묻고답하기
화면 좌측 모두 사용하기 (레이아웃)
2010.05.21 14:47
레이아웃을 수정해서, 화면 좌측을 모두 사용하고 싶습니다.
물론 좌측에 있는 로그인 부분은 지웁니다.
어떻게 해야 하는지 도와주세요
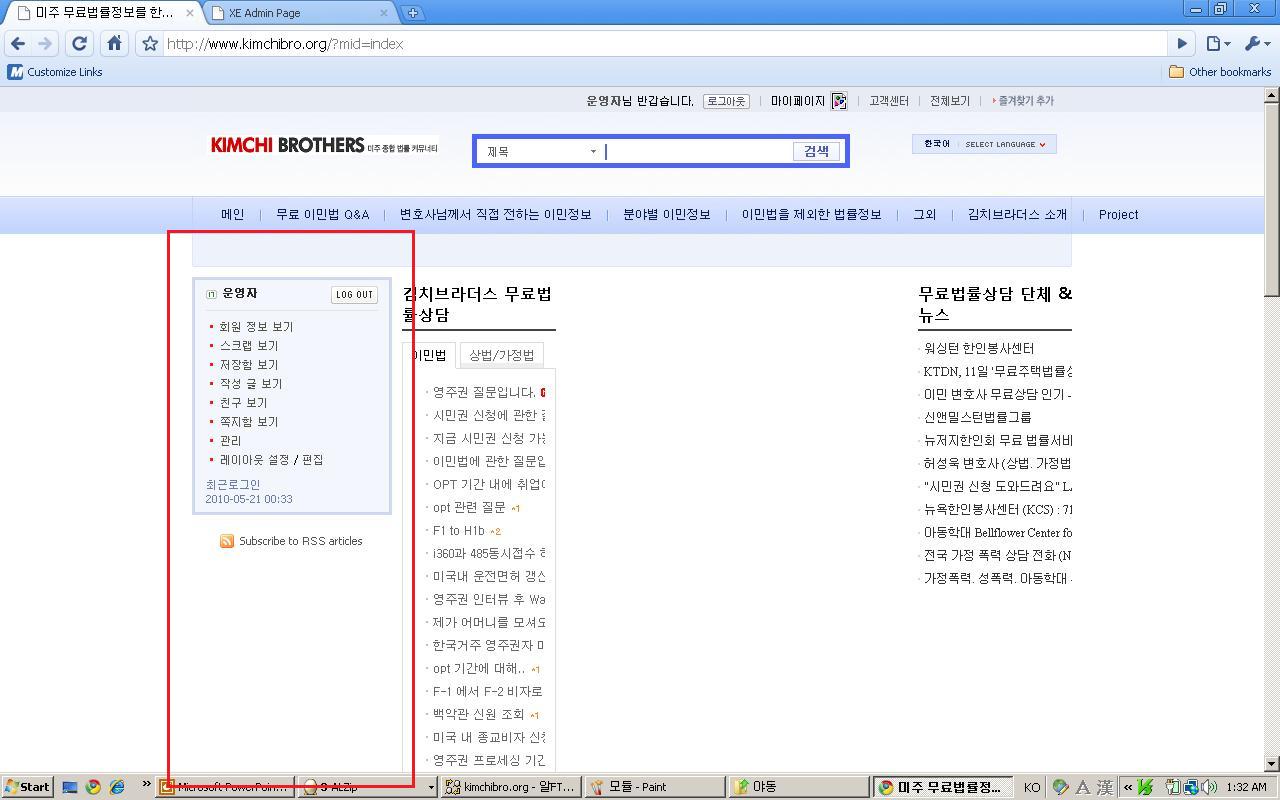
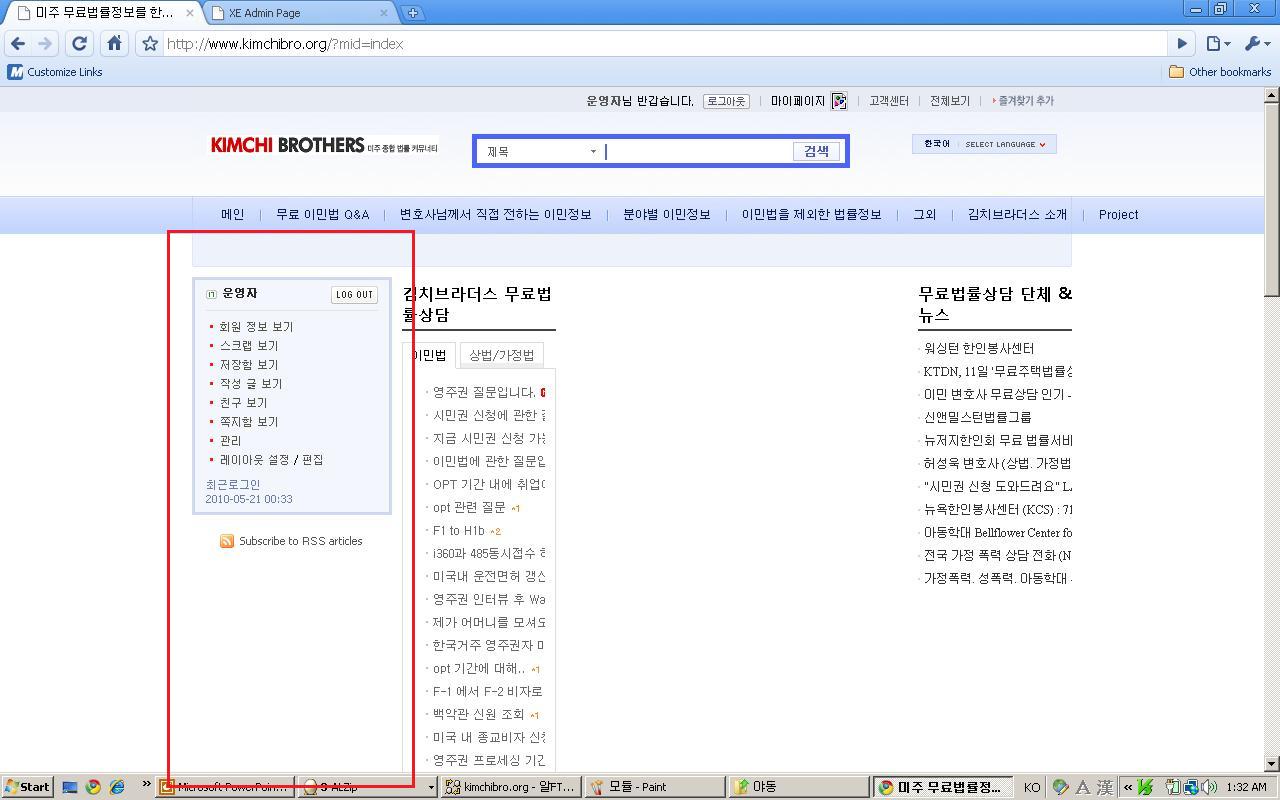
윗쪽은 수정하고 싶은 화면 (현재 문제가 있는 레이아웃을 수정해서, 차후 수정된 레이아웃으로 바꾸려고 합니다.)
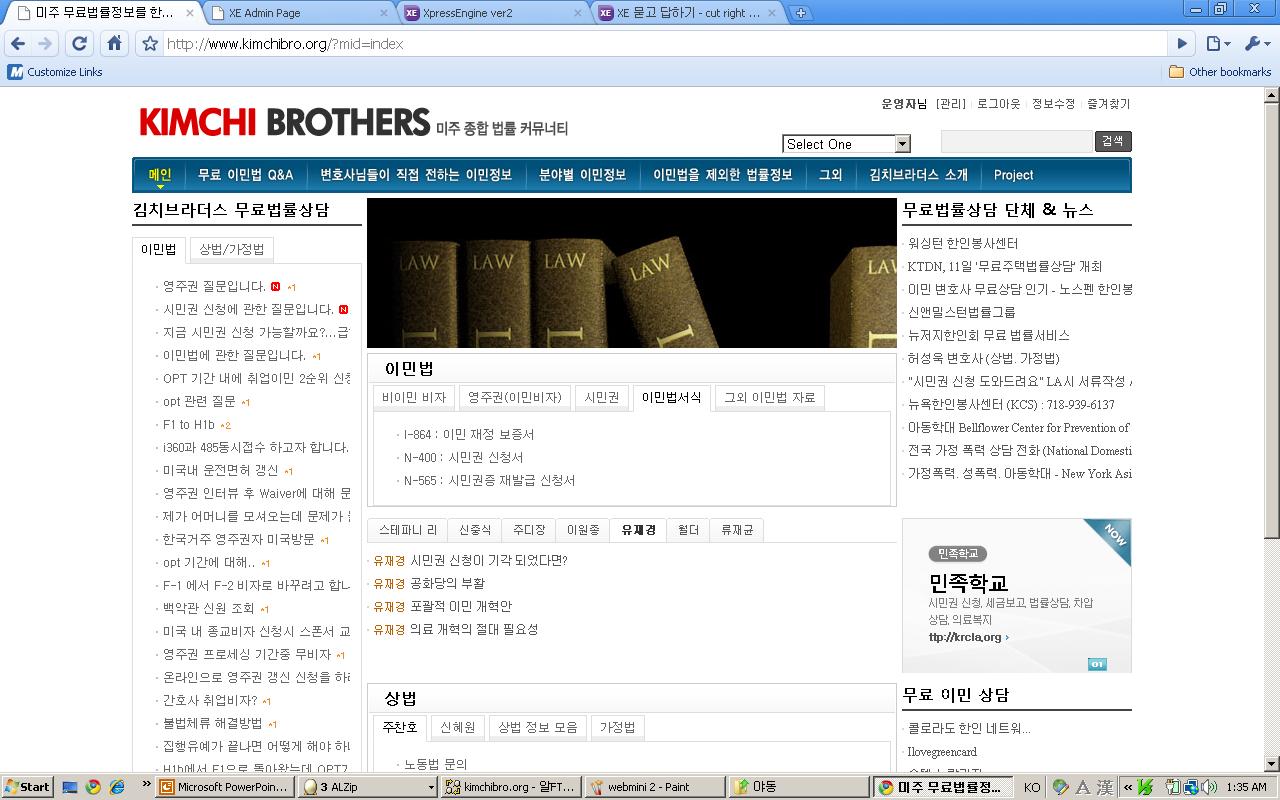
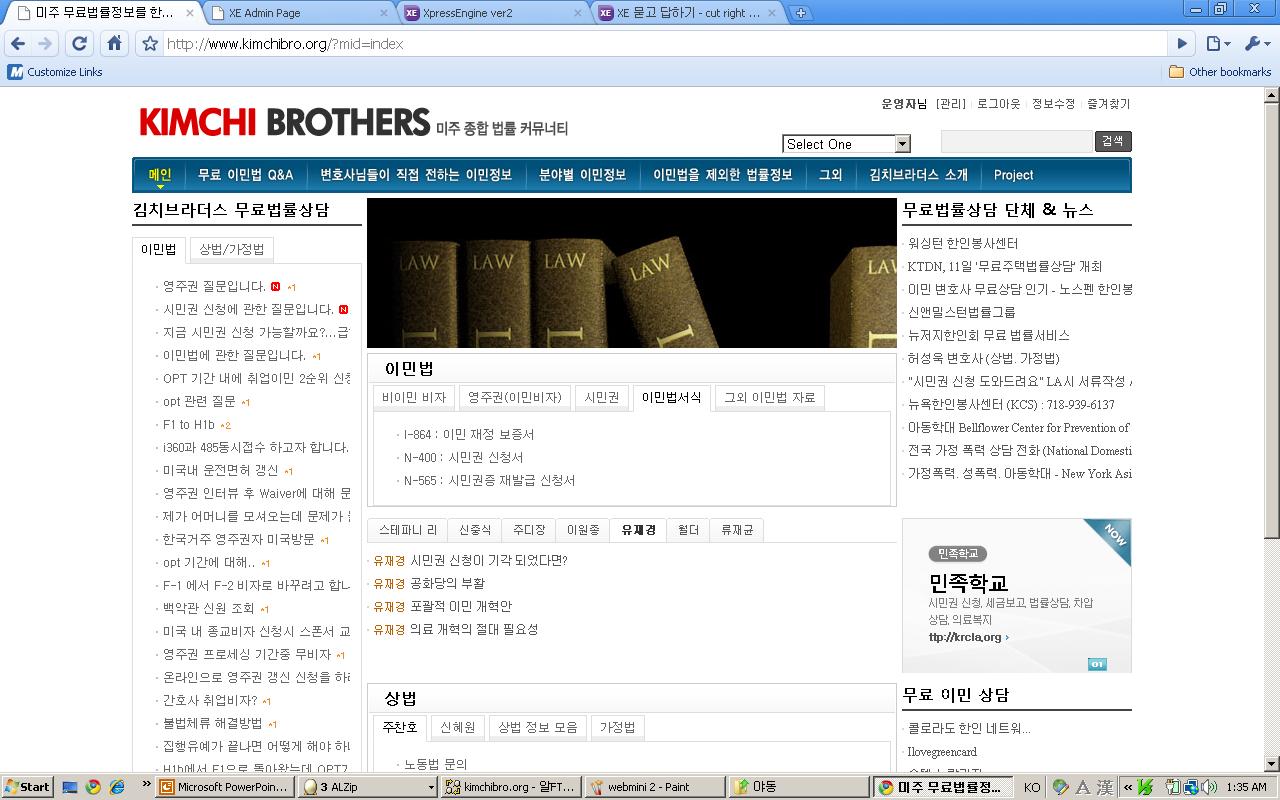
아래쪽은 현재 메인 화면


2010.05.21 14:47
레이아웃을 수정해서, 화면 좌측을 모두 사용하고 싶습니다.
물론 좌측에 있는 로그인 부분은 지웁니다.
어떻게 해야 하는지 도와주세요
윗쪽은 수정하고 싶은 화면 (현재 문제가 있는 레이아웃을 수정해서, 차후 수정된 레이아웃으로 바꾸려고 합니다.)
아래쪽은 현재 메인 화면


^^ 계속 같은 답변을 드릴수 밖에 없네요.
이건 XE에서 어떻게 하라 라는게 없습니다.
레이아웃을 수정해야 합니다.
레이아웃의 어느 부위를 수정하면 된다는 규칙도 없습니다.
레이 아웃이 어떻게 짜여져 있는지 소스를 봐야 알수 잇습니다.
님께서 올리시는 질문들은 모두 이에 해당 합니다.
지원을 원하시면 쪽지 주세요. 저도 미국에 있습니다.
===========================================
님이 먼저 올렸던 질문의 소스를 보고 말씀 드립니다.
소스중
<div id="contentBody">
<div id="columnLeft">
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<img src="./images/default/lnb_bg_t.gif" alt="" />
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<img src="./images/default/lnb_bg_b.gif" alt="" />
</div>
<!--@end-->
<!-- RSS 아이콘 -->
<div id="rsswrap">
<a href="/rss" class="rss_icon">
Subscribe to <abbr title="Really Simple Syndication">RSS</abbr> articles
</a>
</div>
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
위소스중 빨간색 부분을 모두 지웁니다.
그러면 아래와 같아 질겁니다.
<div id="contentBody">
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
이렇게 하면 왼쪽 부분은 사라집니다.
그런데 오른쪽 부분을 왼쪽까지 폭을 넓혀 주어야 합니다.
이것은 CSS 파일에서 columnRight 부분을 찾아 width를 조정해 주시면 됩니다.