웹마스터 팁
게시판 리스트에서 확장변수를 카테고리처럼 보여주기
2009.11.05 22:25
단일/다중선택 형식의 확장변수일 경우 카테고리처럼 게시판 리스트에 출력합니다.
예를 들어 첫번째 확장변수를 다음과 같이 만들었다고 가정합니다.
확장변수이름 : list_cate
입력항목이름 : 분류2
형식 : 단일선택 (select)
기본값 : 게시판,방명록,갤러리,로그인,메모장,기타
1.
modules/document/document.item.php 에서 적당한 곳에 다음 함수를 추가합니다.
function getExtraVarsList($eid) {
$args->module_srl = $this->get('module_srl');
$args->eid = $eid;
$output = executeQuery('document.getExtraVarsList', $args);
return $output->data->var_default;
}
2.
아래의 내용을 복사해 getExtraVarsList.xml 이란 파일을 만들어 modules/document/queries 폴더 안에 넣습니다.
getExtraVarsList.xml
-------------------------------------------------------------
<query id="getExtraVarsList" action="select">
<tables>
<table name="document_extra_keys"/>
</tables>
<columns>
<column name="var_default" />
</columns>
<conditions>
<condition operation="equal" column="module_srl" var="module_srl" notnull="notnull" pipe="and" />
<condition operation="equal" column="eid" var="eid" notnull="notnull" pipe="and" />
</conditions>
</query>
---------------------------------------------------------------
3.
적용하고자 하는 스킨을 수정합니다. XE 게시판 기본스킨(xe_board)을 기준으로 하면
modules/board/skins/xe_board/style.list.html 에서 카테고리 출력부분 다음에 아래를 추가 합니다.
<!--@if($oDocument->getExtraVarsList('list_cate'))-->
{@ $extra_list=explode(",",$oDocument->getExtraVarsList('list_cate')); }
<select id="extar_vars1_category2" onchange="window.open(value,'_self');">
<option value="">{$lang->category} 2</option>
<!--@foreach($extra_list as $val)-->
<option value="{getUrl('','mid',$mid,'category',$category,'search_target','extra_vars1','search_keyword'+ '+ ',$val)}">{$val}</option>
<!--@end-->
</select>
<!--@end-->
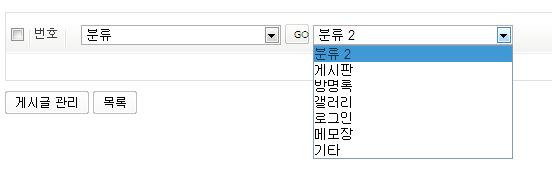
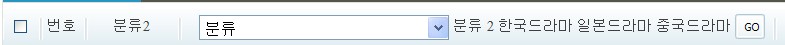
이제 게시판을 확인해 다음과 같이 뜨면 정상적으로 마친 것입니다.

다만 앞의 카테고리 값을 받아올 수는 있지만 거꾸로는 안됩니다.
가령 앞의 분류값이 '제로보드'인 상태에서 다시 분류2를 '게시판'으로 선택하면
'제로보드'이면서 '게시판'인 게시물을 출력할 수는 있지만
분류2를 먼저 '게시판'으로 선택하고 앞의 분류값을 '제로보드'로 선택하면
분류가 '제로보드'인 게시물만 출력됩니다.
다른 확장변수에도 사용하려면 3번에서 'list_cate' 부분을 다른 확장변수이름으로 교체하고,
getUrl 부분의 'extra_vars1'을 적용하려는 확장변수의 번호로 교체하면 됩니다.
댓글 11
-
산소나라
2009.11.06 20:24
-
고진감래
2009.11.06 22:56
보통 <!--@if($module_info->use_category == "Y")--> .... <!--@end--> 로 감싸고 있는 부분 다음에 넣으시면 됩니다.
위의 xe_board에서 style.list.html 을 기준으로 하면 약 30라인쯤에
<!--@if($module_info->use_category == "Y")-->
<!--// 카테고리 사용시 카테고리 선택 표시 -->
<select name="category" id="board_category">
<option value="">{$lang->category}</option>
<!--@foreach($category_list as $val)-->
<option value="{$val->category_srl}" <!--@if($category==$val->category_srl)-->selected="selected"<!--@end-->>{str_repeat(" ",$val->depth)} {$val->title} <!--@if($val->document_count)-->({$val->document_count})<!--@end--></option>
<!--@end-->
</select>
<input type="button" name="go_button" id="go_button" value="GO" onclick="doChangeCategory(); return false;" class="buttonTypeGo" />
<!--@else-->
{$lang->title}
<!--@end-->
이 다음에 3번을 넣으시면 됩니다.
-
산소나라
2009.11.06 23:10
답변 감사합니다^^ 집에오자마자
또 도전 해보려했는데 이렇게 답변해주시니
감격이네요^^
감사합니다~
-
dp
2009.11.06 23:18
 이런식으로 에러 나옵니다;
이런식으로 에러 나옵니다; -
고진감래
2009.11.07 00:04
select문쪽에서 오타나 띄어쓰기 잘못 같은 게 들어간 게 아닌가 싶습니다. 3번에서 수정한 부분을 다시 확인해보세요. -
산소나라
2009.11.06 23:24
성공했습니다...
헌데 그리고가 아니라 또는에 대한 결과가 나오네요...
저만 이런건가요... 먼가 설정을 잘못한걸까요 ㅎ;;
혹시 카테고리, 두번째 확장변수로 지정되어 있는 카테고리가 적용된 후에 선택되어진 채나타나는 것이 아닌
처음 메뉴로 돌아가버리네요. 혹시 선택한 부분이 유지되게 할 순없을까요?
만약 확장변수 1개에만 국한되지 않고 여러개를 이러한 형태로 배치할 수 있다면
각 확장변수들 위에 카테고리가 나오게 할 순 없을까요?
너무 욕심이 큰거같긴하지만 혹시 알고계시면 도움부탁드려요^^
-
고진감래
2009.11.06 23:59
3번에서
<option value="{getUrl('','mid',$mid,'category',$category,'search_target','extra_vars1','search_keyword',$val)}">{$val}</option>
부분을
<option value="{getUrl('','mid',$mid,'category',$category,'search_target','extra_vars1','search_keyword',$val)}" <!--@if($search_keyword==$val)-->selected="selected"<!--@end-->>{$val}</option>
로 교체해서 해보세요.
-
산소나라
2009.11.07 00:28
또한번 답변 감사드립니다^^ 선택이 유지되네요^^
감사합니다~
-
gunjoo
2011.01.22 15:43
올려주신 확장변수에 대한 사용팁 적용하려고 합니다.
관리자 화면 > 게시판 > 확장변수에 등록한 확장변수 입력항목 이름을 그대로 출력하려면 어떻게 해야 하나요?
확장변수의 이름이 "traffic", 입력항목 이름이 한글로 "교통수단"이라고 지정했을 경우
선택상자(select)의 옵션 첫번째에 "교통수단" 이라고 출력하려고 합니다.
그리고...
게시판 분류를 사용하지 않고 확장변수만 3개 정도 만들어서 카테고리처럼 보여주려고 합니다.
선택이 유지되도록 사용할 수 있나요? -
안녕하세요 곰이v입니다.
멀티카테고리를 원하시는 분들이 많으신것 같아 제가 XE마켓에 올려두었습니다.
광고글로 보시기 보다는 소스수정이 힘드신 분들이 보셨으면 하는 바람으로 올려봅니다.
아래 링크는 멀티카테고리 상품으로 바로 가는 링크입니다.
-
오동통
2013.01.14 15:15
감사합니다 적용이 잘되네요 궁금한게 있는데요
본문 내용중 3번 부분에 빨간 코드 셋째줄에
<select id="extar_vars1_category2" onchange="window.open(value,'_self');">
extar_vars1 맞는건가요? extra가 extar 로 나와있어서 혹시 오타가 아닌지해서요
그냥 궁금해서 물어봅니다 ^^a
두개 다 해봤는데 적용은 잘되네요

매우 유용한 기능인듯 합니다.
다중검색을 지원하지 않는 부분에서 활용할 수 있는 부분인것 같네요.
적용시켜보려하는데 3번에서 잘 안되는거 같은데요
style.list.html
어느부분인지 자세히 알려주시면 안될가요?