묻고답하기
로그인 했을때와 안했을때의 레이아웃 이상현상!
2010.09.14 06:54
안녕하세요;;
이상한 현상이 나타나서 이렇게 질문드립니다;;
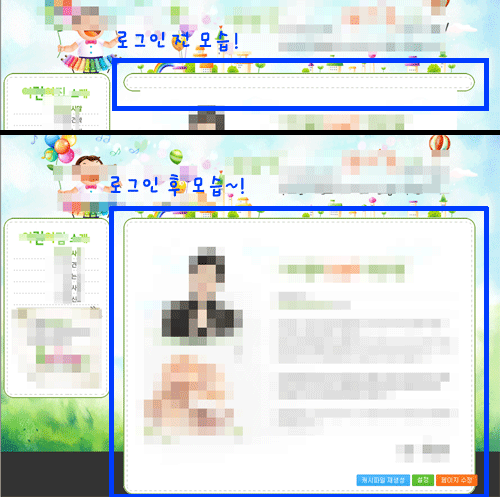
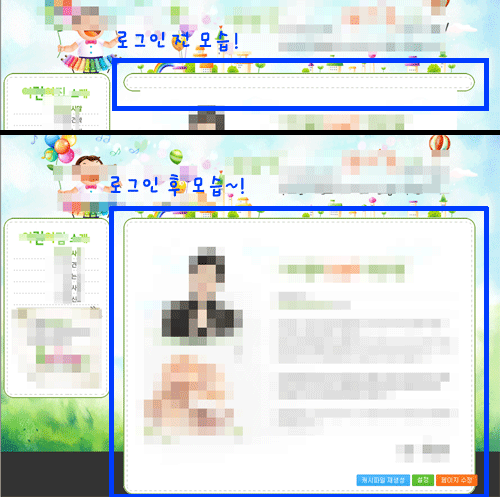
먼저 스크린샷부터 확인하시면...
 현재 레이아웃을 만들고 있는데;;
이상하게 로그인하기 전 $content 부분과 로그인 후 $content부분이 상이하게 나옵니다;;
로그인전에는 내용물이 있어도.
CSS파일에는
#contentHeader {width:714px;height:20px;background: url(../images/main_top.gif) repeat-x center;}
현재 레이아웃을 만들고 있는데;;
이상하게 로그인하기 전 $content 부분과 로그인 후 $content부분이 상이하게 나옵니다;;
로그인전에는 내용물이 있어도.
CSS파일에는
#contentHeader {width:714px;height:20px;background: url(../images/main_top.gif) repeat-x center;}
#contentBody {width:714px;height:100%;background: url(../images/main_bg.gif) repeat-y center;}
#contentBottom {width:714px;height:21px;background: url(../images/main_bot.gif) repeat-x center;} 이렇게 되어 있구요; layout.html은 <div id="contentHeader"></div>
<div id="contentBody"><li>{$content}</li></div>
<div id="contentBottom"></div> 이렇게 되어있습니다;;;;;ㅡㅡ 저와 비슷하게 이런 현상이 나타나는 이유를 아시는분 답변 부탁드리겠습니다..ㅠ 원인을 모르겠네요;; 윽...
 현재 레이아웃을 만들고 있는데;;
이상하게 로그인하기 전 $content 부분과 로그인 후 $content부분이 상이하게 나옵니다;;
로그인전에는 내용물이 있어도.
CSS파일에는
#contentHeader {width:714px;height:20px;background: url(../images/main_top.gif) repeat-x center;}
현재 레이아웃을 만들고 있는데;;
이상하게 로그인하기 전 $content 부분과 로그인 후 $content부분이 상이하게 나옵니다;;
로그인전에는 내용물이 있어도.
CSS파일에는
#contentHeader {width:714px;height:20px;background: url(../images/main_top.gif) repeat-x center;}#contentBody {width:714px;height:100%;background: url(../images/main_bg.gif) repeat-y center;}
#contentBottom {width:714px;height:21px;background: url(../images/main_bot.gif) repeat-x center;} 이렇게 되어 있구요; layout.html은 <div id="contentHeader"></div>
<div id="contentBody"><li>{$content}</li></div>
<div id="contentBottom"></div> 이렇게 되어있습니다;;;;;ㅡㅡ 저와 비슷하게 이런 현상이 나타나는 이유를 아시는분 답변 부탁드리겠습니다..ㅠ 원인을 모르겠네요;; 윽...
댓글 4
-
ForHanbi
2010.09.14 09:31
-
wyn
2010.09.14 09:41
흠... 여전히 같은 증상입니다..ㅠㅠ.... body부분에 height값을 임의로 부여했더니 그땐 또 정상적으로 나오네요;; 이게 왠지 div 와 $content 가 따로따로 노는 기분이 드네요;;ㅠ -
ForHanbi
2010.09.14 10:05
이미지만 보고서는 딱히 뭐가 문제라고 말씀 드리기 힘듭니다. 일단 올리신 부분에서는 잘못된것이 그 내용들이고요 사이트 주소를 적어 주셔야 어디가 문제인지 파악할 수 있습니다. -
wyn
2010.09.14 10:13
쪽지보냈습니다.! 아참 사이트 보시면 아시겠지만, 왼쪽 서브메뉴하고 content 나오는 부분하고 css 설정이 width 값만 다를뿐 똑같이 되어있는데 서브메뉴는 잘나오면서...ㅠㅠ 왜 메인메뉴가 안나오는지원... 윽.. -
ForHanbi
2010.09.14 10:32
<html xmlns="http://masung.net/"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title></title> <meta name="keywords" content="" /> <meta name="description" content="" /> </head> <body style=margin-left:0;margin-right:0;margin-top:0;margin-bottom:0>
위 부분 중복이라 삭제 하셔야 하고요
#wrapper{margin:0 auto;} #contentBody{*zoom:1;} #contentBody:after{content:""; display:block; clear:both;}css에서 찾아서 추가해 주시면 됩니다.상단 메뉴이야기는 정확하게 이해가 안됩니다. 어떤 문제라고 하시는지... -
ForHanbi
2010.09.14 10:37
아 죄송합니다.
배경이미지 다 처리 안해서 이미지 짤리나 싶어 신경안쓰고 그냥 넘어갔는데 그것도 같은 문제를 가지고 있었군요.
#wrapper{margin:0 auto;}#contentBody,#contents{*zoom:1;}#contentBody:after,#contents:after{content:""; display:block; clear:both;}
이렇게 수정하시면 다른 브라우져에서도 배경 이미지가 다 나올겁니다. -
wyn
2010.09.14 10:51
아...!!! 해결됐습니다.... 감사합니다;; 딱 하나만 더 질문해도 될까요??;;^^;; 뒤에 배경이 CSS에 headerbg / content(요건 좀전에 알려주신거 수정) / footerbg 요렇게 3부분으로 나누어 져있는데요. 이것들이 x축으로 repeat 하려고 하는데, repeat-x center 이렇게 setting을 하는게 맞는것인가요;; 이거 CSS 책을 하나 사서 공부를 해야겠습니다.ㅠ -
ForHanbi
2010.09.14 11:06
이미지 repeat 하는 방법은 x축은 repeat-x left top 으로 사용하시는게 옳을겁니다.
#contentBody {width:714px;height:100%;background: url(../images/main_bg.gif) repeat-y center;}
#contentBottom {width:714px;height:21px;background: url(../images/main_bot.gif) repeat-x center;}에서 왜 height:100%를 하셨는지 모르지만 옳은 값은 아닌거 같습니다. 빼시는 것이
<div id="contentHeader"></div>
<div id="contentBody"><li>{$content}</li></div>
<div id="contentBottom"></div>에서<div> 다음에 <li>가 오는것은 잘못된 형태입니다.<li>를 빼십시오.