묻고답하기
고수님들 지식을 나눠주세요
2010.06.24 14:07
안녕하세요, 노프레임 홈페이지를 시도하고 있는 왕초보입니다.
제가 이틀전에 묻답게시판에서 도움을 받았었는데, 이해가 잘 가지 않아 한번더 여쭙게 되었습니다.
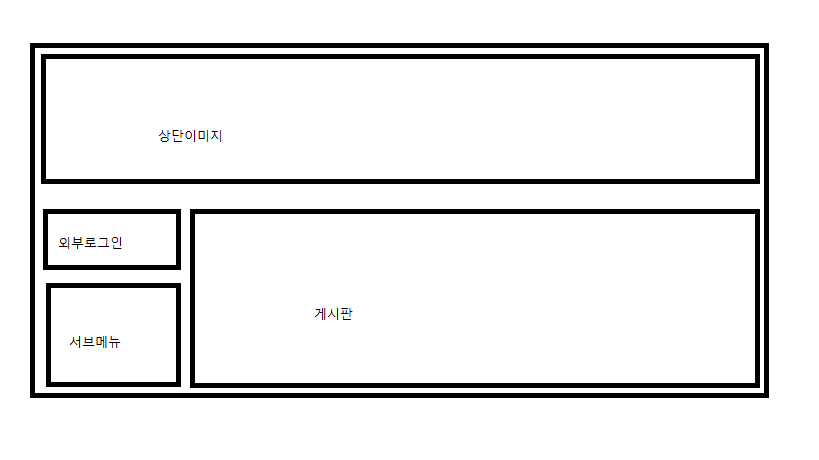
현재 나모 레이아웃 표라는 도구를 사용하여 노프레임 레이아웃을 만들었는데요.
현재 레이아웃의 소스입니다.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
<title>제목 없음</title>
<meta name="generator" content="Namo WebEditor">
</head>
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red">
<table border="1" cellspacing="0" width="980" height="720" bordercolordark="black" bordercolorlight="black" align="center" cellpadding="0">
<tr>
<td width="10" height="10"></td>
<td width="960" height="10" colspan="3"></td>
<td width="10" height="10"></td>
</tr>
<tr>
<td width="10" height="696" rowspan="5"></td>
<td width="960" height="200" colspan="3"> </td>
<td width="10" height="696" rowspan="5"></td>
</tr>
<tr>
<td width="946" height="10" colspan="3"></td>
</tr>
<tr>
<td width="260" height="130"> </td>
<td width="10" height="486" rowspan="3"></td>
<td width="690" height="490" rowspan="3">게시판</td>
</tr>
<tr>
<td width="260" height="10"></td>
</tr>
<tr>
<td width="260" height="300"> </td>
</tr>
<tr>
<td width="10" height="10"></td>
<td width="960" height="10" colspan="3"></td>
<td width="10" height="10"></td>
</tr>
</table>
<p> </p>
</body>
</html>
파란글자는 헤더, 빨간글자는 푸더입니다.
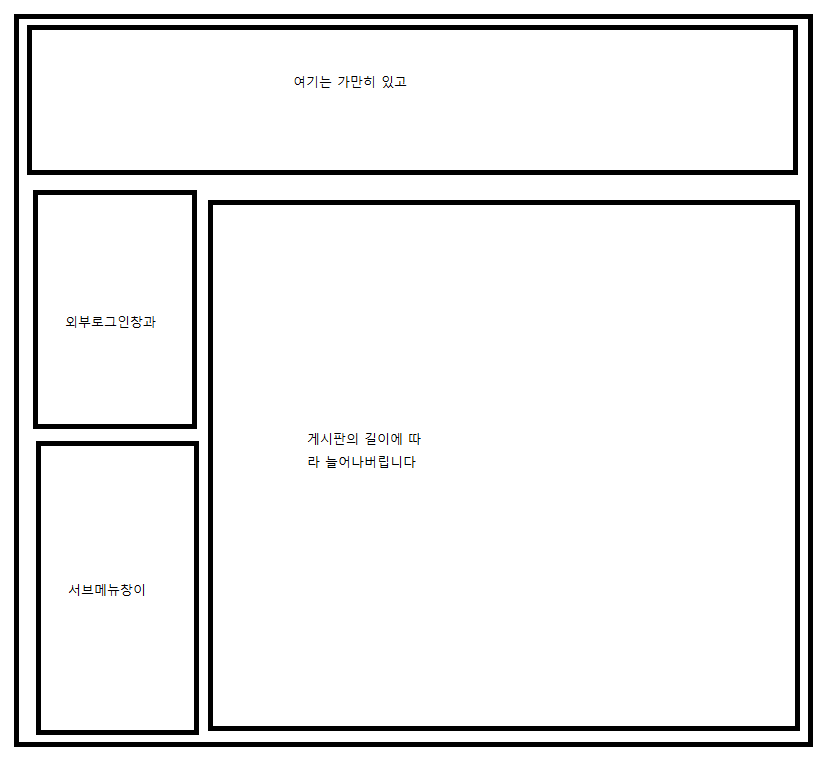
저렇게 해서 어찌어찌 게시판을 불러오는 것은 성공했습니다만, 글쓰기를 누르게되면 게시판의 길이에 따라 전체의 레이아웃이 함께 늘어나버립니다.

이러던 페이지가

이 문제를 해결할수 있는 방법과, 번거로우시더라도 가능하시다면 div 소스도 부탁드려보고 싶습니다.
div라는 것을 3일전에 안 왕초보라는 점 감안하여 쉬운 설명도 부탁드려봅니다.
긴 글 읽어주셔서 감사합니다:)
*사용중인 프로그램은 나모 2006입니다.
댓글 2
-
오르막
2010.06.24 14:52
-
RoricTree
2010.06.24 15:31
지난번 답변드린 소스로 똑같이 div 로 해드려 봅니다.
div 를 사용하시려면 style 속성, 즉 css를 다룰줄 아셔야 합니다.
<div id="wrap" style="width:980px;border:1px #000000 solid;"> <div id="gnb" style="padding:10px;"> <div id="header" style="height:200px;border:1px #000000 solid;"> 상단이미지 </div> </div> <div id="container" style="padding:0px 10px 10px 10px;"> <div id="lnb" style="float:left;width:260px;margin-right:10px;"> <div id="login_form" style="height:130px;margin-bottom:10px;border:1px #000000 solid;"> 외부로그인창 </div> <div id="sub_menu" style="border:1px #000000 solid;"> 내용이 늘어나면 자동으로 늘어남 </div> </div> <div id="content" style="height:490px;border:1px #000000 solid;"> 내용이 늘어나면 자동으로 늘어남 </div> <div id="clear_left" style="clear:left;"> </div> </div> </div>
현재 테이블 1개로 상단 , 본문, 하단을 구성하면 이러한 현상이 나타납니다.
테이블 3개로 구성하거나 div로 구성하길 권장합니다.
테이블 1은 상단 : 1*1
테이블2는 본분 : 1*2 (여기에 왼쪽 컬럼에 새로운 테이블로 2*1로 구성하여 로그인, 서브메뉴) 오른쪽에는 게시판을 넣어줍니다.)
테이블3 하단 : 1*1