묻고답하기
에디터에 이미지갤러리 섬네일 보여주기
2010.04.06 16:34
글쓰기 에디터에 확장 컴포넌트에 있는 이미지갤러리에 대해 질문드립니다.
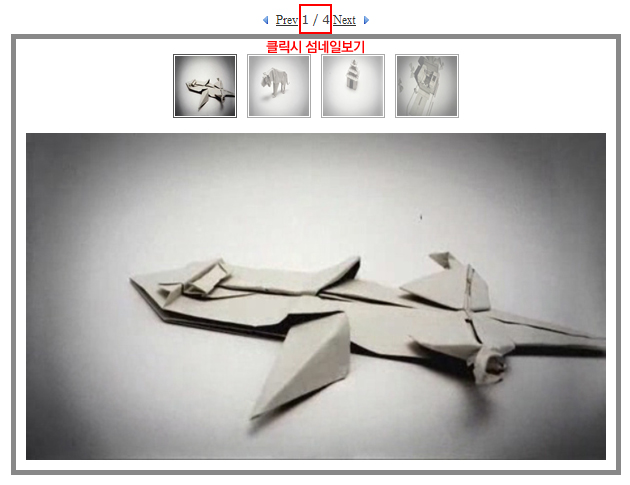
아래 그림처럼 빨간 박스를 클릭하면 섬네일을 볼수가 있는데요. 처음 로딩하면 섬네일이 보여진 상태로 만들고 싶습니다.
컴포넌트 소스는 아래에서 어디를 수정하면 될까요???

<!--%import("slide_gallery.js")-->
<!--%import("slide_gallery.css")-->
<!--%import("../lang")-->
<script type='text/javascript'>
// 이미지갤러리에 보여줄 이미지 등록
<!--@foreach($gallery_info->images_list as $image)-->
slide_gallery_add_image({$gallery_info->srl},'{$image}');
<!--@end-->
// window.onLoad 이벤트 후에 이미지갤러리 시작
xAddEventListener(window,'load',start_slide_gallery);
</script>
<div align="{$gallery_info->gallery_align}">
<div id='zone_image_navigator_{$gallery_info->srl}' class="slide_gallery_navigator_box">
<a href="#" onclick="gallery_view_prev('{$gallery_info->srl}');return false;"><img src="./images/prev.gif" alt="{$lang->cmd_gallery_prev}" title="{$lang->cmd_gallery_prev}" border="0" />Prev</a>
<span class="zone_gallery_navigator_status" title="{$lang->cmd_gallery_thumbnail}" id="zone_gallery_navigator_status_{$gallery_info->srl}" onclick="gallery_view_thumbnail('{$gallery_info->srl}');return false;">1 / 1</span>
<a href="#" onclick="gallery_view_next('{$gallery_info->srl}');return false;">Next<img src="./images/next.gif" alt="{$lang->cmd_gallery_next}" title="{$lang->cmd_gallery_next}" border="0" /></a>
</div>
<div id='zone_slide_gallery_{$gallery_info->srl}' style="width:{$gallery_info->width}px;background-color:#{$gallery_info->bg_color};border:{$gallery_info->border_thickness}px solid #{$gallery_info->border_color};text-align:left;">
<div id='zone_thumbnail_{$gallery_info->srl}' class="slide_gallery_thumbnail_image_box" style="display:none"></div>
<div id="slide_gallery_loading_text_{$gallery_info->srl}" class="slide_gallery_loading_text">loading images...</div>
<img id="slide_gallery_main_image_{$gallery_info->srl}" border="0" style="display:none" alt="slide_gallery" src="./images/blank.gif" />
</div>
<!-- <div id='zone_gallery_image_filename_{$gallery_info->srl}' class="slide_gallery_filename"></div> -->
</div>
-------------------------------------------------------------------------------------------------------------------------------------------
예상으로는 위 소스에서 빨간색 부분이 클릭시 섬네일을 보기/닫기 인거 같은데요?
어떻게 수정하면 처음부터 섬네일이 보여진 상태로 나타날까요??
부탁드립니다.
저도 오늘 프로젝트이 코어에 질문을 했고, 친절하게도 "착한악마"님께서 답변을 주셨는데, 해보니 아주 잘됩니다.
링크걸어드릴게요~
http://xe.xpressengine.net/?mid=forum&document_srl=18823903&comment_srl=18824129&rnd=18824340#comment_18824340