묻고답하기
로그인 레이아웃 도와주세요
2010.02.10 08:37
안녕하세요..
로그인 부분을 페이지가 아닌 레이아웃에 접목을 시켜봤습니다.
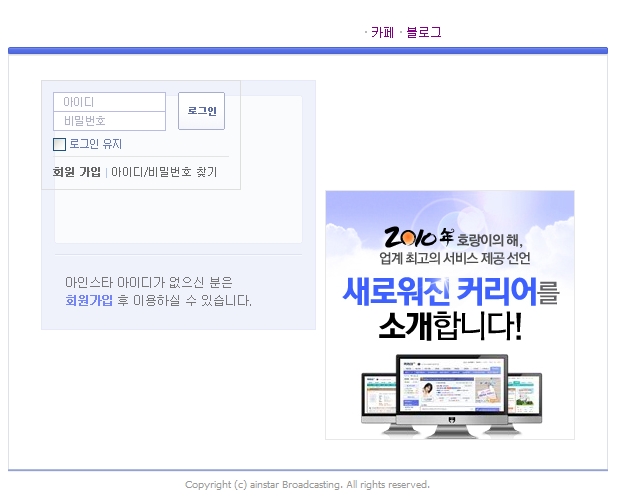
그런데 아래와 같이 우측의 이미지가 하단으로 내려가 버립니다. 몇시간째 css와 레이아웃을 조정을 해봐도 어디에 문제가 있는지
잘 모르겠습니다..
로그인 위젯을 사용하지 않으면 정상적으로 좌우 딱 맞게 되는데 로그인위젯만 넣으면 아래그림처럼 틀어지는데 어디를 어떻게
수정을 해야 하나요??
테스트 페이지 - http://www.ainstar.kr/xboard/?mid=mlogin 입니다.
여러 고수님들의 도움을 청하고자 이렇게 질문을 드립니다.

사용된 레이아웃 : 해머님의 PXE_default 레이아웃을 사용했습니다.
사용된 로그인위젯 : 빽짱구님의 webmini login widget 을 사용했습니다.
그외 사용된 layout.css / common.css / checkMFMKD.js / loginui.js 은 레이아웃에 맞게 코딩을 해서 인클루했습니다.
레이아웃에 적용된 소스와 따로 코딩한 파일을 첨부하겠습니다.
한번보시고 도움 부탁드리겠습니다. (테스트 및 수정을 해주시면 더욱 감사하겠습니다.)
<!-- 기본 JS 파일 로드 -->
<!--%import("/js/checkMFMKD.js")-->
<!--%import("/js/loginui.js")-->
<!--// 레이아웃과 연동될 css 파일 import -->
<!--%import("/css/login/common.css")-->
<!--%import("/css/login/layout.css")-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:url({$layout_info->background_image})undefinedundefinedundefinedundefined; }
</style>
<!--@end-->
<div id="container_site"
<!--@if($layout_info->container_site_width)-->
style="width:{$layout_info->container_site_width};"
<!--@else-->
style="width:800px;"
<!--@end-->
>
<div id="header">
<style type="text/css">
<!--
/* this page style */
#content {padding: 24px 32px 29px; background: url(
</div><!--header 끝-->
<div id="container_body" class="{$layout_info->layout_type}">
<!--@if($layout_info->layout_type != "c")--><!--위젯 출력 조건부 시작-->
<div id="e1"
<!--@if($layout_info->wid1_width)-->
style="width:{$layout_info->wid1_width};"
<!--@else-->
style="width:150px;"
<!--@end-->
>
<div class="wrapper">
위젯 1이 위치하는 영역
</div>
</div><!--e1 끝-->
<!--@if($layout_info->layout_type == "eec" || $layout_info->layout_type == "cee" || $layout_info->layout_type == "ece")-->
<div id="e2"
<!--@if($layout_info->wid2_width)-->
style="width:{$layout_info->wid2_width};"
<!--@else-->
style="width:150px;"
<!--@end-->
>
<div class="wrapper">
위젯 2가 위치하는 영역
</div>
</div><!--e2 끝-->
<!--@end-->
<!--@end--><!--위젯 출력 조건부 끝-->
<!-- 로그인정보 출력 -->
<p id="branding"><a href="http://www.ainstar.kr/" title="아인스타 첫화면으로 가기" target="_top">아인스타 첫화면으로 가기</a></p>
<h1 class="out">다음 로그인 페이지</h1>
<div id="content">
<!-- 로그인 전 외부로그인 시작 -->
<img class="zbxe_widget_output" widget="login_info" skin="login" colorset="default" />
<!-- 로그인 전 외부로그인 끝 --> <p id="note">아인스타 아이디가 없으신 분은 <br /><a href="/" title="아인스타 회원 가입하기">회원가입</a> 후 이용하실 수 있습니다.</p> <div id="ams"> <iframe src="http://www.ainstar.kr/image/add/img_career.jpg" width="250" height="250" border="0" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" id="login_AMS"></iframe> </div> </div> <h2 class="out">다른 서비스들</h2> <ul id="mainNav"> <li class="item2"><a href="/" title="카페 서비스로 가기">카페</a></li> <li class="item3"><a href="/" title="블로그 서비스로 가기">블로그</a></li> </ul> <p id="copyright"> Copyright (c) <a href="http://www.ainstar.kr/" title="아인스타방송국 사이트로 가기">ainstar Broadcasting</a>. All rights reserved. </p>
<!-- /로그인정보 출력 -->
</div><!--container_body 끝-->
<!--div id="footer">
<div id="footer_box1">
추가위젯 영역 1
</div>
<div id="footer_box2">
추가위젯 영역 2
</div>
<div id="footer_box3">
추가위젯 영역 3
</div>
</div--><!--footer 끝 -->
<!--div id="footer_sub">
푸터 서브메뉴
</div--><!--footer_sub 끝-->
</div><!--container_site 끝-->
common.css / layout.css -> 외부에 사용된 이미지와 css - 로그인 위젯과 아무런 영향이 없음.(개인적인 생각..ㅠㅠ)
초보라 설명을 잘 못한듯 합니다...
오늘하루도 즐거운 하루 되시길 바랍니다.
해당 레이아웃의 CSS파일로 설정하셔야 하는 부분입니다.
float과 관련된 오류로 보입니다.
아니면 로그인 위젯의 position을 absolute로 해서 z-index를 최상위로 설정해보세요.
가장 현명한 방법이라고 생각듭니다.