묻고답하기
메뉴가 길어서 2줄로 표현 하려면 어떻게 하나요?
2010.07.21 12:37

지금 자료실의 럭셔리한 고급노트 Treasurej Heart Note by 딴세상사람님이 올려주신 레이아웃을 사용
http://www.xpressengine.com/?mid=download&category_srl=18322954&package_srl=18327743
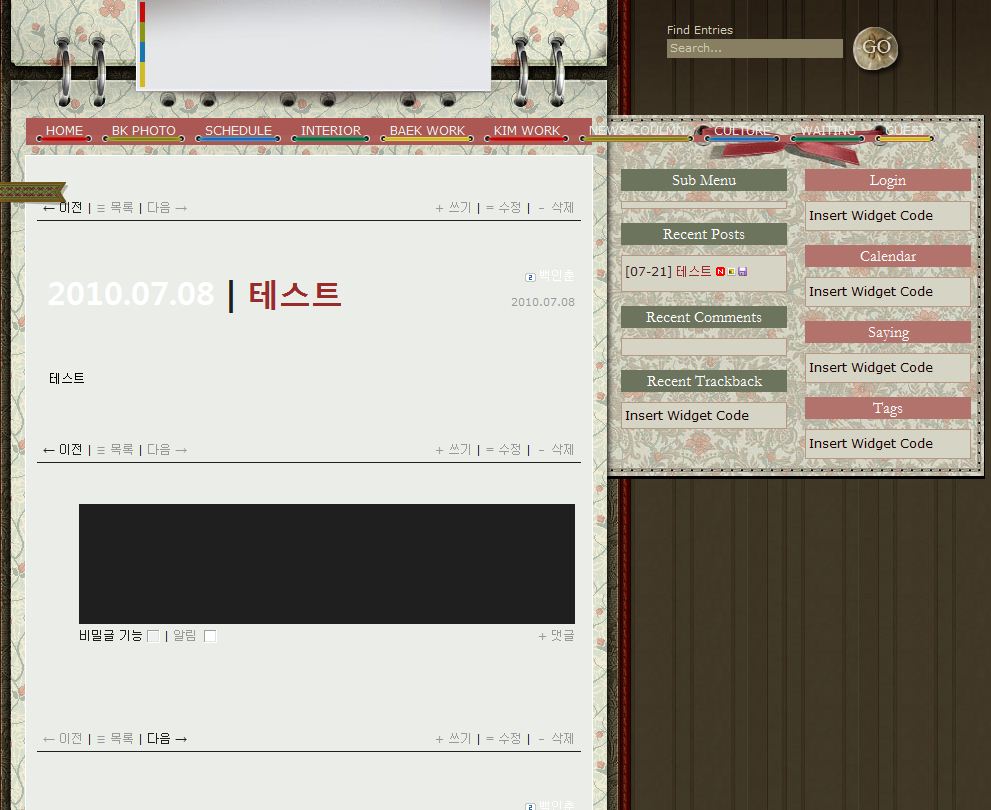
하는데 메뉴가 길어서 메뉴1 메뉴 2 메뉴3 메뉴 4 메뉴5 메뉴6 이렇게 되서 짤리게 됩니다.
위 사진 참고
이걸 메뉴1 메뉴2 메뉴3
메뉴4 메뉴 5 메뉴6
이렇게
2줄로 표현하고 싶은데 어디를 바꾸어야 하는지 모르겠네요.
밑에는 css의 메뉴 부분인데 여기서 어딜 고쳐야하는지요?
#menu {position:relative; text-align:center; margin:0px 15px; padding:0px 0px 3px 0px; background: url(../img/menu-bg2.png)undefinedundefined;}
#menu ul {display:table; padding:0px; margin:0 auto; list-style-type:none; white-space:nowrap;}
#menu ul li {display:table-cell;}
* html #menu ul {display:inline;}
*:first-child+html #menu ul {display:inline;}
* html #menu ul li {float:left;}
*:first-child+html #menu ul li {float:left;}
#menu ul li a {display:block; width:auto; color:#ebede9; text-decoration:none; font:12px/24px Verdana; padding:0px 9px 0px 20px;}
#menu ul li a:hover {text-decoration:none;}
#menu ul li.current_page_item a {text-decoration:none; font-weight:bold;}
.container { clear:both; text-decoration:none;}
* html .container {display:inline-block;}
*:first-child+html .container {display:inline-block;}
#menu ul li.menu_i1 {background: url(../img/menu-red-r.gif) 100% 100% no-repeat;}
#menu ul li.menu_i1 a {background: url(../img/menu-red-l.gif) 0 100% no-repeat;}
#menu ul li.menu_i2 {background: url(../img/menu-green-r.gif) 100% 100% no-repeat;}
#menu ul li.menu_i2 a {background: url(../img/menu-green-l.gif) 0 100% no-repeat;}
#menu ul li.menu_i3 {background: url(../img/menu-blue-r.gif) 100% 100% no-repeat;}
#menu ul li.menu_i3 a {background: url(../img/menu-blue-l.gif) 0 100% no-repeat;}
#menu ul li.menu_i4 {background: url(../img/menu-dgreen-r.gif) 100% 100% no-repeat;}
#menu ul li.menu_i4 a {background: url(../img/menu-dgreen-l.gif) 0 100% no-repeat;}
#menu ul li.menu_i5 {background: url(../img/menu-yellow-r.gif) 100% 100% no-repeat;}
#menu ul li.menu_i5 a {background: url(../img/menu-yellow-l.gif) 0 100% no-repeat;}