묻고답하기
css에서 레이어 위치 질문입니다.
2010.07.03 20:57

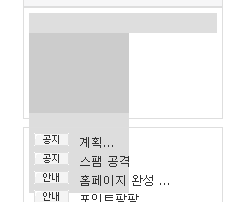
위 스샷 보시면 맨위에 기다란 회색칸(#dedede)가 있고
그 밑에 사각형 두개가 있는데요.
밑에 두개의 사각형이 저렇게 나오면 안되고 진한 회색 사각형 옆에 흐린 사각형이 가야하는데
어떻게 하면 저쪽에 배치할수 있을까요?
수정계속 해보고 있는데 잘안되서 질문 남겨봅니다.
css 소스
/* 퀵메뉴 */
.quickmenu {height:100px; padding:5px; border:1px solid #dedede;}
.quicksubject{background-color:#dedede; height:20px;}
.quickleft{background-color:#cccccc; height:80px; width:100px;}
.quickright{background-color:#dddddd; height:80px;width:100px;}
html 소스
<!-- 퀵메뉴 시작 -->
<div class="quickmenu">
<div class="quicksubject">
</div>
<div class="quickleft">
</div>
<div class="quickright">
</div>
</div>
<!-- 퀵메뉴 위젤 끝 -->
댓글 1
-
백성찬
2010.07.03 21:37
-
스카이피아
2010.07.03 21:40
잉?? 해봤었는데... 다시 한번 해볼께요 ㅠㅠ -
스카이피아
2010.07.03 21:43
잘되네요.. 뭐지;;; 아까 새로고침을 고쳐놓고 업을 안했나......ㅠㅠ 감사합니다~
float: left;