묻고답하기
댓글등록 버턴의 위치가 이상합니다.
2010.08.05 14:24

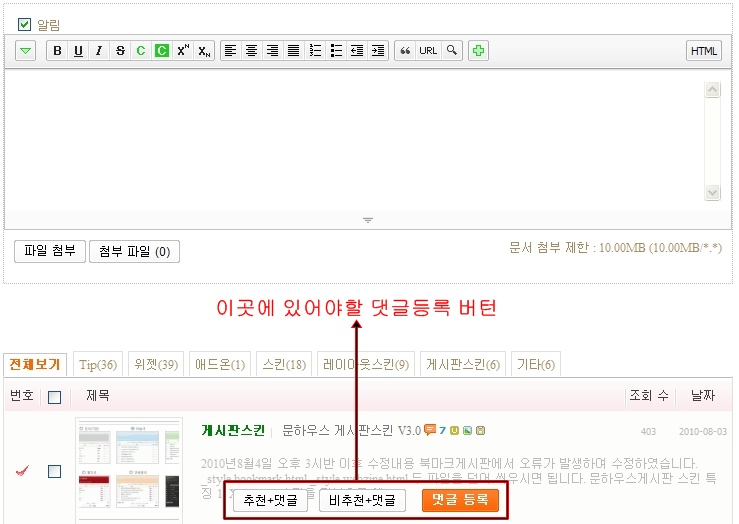
이미지에서 보이는 것 같이 "댓글 등록" 버턴이 자기 자리에 있지를 않고 내용물따라 위,아래로 자리를 잡습니다.
레이아웃스킨에 따라서 다르게 보이는 것으로 보아서 게시판스킨의 문제보다 레이아웃스킨의 문제인 것 같은데
이리저리 소스를 뜯어보아도 답을 알 수가 없어서 이렇게 질문을 남깁니다.
해당 레이아웃스킨을 아직 공개할 단계가 아니라 올리지 못하는 점 양해바라며
혹시나 어떤 현상인지 대강이라도 아시는 분들은 답글 주시면 감사하겠습니다.
댓글 5
-
라르게덴님 답변 감사합니다.
님이 말씀하신 것 처럼 반복 class가 있는지 확인은 해 보았었습니다.
그런데 반복 class는 보이지를 않더군요.
제가 이리저리 해본 결과 일단은 댓글창 펴고 접고 기능을 제거하니 정상작동은 하는데 그게 정답은 아닌 것 같고,
본문글부분의 좌우 마진을 20px으로 두었었는데 마진을 0으로 설정하니 정상적으로 되는 것으로 보아
본문글부분의 넓이의 문제인 것 같습니다.
그런데 여기서 막힙니다. 좌우 마진은 주고 싶은데 주면 댓글버턴이 내려가고 안 주면 보기가 안 좋고...
좀 더 고민해 봐야 겠습니다.
-
쫄병강아지
2010.08.06 00:05
사용하시는 브라우져가 설마 ie6이심?
그럼 이거 플로팅버그가 의심되는데요?
-
ie6, 7, 8 다 그렇습니다. 그런데 크롬, 파폭에서는 정상입니다.
-
plruto
2010.08.06 20:32
clear 속성을 지정해보세요.
.clear {clear:both;}
-
본문글 폭의 문제였던 것 같습니다.
폭을 조절하고 나니 정상적으로 작동합니다.
답글 달아주신 분들 고맙습니다.


다른 레이아웃,스킨에서 CSS로 사용한 이름이 현재 댓글 등록에 사용한 이름하고 같을 경우일 것 같습니다.(class명)
꼭 class명이 아니라도 <div>의 부모태그에 class가 동일해서 적용받을 수도 있습니다.
임시방법으로는 <div style="padding:0;margin:0;..."> 이상증상이 일어나는 범위나 포지션을 직접 수정해보시고요.
응답이 있다면 div에 적었던 style을 지우시고 원래 사용하던 css에 그 css내용문을 추가로 넣으세요.
만약 다시 동일 증상이 일어나면 관리자페이지 옵티마이저를 제거 후 본인 스킨에 해당하는 css 밑에 선언되는 애들 중에
영향을 주는 값이 있다고 봅니다.