묻고답하기
레이아웃관련 질문입니다.
2010.07.27 12:24
현재 사이트를 제작하고 있는 초보입니다. 옛날에는 테이블을 이용해 레이아웃을 잡았는데 요즘 다시 만들려고 하다보니 div태그를 이용함을 알았습니다. 예전 방식으로 하기엔 화두가된 웹표준을 무시할 수 없네요. ㅠ
초보다 보니 2가지 정도의 문제점이 있어서 질문합니다. 고수분들의 답변부탁드립니다. 꼭이요. ㅠ
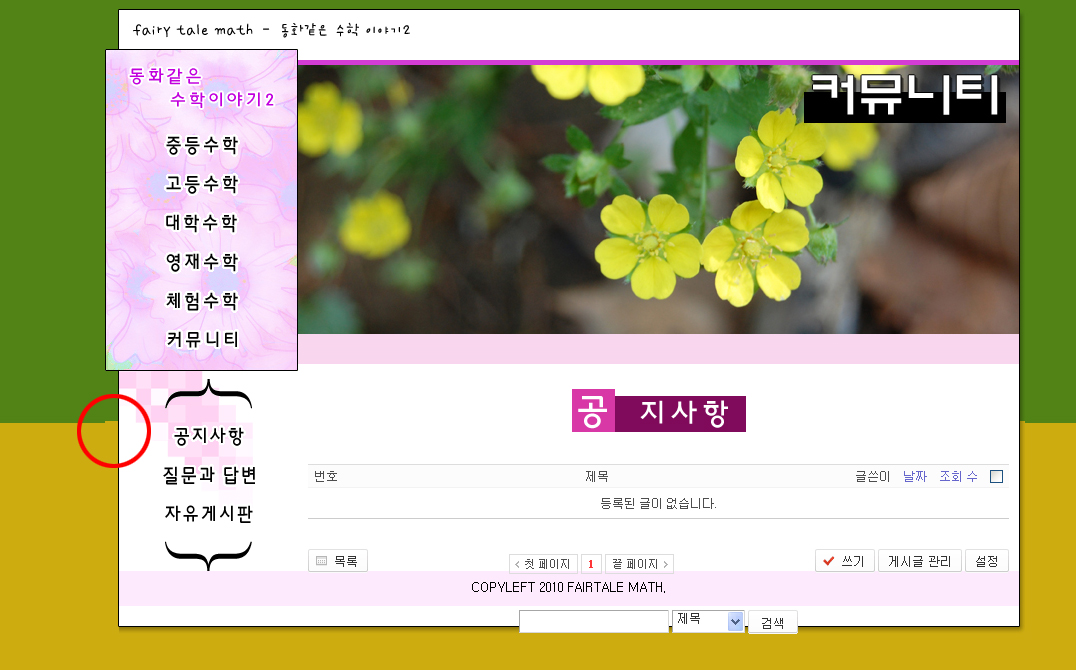
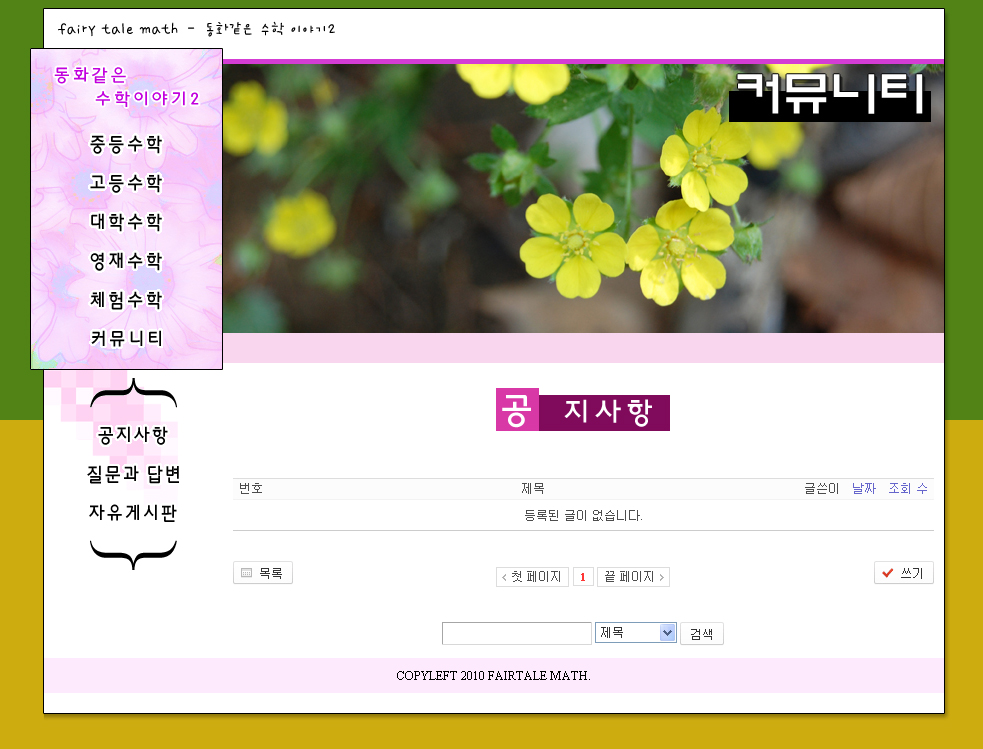
우선 제가 만든 사이트인데요. 처음것은 파이어 폭스에서 접속한 모습이고 두 번째는 인터넷 익스플러에서 접속한 모습입니다.


우선 CSS파일 전체와 layout파일 전체 코딩을 보여드리겠습니다.
<CSS 코딩>
@charset "utf-8";
/*ftmath2-lee dong hwa*/
/* Global */
* {margin:0;padding:0;}
/*body 공통속성*/
body,div,ul,li,dl,dt,dd,ol,p,h,h1,h2,h3,h4,h5,h6,form {margin:0;padding:0}
body {background: url(../img/bg2.gif)undefinedundefinedundefinedundefined;}
body {font:normal dotum, '돋움';background:#CDAC10 url(../img/bg.gif) repeat-x left top;}
ul,ol,dl {list-style:none;}
img {border:0;}
ul {list-style:none; padding:0; margin:0;}
/*레이아웃 큰박스 속성*/
#wrap {margin:0 auto; width:920px;}
#header {margin:0 auto;width:920px; height:362px;}
#center {width:920px; height:"100%"; float:left;background:#FFFFFF url(../img/center_bg.gif)undefinedundefined;}
#contents {width:727px; height:"100%"; float:right;}
#sidebar {width:193px; height:"100%"; float:left;}
#footer {width:920px; height:63px; margin-bottom:20px;}
/*header 세부 속성*/
.head-top1-left {width:14px; height:40px; float:left;background: url(../img/top1_bg_left.gif)undefinedundefined}
.head-top1-center {width:900px; height:40px; float:left;background: url(../img/top1_bg_center.gif)undefinedundefined;}
.head-top1-right {width:6px; height:40px; float:left;background: url(../img/top1_bg_right.gif)undefinedundefined;}
.head-top2-left {width:193px; height:322px;float:left;background: url(../img/top2_left_menu_bg.gif)undefinedundefined}
.head-top2-center {width:721px; height:322px; float:left;background: url(../img/board_main_bg.jpg)undefinedundefined}
.head-top2-right {width:6px; height:322px; float:left;background: url(../img/top2_right_bg.gif)undefinedundefined}
/*menu 세부 속성*/
.title {padding:10px 20px 8px 10px}
.menu01 {padding:85px 20px 8px 20px;}
.menu02 {padding:8px 20px 8px 20px;}
.last {font:bold; padding:10px 20px 8px 20px;}
/*sidebar 세부 속성*/
.sidebar-left {width:14px; height:200px; float:left;background:#FFFFFF url(../img/center_bg_left.gif)undefinedundefined;}
.sidebar-right {width:179px; height:200px; float:left;background:#FFFFFF url(../img/sub_bg_left2.gif) no-repeat left top;}
/*contents 세부 속성*/
.contents-center {width:721px; height:200px; float:left;background:#FFFFFF;}
.contents-right {width:6px; height:200px; float:left;background:#FFFFFF url(../img/center_bg_right.gif)undefinedundefined}
/*footer 세부 속성*/
.footer-left {width:14px; height:63px; float:left;background: url(../img/footer_bg_left.gif)undefinedundefined;}
.footer-center {width:900px; height:63px; float:left;background: url(../img/footer_bg_center.gif)undefinedundefined;}
.footer-right {width:6px; height:63px; float:left;background: url(../img/footer_bg_right.gif)undefinedundefineded;}
<layout>
<!-- 레이아웃과 연동될 css 파일 import -->
<!--%import("css/ftmath2.css")-->
<div id="wrap">
<div id="header">
<div class="head-top1-left"></div>
<div class="head-top1-center">
<div class="title"><a href="http://www.ftmath.co.kr/zbxe/index"><img src="img/top1_title.gif" /></a></div>
</div>
<div class="head-top1-right"></div>
<div class="head-top2-left">
<div class="menu01" align="center"><a href="http://www.ftmath.co.kr/zbxe/middle01"><img src="img/top2_left_menu_sub01.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/high01"><img src="img/top2_left_menu_sub02.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/uni01"><img src="img/top2_left_menu_sub03.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/gift01"><img src="img/top2_left_menu_sub04.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/ex01"><img src="img/top2_left_menu_sub05.gif" /></a></div>
<div class="menu02" align="center" ><a href="http://www.ftmath.co.kr/zbxe/notice"><img src="img/top2_left_menu_sub06.gif" /></a></div>
</div>
<div class="head-top2-center"></div>
<div class="head-top2-right"></div>
</div>
<div id="center">
<div id="sidebar">
<div class="sidebar-left"></div>
<div class="sidebar-right">
<div class="menu02" align="center"><img src="img/sub_left_menu_up.gif" /></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/notice"><img src="img/board_left_menu_notice01.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/qna"><img src="img/board_left_menu_qna01.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/free"><img src="img/board_left_menu_free01.gif" /></a></div>
<div class="menu02" align="center"><img src="img/sub_left_menu_down.gif" /></div>
</div>
</div>
<div id="contents">
<div class="contents-center">{$content}</div>
<div class="contents-right"></div>
</div>
</div>
<div id="footer">
<div class="footer-left"></div>
<div class="footer-center">
<DIV class="last" align="center">COPYLEFT 2010 FAIRTALE MATH.</DIV>
</div>
<div class="footer-right"></div>
</div>
</div>
여기서 첫 번째 질문.
제가 CSS에서 body,div,ul,li,dl,dt,dd,ol,p,h,h1,h2,h3,h4,h5,h6,form {margin:0;padding:0} 이렇게 설정했는데
인터넷 익스플로에서는
<div id="header">
<div class="head-top1-left"></div>
<div class="head-top1-center">
<div class="title"><a href="http://www.ftmath.co.kr/zbxe/index"><img src="img/top1_title.gif" /></a></div>
</div>
이 부분이 나오기전에 16px의 공간이 생깁니다. 그런데 파이어 폭스에서는 14px의 공간이 생기고요. (캡쳐위의 초록부분)
원래 margin:0 이니깐 공간이 안생겨야 하는거 아닌가요? 어떻게 해야하죠?
두 번째 질문
게시판에 layout을 쓰웠는데 게시판의 길이는 길어질 수도 있고 짧아질 수도 있잖아요.
그래서 이걸 어떻게 해야 하나 하다가 이렇게 했습니다.
css에서 #center을 아래와 같이 하고 배경을 줘서 설정했더니 인터넷 익스플러에서는 잘 나오는데 파이어 폭스에서는 보시다 싶이
footer부분이 #center에 맞게 아래로 밀리지 않네요. ㅠ
어떻게 해야 하나요?
#center {width:920px; height:"100%"; float:left;background:#FFFFFF url(../img/center_bg.gif)undefinedundefinedundefinedundefined;}
#contents {width:727px; height:"100%"; float:right;}
#sidebar {width:193px; height:"100%"; float:left;}
<div id="center">
<div id="sidebar">
<div class="sidebar-left"></div>
<div class="sidebar-right">
<div class="menu02" align="center"><img src="img/sub_left_menu_up.gif" /></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/notice"><img src="img/board_left_menu_notice01.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/qna"><img src="img/board_left_menu_qna01.gif" /></a></div>
<div class="menu02" align="center"><a href="http://www.ftmath.co.kr/zbxe/free"><img src="img/board_left_menu_free01.gif" /></a></div>
<div class="menu02" align="center"><img src="img/sub_left_menu_down.gif" /></div>
</div>
</div>
<div id="contents">
<div class="contents-center">{$content}</div>
<div class="contents-right"></div>
</div>
</div>
답변 꼭 부탁드립니다!!!