웹마스터 팁
나눔고딕 웹폰트가 아닌 API로 적용하여 사용해보자!!
2010.10.07 17:01
이 정보는 xeFactory님 께서 알려주신 정보인데, 모두 공유 하면 좋을것 같아서 올리게 되었네요.
물론 제 홈페이지에도 사용하고 있습니다.(http://www.udev.co.kr)
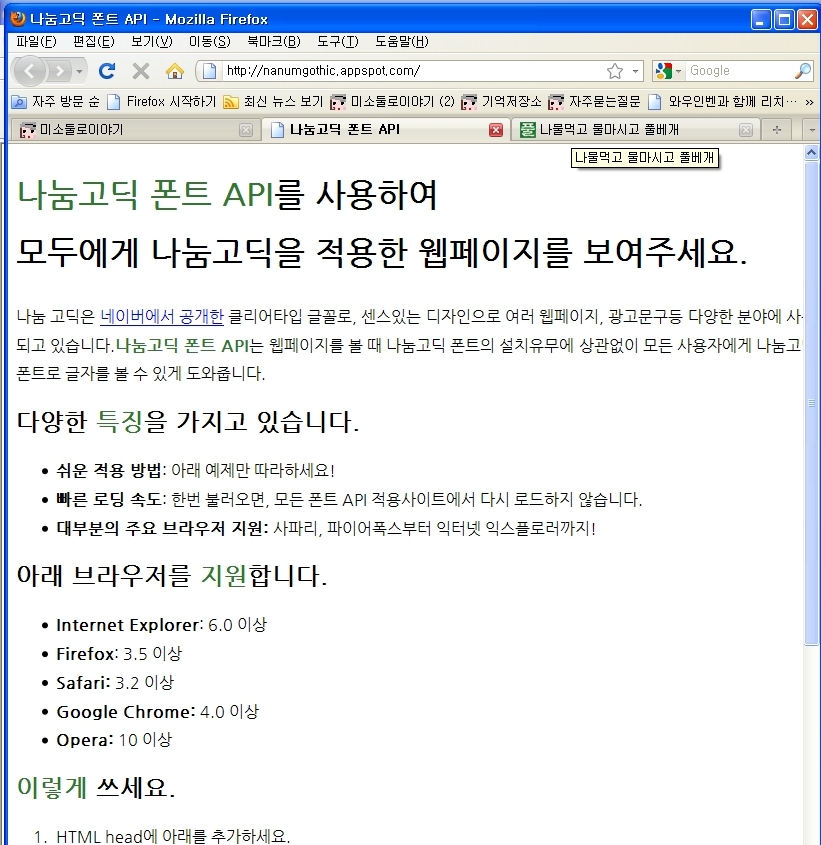
자료의 원본 주소는 http://nanumgothic.appspot.com/ 입니다.
그리고 야간개발팀의 홈페이지의 들어가보닌 나눔고딕말고 다른폰트도 api로 제공해주고 있네요.
나눔고딕 폰트 API를 사용하여
모두에게 나눔고딕을 적용한 웹페이지를 보여주세요.
나눔 고딕은 네이버에서 공개한 클리어타입 글꼴로, 센스있는 디자인으로 여러 웹페이지, 광고문구등 다양한 분야에 사용되고 있습니다.나눔고딕 폰트 API는 웹페이지를 볼 때 나눔고딕 폰트의 설치유무에 상관없이 모든 사용자에게 나눔고딕 폰트로 글자를 볼 수 있게 도와줍니다.
다양한 특징을 가지고 있습니다.
- 쉬운 적용 방법: 아래 예제만 따라하세요!
- 빠른 로딩 속도: 한번 불러오면, 모든 폰트 API 적용사이트에서 다시 로드하지 않습니다.
- 대부분의 주요 브라우저 지원: 사파리, 파이어폭스부터 익터넷 익스플로러까지!
아래 브라우저를 지원합니다.
- Internet Explorer: 6.0 이상
- Firefox: 3.5 이상
- Safari: 3.2 이상
- Google Chrome: 4.0 이상
- Opera: 10 이상
이렇게 쓰세요.
- HTML head에 아래를 추가하세요.
<link rel="stylesheet" type="text/css" href="http://nanumgothic.appspot.com/css" />
- 그리고, 사용하고 싶은 곳에서 아래와 같은 CSS 속성을 주세요.
font-family: 'NanumGothic';
- Bold형 글꼴을 쓰시려면 위 1번 소스 css 주소 뒤에 ?type=bold을 추가해주세요.
아래 예제를 참고하세요.
<html>
<head>
<link rel="stylesheet" type="text/css" href="http://nanumgothic.appspot.com/css" />
<style>
body {
font-family: 'NanumGothic', serif;
font-size: 48px;
}
</style>
</head>
<body>
<h1>나눔 고딕 폰트를 이용한 웹페이지</h1>
</body>
</html>
나눔글꼴 폰트 API는 7학기가 끝난 직후 몸풀기로 야간개발팀의 김재석이 만들었으며, Google App Engine으로 개발하였습니다. 외국 서버라 속도가 느리니, 네이버에서 공식적으로 폰트 API를 지원해주면 좋겠네요. :)
추가사항/ 아래의 본인의 댓글을 본문에 넣었습니다.
흠............이거 쫌 이상하네요. 폰트가 적용이 되었다가 안되었다가... 그리고 위의 예시에서 css경로가 로 되어 있는데, http://fontface.kr/ 에 들어가 확인해보니, 경로가 이네요. 일단 두줄다 추가해서 사용하고 있어요.. <link rel="stylesheet" type="text/css" href="http://nanumgothic.appspot.com/css" />
<link rel="stylesheet" type="text/css" href="http://fontface.kr/NanumGothic/css" />
- [2017/03/15] 웹마스터 팁 다음 우편번호 5자리 적용 *1
- [2015/06/05] 묻고답하기 스케치북 모바일 스킨 문의 *9
- [2015/02/25] 웹마스터 팁 kakao Javascript SDK logout
- [2015/02/21] 묻고답하기 카카오 로그인후 로그아웃을 어떻게 해야 할찌 ㅡ.ㅡ; *3
- [2014/06/08] 묻고답하기 바뀐 카카오톡 API 때문에 고생. *2
댓글 10
-
미소둘로
2010.10.07 18:00
-
IE7, 8
Chrome 6.0
Safari 5.0
은 잘됩니다.
파폭에서는 작동에 문제가 있나봅니다.
파폭은 3.0.17인데 폰트가 좀 다르게 나오네요...
-
파폭 3.6.10 에서는 잘 작동합니다.
문서에 보니까 파폭은 3.5이상이네요....ㅋㅋㅋ
-
미소둘로
2010.10.07 18:45
카르마님...카르마님 홈페이지도 파폭 3.6.10에선 나눔고딕이 아니라 궁서체로 보이는데요?
저만 설정이 잘 못 되있는건가요? 헌데 http://nanumgothic.appspot.com/ 요페이지는 정상적으로 보이는데요 ㅡ.,ㅡ; 이상하네요..
-
크롬과 IE8, 파폭을 동시에 켜놓고 있는데 셋다 잘 보입니다.

-
미소둘로
2010.10.07 19:43

 혹시 윈도우 기본글꼴에 나눔고딕이 설치 되있나요? 저는 싹 지우고 해보니 궁서체로 보이는거있죠.
혹시 윈도우 기본글꼴에 나눔고딕이 설치 되있나요? 저는 싹 지우고 해보니 궁서체로 보이는거있죠.아무튼 저만 그런거라면 다행인데 왜 사이트별로 다르게 보일까요?ㅡ.ㅡ
-
그렇네요.
나눔폰트가 설치된 윈7에서는 잘 보이는데 XP에서는 파폭은 최신버전으로 업그레이드해도 궁서체로 보이네요.
XP에서는 http://nanumgothic.appspot.com/ 도 궁서체로 보입니다.
http://fontface.kr/ 에서 보니까 지원브라우저에 파폭은 제외되어있네요.
결론은???
파폭에서는 안된다...ㅋㅋㅋ
-
흠............이거 쫌 이상하네요. 폰트가 적용이 되었다가 안되었다가...
그리고 위의 예시에서 css경로가
<link rel="stylesheet" type="text/css" href="http://nanumgothic.appspot.com/css" />
로 되어 있는데, http://fontface.kr/ 에 들어가 확인해보니, 경로가
<link rel="stylesheet" type="text/css" href="http://fontface.kr/NanumGothic/css" />이네요. 일단 두줄다 추가해서 사용하고 있어요..
-
hhgyu
2010.10.08 18:36
파이어폭스는 3.6 부터 지원하는데 eot가 아니라 woff 랍니다
- TrueType Fonts for Firefox 3.5+ , Opera 10+, Safari 3.1+, Chrome 4.0.249.4+
- EOT fonts for Internet Explorer 4+
- WOFF fonts for Firefox 3.6+, Internet Explorer 9+, Chrome 5+
- SVG fonts for iPad and iPhone
-
chohee
2010.10.08 19:23
감사합니다~^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 관리자 아이디 사용제한 체크하는 어이없는 실수 & 해결 [5] | refree | 2007.09.01 |
| 플래시 Embed패치(이올라스) 충돌에 의한 파일첨부버튼 해결법 [2] | Guns | 2008.03.18 |
| 레이아웃 적용 후 게시판 접근 제한 -> 게시판 board 모듈 재설치 해결 [1] | refree | 2010.04.24 |
| 제로보드 첨부파일 [4] | 아싸수리 | 2008.09.19 |
| 스팸단어목록 공유 [3] | 쁘띠하긔 | 2010.10.23 |
| 레이어가 뒤로 숨는 경우 레이아웃을 확인하세요! [1] | 아고라 | 2010.10.26 |
| 모르지오 레이아웃 사용시 각종 [배경이미지] 넣어도 안 나타날 경우 [2] | 오스카 | 2009.10.10 |
| XE 강의 #2 - XE에서 레이아웃 적용하기 [12] | 서기 | 2010.04.24 |
| 리플이나 서명에서 특정 태그 막기 [4] | 老姜君 | 2008.05.05 |
| 큐브리드로 변환후 인덱스 재생성 [1] | 카르마 | 2010.10.22 |
|
카테고리별로 최근게시물 뽑아오기
[11]
| 팔공산 | 2008.05.22 |
| 권한없는 모듈을 만났을때 로그인 페이지 띄우기.. [10] | 똑디 | 2007.12.11 |
|
게시판에 구글 SyntaxHighlighter 3.0.83(구문강조) 적용하기 - 본문에 코드삽입시 유용
| 으아악. | 2010.10.20 |
| imageshack 업로드 버튼 코드 [2] | 도라란 | 2010.09.27 |
| 나눔고딕 웹폰트가 아닌 API로 적용하여 사용해보자!! [10] | 으아악. | 2010.10.07 |
| 게시판 링크 무조건 새창으로 뜨게 하는 법 ^^ [7] | Jiyoung540 | 2009.07.29 |
|
파일첨부 에러가 날때 이렇게 하시면 됩니다.
[5]
| 밀림의 왕자 | 2009.08.12 |
| 광고성 글때문에.... 금지 ip 목록 공유 [5] | 한니발2 | 2010.10.06 |
| 간단한 위키링크 흉내내기 [5] | 고진감래 | 2009.10.17 |
|
이미지 삽입시 아래에 한줄 띄우고 클릭가능하게 하여 편히 입력하게 만들자~
[8]
| xemall | 2010.10.13 |


다른곳은 모르겠고 파이어폭스3.6.10인데 안되네요?
님홈페이지 http://www.udev.co.kr도 파폭에선 돋움글꼴로 보여요@@
그리고 http://nanumgothic.appspot.com/ 이페이지는 정상적으로 잘 보입니다..
xe에 적용법을 다르게 해야 하나요?;