묻고답하기
레이아웃에서 그림자 효과 주기..
2010.02.17 15:03

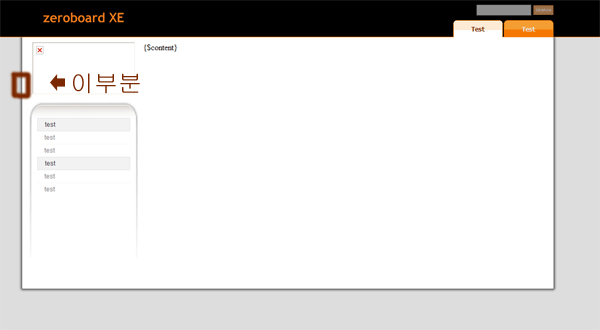
위 그림과 같이 투명 이미지가 적용되어 그림자효과를 주었는데..
그런데 이부분의 css파일을 보면 #contentLeftBGBox의 넓이가 1052px로 되어있습니다.
1052px로 넒이를 지정했는데 왜 저부분만 나타나는지 궁금합니다.
내가 생각하기엔 1052px전체가 저 투명이미지가 나타날것 같은데..왜 저부분만 나타나는지요?
아시는분 좀 알려주세요..
css파일첨부합니다.
댓글 3
-
오델라가루
2010.02.17 15:23
-
다일공동체
2010.02.17 16:27
오델라가루 님 답변 감사합니다.
그런데 제가 묻고 싶은건 그게 아니라
저 음영이 들어간 부분이 #contentLeftBGBox의 넓이가 1052px 인데...
저부분을 처리하면 제일 왼쪽 부분에 나와야 하는데..
위그림과 같이 왼쪽에서 떨어져서 저렇게 \y축으로 반복이 되는데..
넓이가 1052px인데 어떻게 왼쪽에 딱 붇지 않고 떨어져서 나오는지요?
-
chohee
2010.02.17 17:05
contentBox 의 스타일이 가운데정렬로 되어있습니다. margin 부분이 좌,우는 auto 로 되어있지요..그래서 왼쪽으로 붙지않고 콘텐트박스가 가운데로 정렬이 되는데요...그걸 질문하신건지..질문이 정확히 이해가 안가서 여러번 읽었네요..^^
background:transparent url(../images/left_bg.png) repeat-y left top;
left_bg.png라는 조각파일을
제일 좌측 시작되는 첫머리부터 세로로 이미지를 반복해서 백그라운드로 나열해라(repeat-y left top)는 코드입니다.
repeat 문구가 없으면 전체에 저 이미지가 바둑판 처럼 나열됩니다.
하단은 반대로 가로축을 그림자 처리해야 하니깐 repeat-x 가 되겠죠...
no-repeat은 반복시키니 않고 이미지 하나만 나오게 합니다. left top은 좌측상단, left center등은 좌측중앙의 위치표시구요..