웹마스터 팁
FCKeditor에서도 확장 에디터를 외부로 빼내는 팁.
2010.08.15 20:44

세진님께서 올리셨던 팁을 올렸는데.. 구가님께서 FCKeditor에서도 적용하는 방법을 여쭤 보셔서...
저녁먹기전에 뚝딱 팁 올려놓고 갑니다.
fckeditor의 루트에서 아래의 딱 두개의 파일만 수정하면 됩니다.
editor.html
editor.css
editor.html 수정 내용
<!--@if($enable_component)-->
<!-- 확장 컴포넌트 출력 -->
<div style="display:none" id="editorExtension_{$editor_sequence}">
<ul id="editor_component_{$editor_sequence}" class="editorComponent">
<li>
<img src="../../components/{$component_name}/component_icon.gif" alt="" width="13" height="12"/>
<a href="#" onclick="return false;" id="component_{$editor_sequence}_{$component_name}" onfocus="blur()"> {$component->title}</a>
</li>
</ul>
</div>
<!--@end-->
<!---@end -- >구문 바로 다음에~ 아래의 코드를 삽입합니다.
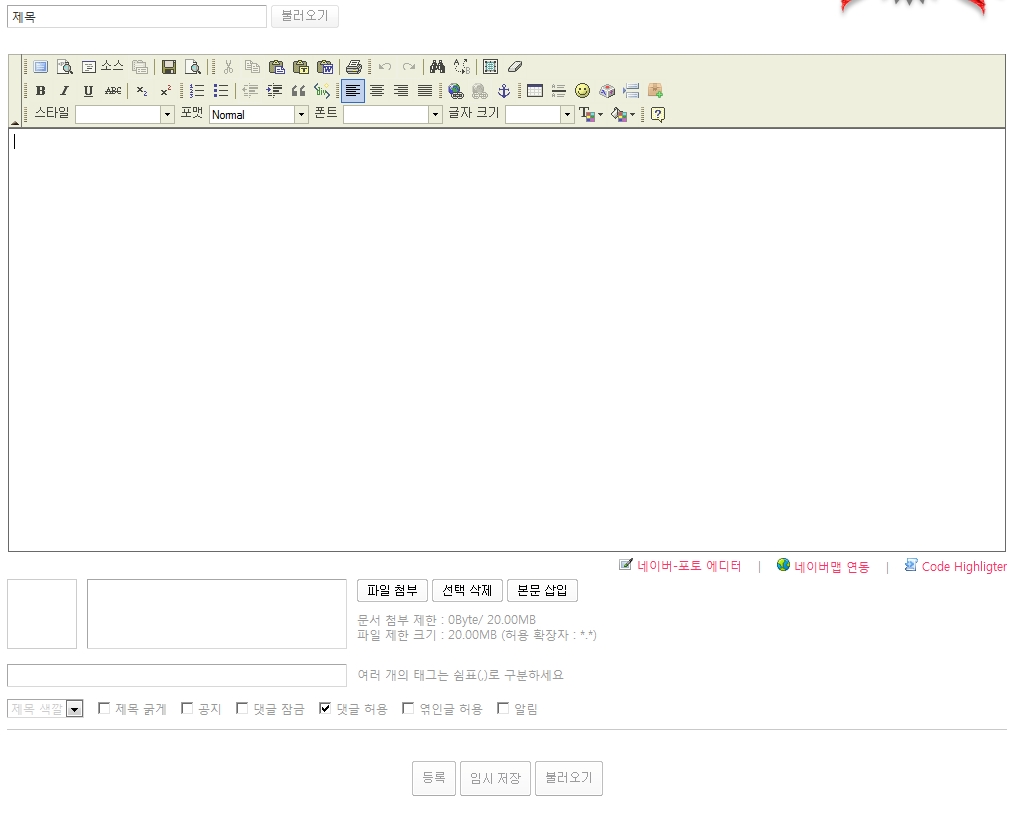
<div class="cei_wrap">
<ul class="customized_extra_icons">
<li>
<a href="#" onclick="return false;" id="component_{$editor_sequence}_code_highlighter" onfocus="blur()">
<img src="../../components/code_highlighter/component_icon.gif" /> Code Highligter</a>
</li>
<li>
<a href="#" onclick="return false;" id="component_{$editor_sequence}_naver_map" onfocus="blur()">
<img src="../../components/naver_map/component_icon.gif" /> 네이버맵 연동</a>
|
</li>
<li>
<a href="#" onclick="return false;" id="component_{$editor_sequence}_photo_editor" onfocus="blur()">
<img src="../../components/photo_editor/component_icon.gif" /> 네이버-포토 에디터</a>
|
</li>
</ul>
</div>editor.css에는 아래의 코드를 제일 처음이나 마지막 보기 편한 곳에 넣어 주세요
.cei_wrap li {list-style:none; position:relative; float:right; padding:0; margin:5px 0 0 0; *margin:5 0 0 0;}
^ㅡ^; 즐건 주말 마무리 되세요~ ^^"