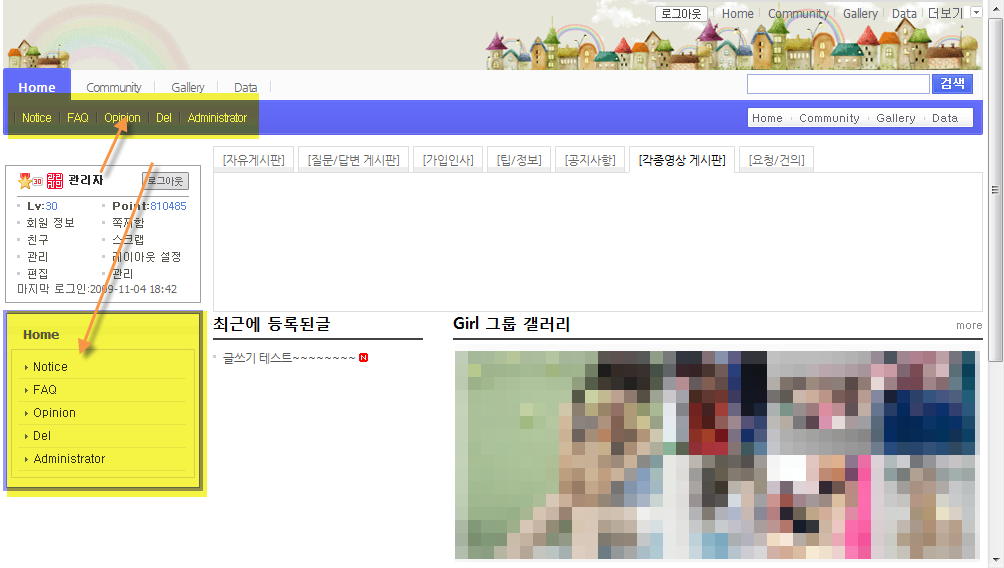
자료실에 있는 웹폰트 애드온 가지고 홈페이지에 적용했는데 왠만한곳은 적용이 된듯싶은데 이렇게 메인화면 보게되면
상단 메뉴와 하단 좌측 메뉴가 웹폰트 적용이 안되있던데 css 파일 수정하면 될꺼같은데 어디 수정해야할지 몰라 이렇게 문의 드립니다.
아래는 사용중인 css 파일 내용입니다. 보시고 참고좀 부탁드릴께요.
black.css
@charset "utf-8"; /* NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/) Jeong, Chan Myeong 070601~070630 */ /* Black Skin - Start */ #selectLang { margin:0; padding:0; } #gnb { margin:0; padding:0; } #lnb { margin:0; padding:0; } #lnb ul { margin:0; padding:0; } /* Site Layout - Body Wrap */ body { background:#000;} #bodyWrap { position:relative; width:980px; margin:0 auto; padding:1.5em 0 0 0;} /* Site Layout - Header */ #header { position:relative; width:980px; height:120px; background:url(../images/black/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;} #header h1 { position:absolute; top:32px; left:25px;} #language { position:absolute; top:18px; right:19px; z-index:100;} #language strong { color:#ffffff; font:.75em Tahoma; margin-right:3px;} #language a img { vertical-align:-5px;} #language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #282827; background:#3d3d3d;} #language ul li { list-style:none; } #language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#cbcbcb; text-decoration:none;} #language ul li a:hover { background:#373736;} #it_search_form { position:absolute; top:50px; right:15px;} #it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;} #it_search_form .submit_button { width:1px; height:1px; visibility:hidden; } #gnb { position:absolute; top:82px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;} #gnb li { list-style:none; float:left; background:url(../images/black/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;} #gnb li a { display:block; float:left; padding:13px 15px 0 15px; height:25px; color:#a6a6a6; white-space:nowrap; text-decoration:none; } #gnb li a:hover, #gnb li a:focus { color:#ffffff;} #gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/black/bgGnbOn.gif) no-repeat center top;} #isSearch { position:absolute; top:48px; right:15px; width:214px; text-align:right;} #isSearch .searchOrder { display:none;} #isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/black/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;} #isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #6e8081; background:#385153;} #isSearch ul li { width:67px; height:18px; list-style:none;} #isSearch ul li input { display:none;} #isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;} #isSearch ul li label.on { background:#2f4345; } #isSearch ul li label:hover, #isSearch ul li label:focus { background:#2f4345;} #isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#ffffff; border:1px solid #8E8E8D; background-color:#857C79; } #isSearch .inputText:hover, #isSearch .inputText:focus { border:1px solid #B0B0AF; background-color:#A9A4A3; } *:first-child+html #isSearch .inputText { position:relative; top:-1px;} #isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;} *:first-child+html #isSearch .submit { position:relative; top:-1px;} /* Site Layout - Content Body */ #contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/black/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #515151;} /* Site Layout - Column Left */ #columnLeft { position:relative; width:201px; float:left;} #columnLeft .mask { width:201px; height:5px; background:#3d3d3d; display:block;} #lnb { border-top:1px solid #515151; padding:4px 5px; width:190px;} #lnb li { list-style:none; padding-bottom:4px;} #lnb li a { padding:6px 5px 6px 13px; width:170px; display:block; border:1px solid #565655; background:url(../images/black/bgLnbOff.gif) repeat-x; color:#c2c2c2; position:relative; z-index:99; text-decoration:none;} #lnb li a:hover, #lnb li a:focus { color:#ffffff; background:#e61700; border:1px solid #ff1a00;} #lnb li.on a { color:#ffffff; background:#e61700; border:1px solid #ff1a00;} #lnb li.on a:hover, #lnb li.on a:focus { font-weight:bold;} #lnb li ul { display:block; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #3d3d3d; overflow:hidden;} #lnb li.on ul { display:block;} #lnb li ul li { padding:0; border-top:1px solid #474747; position:relative; top:-1px;} #lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;} #lnb li ul li a:hover, #lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;} #lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/black/bulletLnb.gif) no-repeat 175px center !important;} /* Site Layout - Column Right */ #columnRight { width:770px; float:right; overflow:hidden;} #visualArea { width:770px; height:200px; background:#151514; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px; color:#999999;} #content { width:100%; overflow:hidden;} /* Site Layout - Footer */ #footer { margin:0; padding:0; border-top:3px solid #424242; text-align:center; padding:2em 0 4em; clear:both;} #footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/black/vrType1.gif) no-repeat left center;} #footer li.first-child { background:none;} #footer li a { color:#818181; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;} #footer li address { display:inline; } /* Black Skin - End */
default.css
@charset "utf-8"; /* NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/) Jeong, Chan Myeong 070601~070630 */ /* Default Skin - Start */ #selectLang { margin:0; padding:0; } #gnb { margin:0; padding:0; } #lnb { margin:0; padding:0; } #lnb ul { margin:0; padding:0; } /* Site Layout - Body Wrap */ * {margin:0; padding:0;} body {background:#fff;} #bodyWrap {position:relative; width:980px; margin:0 auto; padding:0; border:0; } /* 메뉴바 */ #header {position:relative; width:980px; height:135px; background:url(../images/default/bgHeader.gif) repeat-x center bottom; margin-bottom:10px; z-index:99;} #header .menuz {position:relative; height:135px; background:url(../images/default/menuz.gif) 0 100% no-repeat; } #header .menuy {position:relative; height:135px; background:url(../images/default/menuy.gif) 100% 100% no-repeat; } /* 상단메뉴 */ #language { position:absolute; border-top:2px solid #DEDEDE; top:0px; right:0; height:20px; overflow:hidden; white-space:nowrap; padding-right:60px; } #language li { float:left; list-style:none; background:url(../images/default/bgGnbVr2.gif) no-repeat right center; padding-left:2px; position:relative; left:0px; white-space:nowrap;} #language li a { display:block; float:left; padding:4px 6px 0px 6px; height:18px; color:#61646E; white-space:nowrap; text-decoration:none; font:12px tahoma;} #language li a:hover, #language li a:focus { color:#61646E; text-decoration:underline;} /* 더보기 위치 */ #ejqhrl {position:absolute; width:100px; height:100%; white-space:nowrap; top:6px; right:0px;} #ejqhrl a {color:#61646E; float:right; text-decoration:none; font:12px tahoma;} /* 공지 자리 */ #gongzi {position:absolute; top:107px; right:8px; width:229px; height:26px; overflow:hidden; white-space:nowrap; background:url(../images/default/gongg.gif) no-repeat;} #gongzi li { float:left; list-style:none; background:url(../images/default/bgGnbVr3.gif) no-repeat left center; position:relative; left:-2px; white-space:nowrap;} #gongzi li a { display:block; float:left; padding:6px 8px 0 8px; height:18px; color:#61646E; white-space:nowrap; text-decoration:none; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;} #gongzi li a:hover, #gongzi li a:focus { color:#61646E; text-decoration:underline;} /* 2차 메뉴 */ #gnb {position:absolute; top:66px; left:0px; height:36px; overflow:hidden; white-space:nowrap; margin-bottom:10px;} #gnb li {background:url(../images/default/bgGnbn.gif) 100% 100% no-repeat; display:inline; list-style:none; float:left; position:relative; left:0px; white-space:nowrap;} #gnb li a {display:block; float:left; padding:13px 15px 0px 15px; height:19px; white-space:nowrap; text-decoration:none; color:#676767; padding-bottom:0px; letter-spacing:-1px; } #gnb li a:hover, #gnb li a:focus {color:#444;} #gnb li.on { background:url(../images/default/bgGnbOn.gif) 100% 100% no-repeat;} #gnb li.on a {font-weight:bold; color:#fff; padding-bottom:4px; background:url(../images/default/bgGnbOn2.gif) 0 100% no-repeat; letter-spacing:-0px;} #gnb li.on a:hover {font-weight:bold; color:#fff; } #gnb2 {position:absolute; top:105px; left:0px; height:20px; padding:0 10px; white-space:nowrap; } #gnb2 li { float:left; list-style:none; background:url(../images/default/bgGnb2Vr.gif) no-repeat left center; padding-bottom:0px; position:relative; left:1px; white-space:nowrap;} #gnb2 li a {display:block; float:left; padding:7px 8px 0px 8px; height:17px; color:#fff; font-size:12px; white-space:nowrap; text-decoration:none; font:12px Dotum, Gulim, AppleGothic, Sans-serif; letter-spacing:-1px;} #gnb2 li a:hover, #gnb2 li a:focus {color:#fff;} #gnb2 li.on {background:url(../images/default/bgGnbn4.gif) 100% 100% no-repeat;} #gnb2 li.on a {font-weight:bold; color:#fff; background:url(../images/default/bgGnbn3.gif) 0 100% no-repeat; letter-spacing:-1px;} #gnb2 li.on a:hover {font-weight:bold; color:#fff;} #isSearch { position:absolute; top:74px; right:10px; width:250px; text-align:right;} #isSearch .searchOrder { display:none;} #isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;} *:first-child+html #isSearch .checked { top:1px; } #isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 2px 3px; width:175px; height:13px; color:#666; border:1px solid #9FACDB; background-color:#fff; } #isSearch .inputText:hover, #isSearch .inputText:focus { border:1px solid #9FACDB; background-color:#fff; } *:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;} #isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;} *:first-child+html body#default #isSearch .submit { position:relative; top:-1px;} /* Site Layout - Content Body */ #contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; /*background:url(../images/default/bgContentBody.gif) repeat-y left top; */ } /* Site Layout - Column Left */ #columnLeft { position:relative; width:201px; float:left;} #columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block; clear:both;} #lnbWrap {margin:0px 0 0 0; padding:0;} #lnbWrap img {display: block;} #lnbWrap .sub_title { background:url(../images/default/lnb_bg_t.gif) no-repeat; height:46px; } #lnbWrap .sub_title h1 { margin:0; padding:16px 0 0 20px; width:160px; font-weight:bold; font-family:Tahoma; font-size:13px; color:#545452; } #lnb {padding:0 15px; width:170px; background:url(../images/default/lnb_bg.gif) repeat-y; font-size:.9em;} #lnb li {list-style:none;} #lnb li a {font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; position:relative; z-index:99; display:block; padding:5px 10px 5px 15px; width:143px; border-bottom:1px solid #eeeeee; background:url(../images/default/smBul.gif) 5px 9px no-repeat; color:#333; text-decoration:none;} #lnb li a:hover, #lnb li a:focus {background-color:#fff; color:#6066F2;} #lnb li.on a {background:#fff url(../images/default/smBulon.gif) 5px 9px no-repeat; color:#6066F2; font-weight:bold; letter-spacing:-1px;} #lnb li.on a:hover, #lnb li.on a:focus {color:#6066F2;} #lnb li ul {display:block; position:relative; padding:0; width:170px;} #lnb li.on ul {display:block;} #lnb li ul li {position:relative; top:0;} #lnb li ul li a {font:12px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; width:136px; background:#F7F7F7 url(../images/default/submenulist.gif ) 12px 11px no-repeat !important; padding:5px 10px 5px 22px; color:#333 !important; font-weight:normal !important; letter-spacing:normal !important;} #lnb li ul li a:hover, #lnb li ul li a:focus {color:#6066F2 !important;} #lnb li.on ul li.on a {color:#6066F2 !important; font-weight:bold !important;} /* Site Layout - Column Right */ #columnRight { width:770px; float:right; overflow:hidden;} #visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;} #content { width:100%; overflow:hidden;} /* Site Layout - Footer */ #footer { margin:0; padding:0; height:25px; background-color:#FAFAFA; border-top:2px solid #636870; border-bottom:1px solid #EBEBEB; text-align:center; padding:7px 0 0px; clear:both;} #footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;} #footer li a { text-decoration:none; color:#636870; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;} #footercoolla {color:#888; font:10px tahoma; font-weight:bold; height:20px; border-bottom:1px solid #EBEBEB; text-align:center; padding:7px 0 0px;} #footercoolla a {font:10px tahoma; font-weight:bold; text-decoration:none; color:#6066F2;} /* Default Skin - End */ /*더보기 메뉴*/ #svcmore {position:absolute; white-space:nowrap; *width:70px; width:90px; top:15px; right:0px; z-index:100; background:#FFFFFF;border:1px solid #B8B8B8; font-weight:normal} #svcmore li { float:left; list-style:none; background:url(../images/default/bulletD0.gif) no-repeat left center; width:100%; padding-left:2px; overflow:hidden; position:relative; left:5px; white-space:nowrap;} #svcmore li a { display:block; float:left; padding:4px 6px 0px 6px; height:18px; color:#61646E; white-space:nowrap; text-decoration:none; font:12px tahoma;} #svcmore li a:hover, #svcmore li a:focus { color:#61646E; text-decoration:underline;}white.css
@charset "utf-8"; /* NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/) Jeong, Chan Myeong 070601~070630 */ /* White Skin - Start */ #selectLang { margin:0; padding:0; } #gnb { margin:0; padding:0; } #lnb { margin:0; padding:0; } #lnb ul { margin:0; padding:0; } /* Site Layout - Body Wrap */ body { background:#ffffff;} #bodyWrap { position:relative; width:980px; margin:0 auto; padding:1.5em 0 0 0;} /* Site Layout - Header */ #header { position:relative; width:978px; height:114px; border-top:6px solid #323232; border-left:1px solid #d9d9d9; border-right:1px solid #d9d9d9; background:url(../images/white/bgHeader.png) no-repeat right bottom; margin-bottom:10px; z-index:99;} #header h1 { position:absolute; top:26px; left:25px;} #language { position:absolute; top:12px; right:19px; z-index:100;} #language strong { color:#5c5c5c; font:.75em Tahoma; margin-right:3px;} #language a img { vertical-align:-5px;} #language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #d9d9d9; background:#ffffff;} #language ul li { list-style:none; } #language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#5c5c5c; text-decoration:none;} #language ul li a:hover { background:#f4f4f4;} #it_search_form { position:absolute; top:50px; right:15px;} #it_search_form .input { border:1px solid #d9d9d9; height:17px; width:120px; color:#888888; font-size:.9em;} #it_search_form .submit_button { width:1px; height:1px; visibility:hidden; } #gnb { position:absolute; top:76px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;} #gnb li { list-style:none; float:left; background:url(../images/white/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;} #gnb li a { display:block; float:left; padding:13px 15px 0 15px; height:25px; color:#727272; white-space:nowrap; text-decoration:none; } #gnb li a:hover, #gnb li a:focus { color:#000000;} #gnb li.on a { font-weight:bold; color:#3f3f3f; background:url(../images/white/bgGnbOn.gif) no-repeat center top;} #isSearch { position:absolute; top:48px; right:15px; width:214px; text-align:right;} #isSearch .searchOrder { display:none;} #isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/white/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c; line-height:normal;} #isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #b2b2b2; background:#ffffff; overflow:hidden;} #isSearch ul li { width:67px; height:18px; list-style:none;} #isSearch ul li input { display:none;} #isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#5c5c5c;} #isSearch ul li label.on { background:#ededed; } #isSearch ul li label:hover, #isSearch ul li label:focus { background:#ededed;} #isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#000000; border:1px solid #B0B0AF; background-color:#FFFFFF; } #isSearch .inputText:hover, #isSearch .inputText:focus { border:1px solid #8E8E8D; background-color:#FFFFFF; } *:first-child+html #isSearch .inputText { position:relative; top:-1px;} #isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;} *:first-child+html #isSearch .submit { position:relative; top:-1px;} /* Site Layout - Content Body */ #contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/white/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;} /* Site Layout - Column Left */ #columnLeft { position:relative; width:201px; float:left;} #columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block;} #lnb { border-top:1px solid #dddddd; padding:4px 5px; width:190px;} #lnb li { list-style:none; padding-bottom:4px;} #lnb li a { padding:6px 5px 6px 13px; width:170px; display:block; border:1px solid #e8e8e8; background:url(../images/white/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;} #lnb li a:hover, #lnb li a:focus { color:#ffffff; background:#de4332; border:1px solid #de4332;} #lnb li.on a { color:#ffffff; background:#de4332; border:1px solid #de4332;} #lnb li.on a:hover, #lnb li.on a:focus { font-weight:bold;} #lnb li ul { display:block; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #ffffff; overflow:hidden;} #lnb li.on ul { display:block;} #lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;} #lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;} #lnb li ul li a:hover, #lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;} #lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/white/bulletLnb.gif) no-repeat 175px center !important;} /* Site Layout - Column Right */ #columnRight { width:770px; float:right; overflow:hidden;} #visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;} #content { width:100%; overflow:hidden;} /* Site Layout - Footer */ #footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;} #footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/white/vrType1.gif) no-repeat left center;} #footer li.first-child { background:none;} #footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;} #footer li address { display:inline; } /* White Skin - End */

첨부 된 파일의 "돋움", Dotum, "굴림", Gulim, 있는 곳을 전부 원하시는 폰트로 변경 하십시요.
= 위젯에 글도 함께 변경 됩니다.