묻고답하기
div 레이아웃 파폭 비정상으로떠요
2009.12.20 01:57

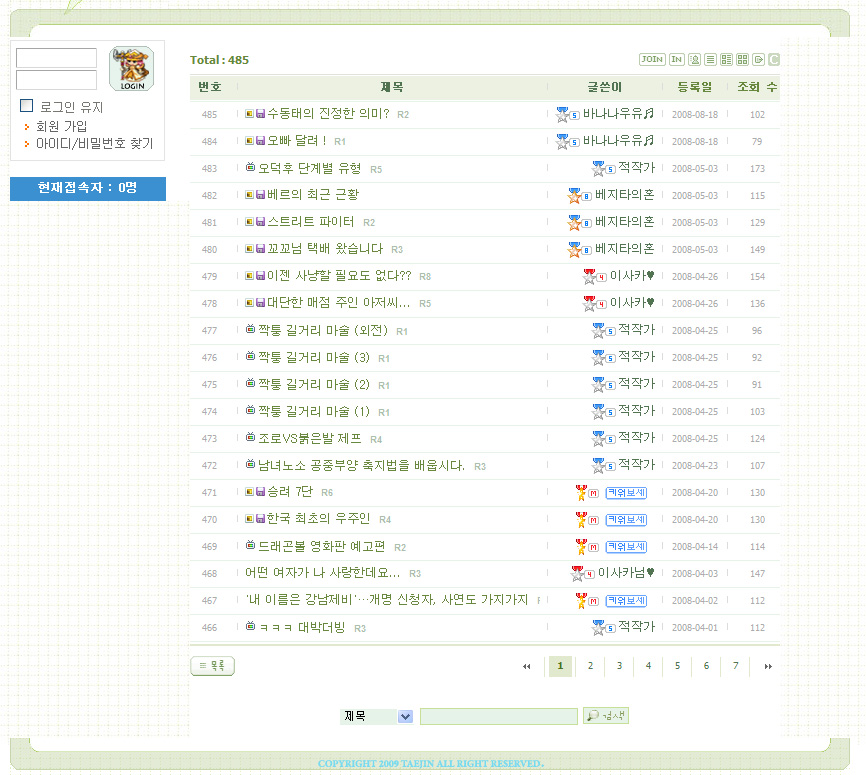
파폭에서 뜨는 비정상모습

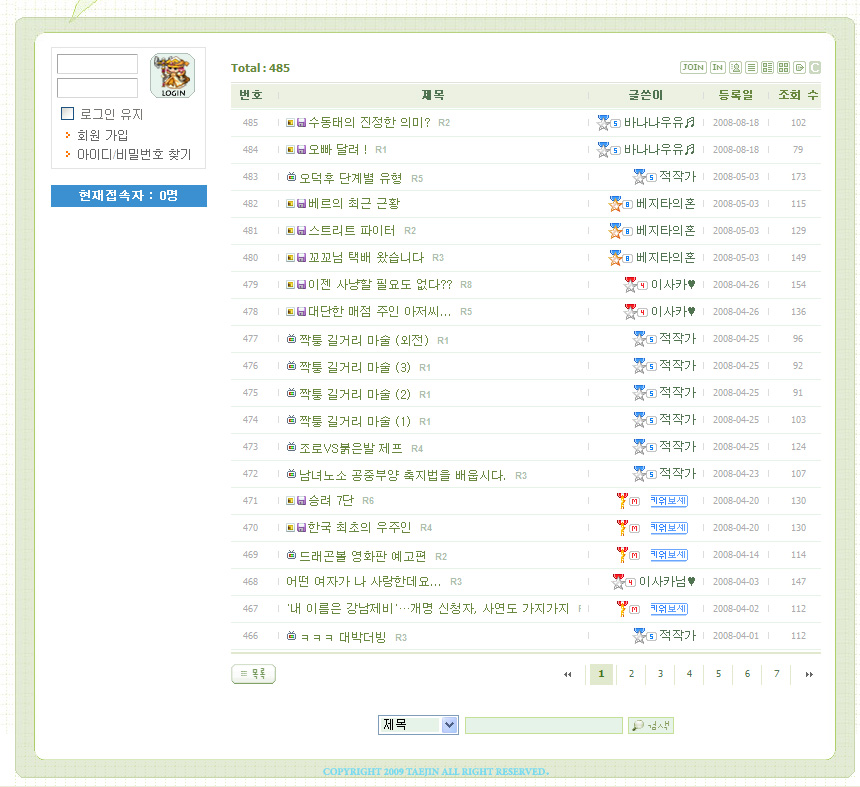
ie에서 뜨는 정상모습
파폭에서 뜨는 비정상화면 ㅠㅠ
제로보드 xe 이용하고있어요... div를 전혀몰라서 공부하면서 만들어보는중인데 ㅠ
보시면 맨 왼쪽, 오른쪽의 배경반복라인이 제대로 안뜨고있어요.....
left, right에 해당하는건데.. 여기에 height 크기를 정확한 px 를 지정하면 뜬답니다..
하지만 유동적으로 변해야하는데... 지정한 px를 벗어나면 그뒤엔 짤려버리네요 ㅠㅠㅠ
중앙에 게시판에 있기때문에 높이가 달라져서 유동적으로 변해야하거든요...
ie에선 걍 정상적으로뜨는데...소스보시고 문제좀 파악해주세요 ㅠ 파폭이 문제거든여 방법 없을까요 ㅠㅠ?
근데 희안한건 레이아웃이 파일이 아니고 게시판과 로그인창을 적용하지 않은 빈파일에서는 파폭에서도 정상으로 뜨거든요. 레이아웃으로 만든후 로그인과 게시판을 적용하고나서 확인하면 이러는거보면 xe의 영향이있는거같아요...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>div 태그로 레이아웃 설정</title>
<script language="JavaScript">
function height(){
var kkk = document.getElementById("content").offsetHeight;
document.getElementById("left").style.height = kkk;
document.getElementById("left1").style.height = kkk;
document.getElementById("right").style.height = kkk;
}
</script>
<style type="text/css">
body { text-align:center; width:100%; height:100%;}
#header {
width:840px;
height:148px; overflow:hidden;
}
#menu {
width:840px;
height:28px; overflow:hidden;
}
#left {
width:36px; background-color:white; overflow:hidden; float:left;
}
#left1 {
width:180px; background-color:white; overflow:hidden; float:left;
}
.login {
width:156px; overflow:hidden; float:left;
}
#content {
width:590px; background-color:#fff; overflow:hidden; float:left;
}
#right {
width:34px; overflow:hidden;
float:left;
}
#footer {
width:840px; height:40px; overflow:hidden;
clear:both;
}
#logo {
width:158px; height:148px; overflow:hidden;
float:left;
}
#main {
width:117px; height:126px; overflow:hidden;
float:left;
}
#lapis {
width:97px; height:126px; overflow:hidden;
float:left;
}
#cru {
width:89px; height:126px; overflow:hidden;
float:left;
}
#board {
width:90px; height:126px; overflow:hidden;
float:left;
}
#guild {
width:90px; height:126px; overflow:hidden;
float:left;
}
#screen {
width:82px; height:126px; overflow:hidden;
float:left;
}
#guide {
width:117px; height:126px; overflow:hidden;
float:left;
}
#layer {
width:682px; height:22px; overflow:hidden;
float:left;
}
</style>
</head>
<body bgcolor="white" text="black" style="background-image:url('/images/back.jpg'+
'+
'); background-repeat:repeat-x; background-attachment:fixed; background-position:0 0;" leftmargin="0" marginwidth="0" topmargin="0" onload="javascript
<center>
<div id="header">
<div id="logo"><img src="/images/index_02.jpg" width="158" height="148" border="0" /></div>
<div id="main"><img src="/images/index_03.jpg" width="117" height="126" border="0" /></div>
<div id="lapis"><img src="/images/index_04.jpg" width="97" height="126" border="0" /></div>
<div id="cru"><img src="/images/index_05.jpg" width="89" height="126" border="0" /></div>
<div id="board"><img src="/images/index_06.jpg" width="90" height="126" border="0" /></div>
<div id="guild"><img src="/images/index_07.jpg" width="90" height="126" border="0" /></div>
<div id="screen"><img src="/images/index_08.jpg" width="82" height="126" border="0" /></div>
<div id="guide"><img src="/images/index_09.jpg" width="117" height="126" border="0" /></div>
<div id="layer"></div>
</div>
<div style="text-align:left; width:840px;">
<div id="menu"><img src="/images/index_18.jpg" width="840" height="28" border="0" /></div>
<div id="left" style="background-image:url('/images/index_19.jpg');"></div>
<div id="left1">
<div class="login" style="margin-top:-13px;"><img class="zbxe_widget_output" widget="login_info" skin="default" colorset="default" /><img class="zbxe_widget_output" widget="logged_members" skin="logged" colorset="de" list_count="3" use_mid="total" /></div>
</div>
<div id="content">{$content}</div>
<div id="right" style="background-image:url('+
'/images/index_22.jpg');"></div>
</div>
<div id="footer"><img src="/images/index_40.jpg" width="840" height="40" border="0" /></div>
</center>
</body>
</html>
댓글 5
-
멀루할까
2009.12.20 13:13
파폭에서 잡고싶은데 안잡혀서 질문드린거에요
어떻게하면 잡힐까요?
-
layout을 보내 주시면, FF 로 잡아서 보내 드리겠습니다 *^^* 저렇게 코드만 주시면 제가 잘 몰라서요,...
-
멀루할까
2009.12.21 00:05
등록되있으신 핫메일로 보내드렸어요 ㅠㅠ 부탁드립니다... 이거가지고 며칠을 헤메고있는지몰라요 부탁드릴게요!
-
멀루할까
2009.12.21 10:10
다시 보내드렸습니당~~!
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 양효주869 | rewrite mod 가 안되요!! [1] | 2009.12.19 by 태림씨야! |
| 아고라 | 야후 검색 봇과 XE의 관계는? | |
| JINJINLI | 조회수 0표시하려면..... | |
| mystic | 1.2.6 업데이트후 파일 첨부시 100%에서 사라지는 현상 [2] | 2009.12.19 by 쫑아빠™ |
| 밧데리 | 첨부파일 100% 증발 문제............ [3] | 2009.12.19 by 쫑아빠™ |
| Kurtcibain |
파일첨부에러
[1]
| 2009.12.19 by 쫑아빠™ |
| 오토다이어리 | 홈페이지에 광고 파일 붙여주실 분, 약간의 수고비 드립니다. | |
| 주바라기5b2f | 홈페이지 여러 가지 게시판 | |
| 내귀에켄디 | 다국어 페이지 설정 관련 [2] | 2009.12.19 by 시골어부 |
| monozoom | 에러 메세지창 문구 수정 어디서 해야하나요? | |
| 도토리맘 | 언어부분 이미지로 집어넣기 [2] | 2009.12.19 by 시골어부 |
| 타잔출사 | firefox에서 파일 첨부 문제인데요 [2] | 2009.12.19 by 현우사랑 |
| heyni0809 | 팝업창 닫을수 있는 방법좀 알려주세요!! | |
| 유병석788 |
시작모듈이 등록이 되지 않습니다..ㅜㅜ
[1]
| 2010.06.30 by nabul2 |
| door1986 |
회원가입과 로그인 모듈 문제...해결방법좀
[1]
| 2009.12.19 by 하늘03 |
| kokmjn | 쉬운설치 FTP 절대경로 [1] | 2009.12.19 by 하늘03 |
| InDesign | 게시판을 삭제하면 그 안에 첨부 파일도 삭제되나요? [1] | 2009.12.18 by SMaker |
| june55 | Html에서 플래시 연결이 안될때 | |
| 짜오끽반 | xe 재설치 [1] | 2009.12.18 by 우리아기 |
| 채연파파 | 최근 게시물 위젯 사용에 대한 질문 제목 위젯제목 [1] | 2009.12.18 by 백성찬 |

FF 에서 먼저 잡으신 다음에, IE에서는 hack 을 쓰시면 됩니다. *^^* 도움이 되었으면 합니다.