묻고답하기
이 레이아웃의 풋터를 어떻게 해야 밑으로 내일 수 있을까요ㅠㅠ
2010.01.13 17:48
XE 예전 버젼에서는 아무 문제가 없던 레이아웃인데...
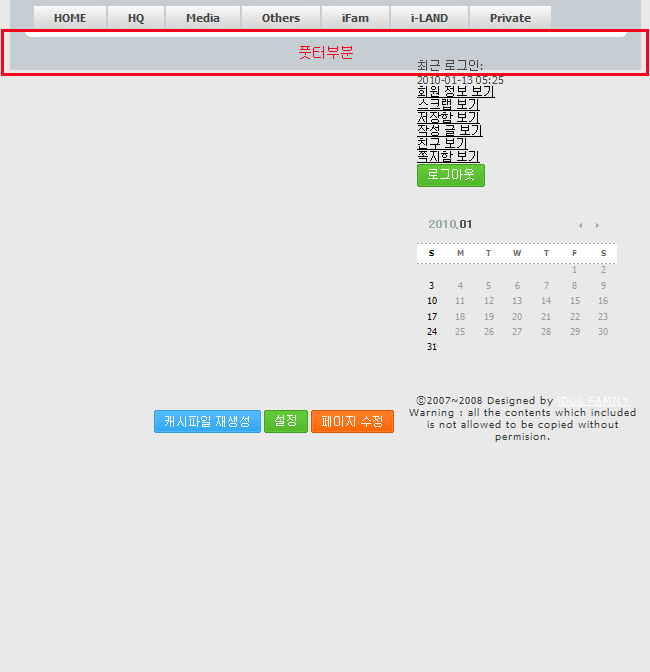
현재 버젼에서는 그림과 같이 풋터가 위로 딸려 올라가 있고 풋터 밑으로 컨텐츠가 나옵니다ㅠㅠ

도대체 어디를 어떻게 고쳐야 할 지 아무리 해봐도 똑같네요.
레이아웃 소스는 아래와 같습니다. 고수님들 제발 도와주세요ㅠㅠ
<!-- js 파일 import --><!--%import("js/xe_official.js")--><!-- 레이아웃과 연동될 css 파일 import --><!--%import("css/style.css")--><!--@if($layout_info->background_image)--><style type="text/css">body { background-repeat:repeat-x; background-image:url(http://www.xpressengine.com/{getUrl()undefined}{$layout_info->background_image}); }</style><!--@end--><div id="wrapper"><div id="page"><!-- 상단 타이틀 및 메뉴 --><div id="header"><h1><!--@if($layout_info->logo_image)--><a href="{getUrl('http://www.xpressengine.com/,'mid',$layout_info->mid)}"><img src="{$layout_info->logo_image}" border="0" alt="{$layout_info->browser_title}"/></a><!--@end--><!--@if($layout_info->top_title)--><a href="{getUrl('http://www.xpressengine.com/,'mid',$layout_info->mid)}">{$layout_info->top_title}</a><!--@end--></h1></div> <!--header--><div id="foxmenucontainer"><!--//GNB--><!-- 1차 메뉴--><div id="foxmenu"><ul ><!-- main_menu 1차 시작 --><!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])--><!--@if($val['selected'])-->{@ $menu_1st = $val }<!--@end--><li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a></li><!--@end--><!--@end--><!-- main_menu 1차 끝 --></ul></div></div> <!--foxmenu container--><div id="middle"><div id="sidebar"><comment><img src="./images/rss.jpg" alt="PRO" /><img src="./images/techno.jpg" alt="GOLF" /></comment><!-- 로그인 위젯 --><img class="zbxe_widget_output" widget="login_info" skin="default" colorset="default" /><!-- 왼쪽 2차 메뉴 --><!--@if($menu_1st)--><ol id="lnb">{@ $idx = 1 }<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])--><li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['text']}</a><!-- main_menu 3차 시작 --><!--@if($val['list'])--><ul><!--@foreach($val['list'] as $k => $v)--><!--@if($v['text'])--><li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li><!--@end--><!--@end--></ul><!--@end--></li>{@$idx++}<!--@end--><!--@end--></ol><!--@end--><!-- 이 부분에 위젯을 넣어주세요제로보드 기본 블로그 레이아웃을 보고 필요한 것을 교체하기만 하면 블로그로도 사용가능합니다일단 일차 이차 메뉴 삭제하고 헤드부분 교체하고 conf폴더에서 info.xml을 블로그용으로 교체하면 됩니다.그리고 블로그에 필요한 위젯을 여기에 아래에 두면 될 것입니다.--><!-- 그냥 레이아웃으로 쓰려면 밑에 부분에 필요한 위젯들을 넣어 주시면 되겠습니다.--><!-- 카운터 --><!-- 언어선택 위젯 --></div><!--sidebar--><!-- 컨텐츠 출력 부분 --><div id="contentx"> {$content} </div></div><!--middle--></div><!--page--><div id="footer" align="center">ⓒ2008 Designed by <a href="http://www.idolfamily.com">iDOL FAMILY . COM</a> Warning : all the contents which included is not allowed to be copied without permision.</div></div><!--wrapper-->
댓글 1
-
여신135
2010.01.13 21:40
-
젠이
2010.01.13 22:03
말씀하신대로 해 봤는데 먹통이예요ㅠㅠ 하긴 손 댄거 없는데 예전 XE에서는 잘 되었으니까ㅠㅠ 그래도 답변 감사드려요!
짧은 지식이지만
footer 부분 DIV 를 닫아주지않아 다른 박스와 겹쳐지는 것 같습니다,
</div><!--wrapper--> 위에 </div> 를 추가해보세요,
부디 빨리 해결되셨으면 좋겠네요 :)