묻고답하기
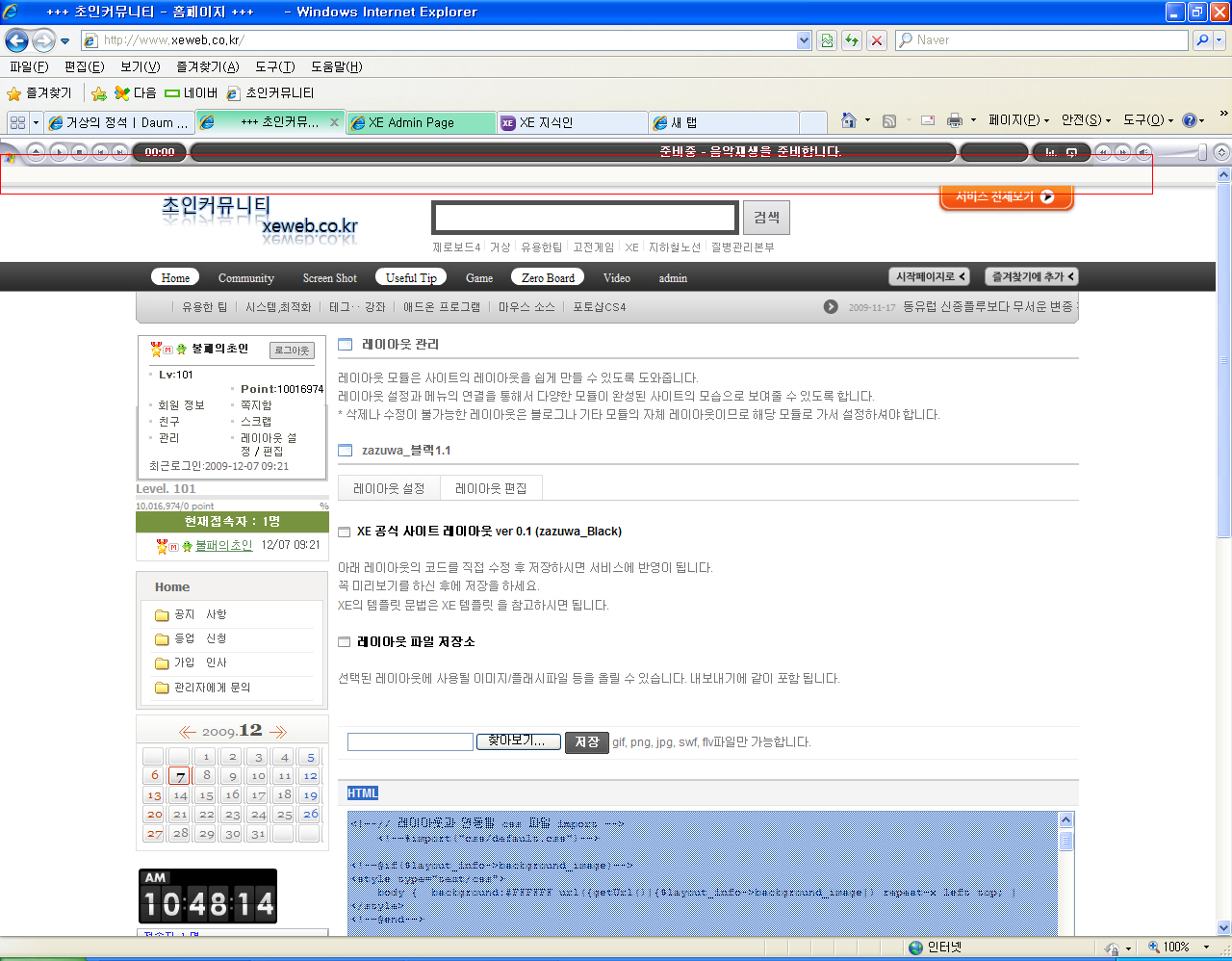
메인화면 위쪽 여백 없애는 방법좀......
2009.12.09 09:48
|
CSS에서 헤더 부분 줄이고 싶은 만큼 줄이고 배경 이미지 상단 공백을 잘라내시면 될듯합니다,~
레이아웃을 너무 오래 만지지 않아서 기억이 가물가물 하네요
---------------------------------------------------------------------------------------------- 라고하는데......... -------------------------------------------------------- css 파일
@charset "utf-8"; /* Default Skin - Start */ /* Site Layout - Body Wrap */ /* Site Layout - Header */ #map {position:absolute; top:1px; right:0px; } #language { position:absolute; top:86px; right:0px; z-index:100;} #guanggao1 { position:absolute; top:58px; left:303px; overflow:hidden; white-space:nowrap; text-align:center;} #google2 { position:absolute; top:114px; left:740px; z-index:100;} #gnb { position:absolute; top:84px; height:60px; left:12px; overflow:hidden; white-space:nowrap; margin-bottom:0px; font-size:11px } /* 메인 2차메뉴 css */ #isSearch { position:absolute; top:17px; right:300px; width:380px; text-align:right;}
#wpgb {background:url(../images/default/lnb_bg_c.gif) no-repeat; height:41px;} /* Site Layout - Content Body */ /* Site Layout - Column Left */
/* Site Layout - Footer */ /* Default Skin - End */ ---------------------------------------------------------------------------------------------------
|
댓글 2
-
추공
2009.12.10 19:00
-
박계출
2009.12.30 03:43
저도 해봤는데 css설정이나 layout이 좀 이상하게 만들어진거 같더라구요.
#bodyWrap { width:980px; margin:1.5em auto 0 auto; }
빨간값을 마이너스로 바꾸세요. -1이나 -1.3이나 그렇게 조정해보세요.
-
아모스리
2010.05.04 00:04
-1em으로하니까 상향 조정이 됩니다. 감사합니다.

@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top;}
#bodyWrap { width:980px; margin:1.5em auto 0 auto; }
/* Site Layout - Header */
빨강 표시 숫자를 조정하면 됩니다.
그럼.. .