묻고답하기
[사진] 스킨을 검정색으로 했더니 댓글창이 이상합니다.
2010.10.19 17:56
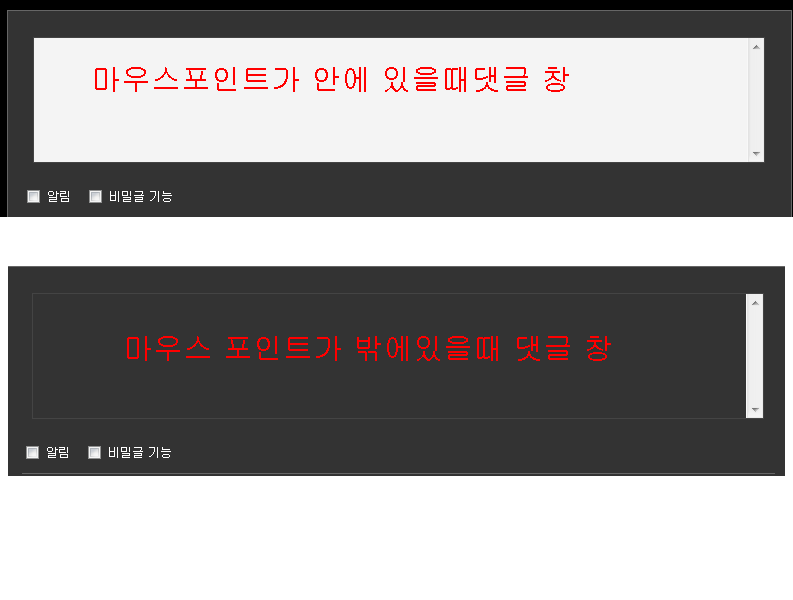
 위와 같이 댓글을 적기위해서 댓글창을 클릭하면 하얗게 변하고 글씨가 흰색으로 쳐저서 보이지 않습니다.
위와 같이 댓글을 적기위해서 댓글창을 클릭하면 하얗게 변하고 글씨가 흰색으로 쳐저서 보이지 않습니다.
하지만 마우스 포인트를 다른곳에 두면 아래 사진과 같이 배경색이 생기고 글자가 보입니다.
댓글을 완성하면 흰색으로 제대로 표시되지만 1번째 사진같이 보통 다 포인트로 클릭후 글을 작성하기때문에 불편함을 느끼는데요
해당 댓글창의 어두운 회색을 모두 검정색으로 변경하고 댓글창역시 검정색으로 고정하고 싶은데
어디를 수정해야하나요? 게시판 css파일의 black.css 파일 내용 복사했습니다
---
@charset "utf-8";
/* NHN > UIT Center > Open UI Tech. Team > Jeong Chan Myeong(dece24@nhncorp.com) */
/* XE Black Theme */
.button{ opacity:.7;}
/* Board Reset */
.board{ background:#000; color:#fff;}
.board .inputText,
.board textarea,
.board select{ background:#333; color:#fff; border-color:#444;}
.board .document_popup_menu a,
.board .comment_popup_menu a{ color:#8b8b8b;}
.board .boardNavigation{ border-color:#666;}
/* Board Header */
.boardHeader .boardTitle{ border-color:#999; }
.boardHeader .boardTitleText{ border-color:#ccc; background-image:url(../img/black/lineVr11.gif)undefined;}
.boardHeader .boardTitleText a{ color:#fff;}
.boardHeader .boardTitleText em{ color:#ccc;}
.boardHeader .boardDescription{ background:#333; }
/* Board Information */
.boardInformation em,
.boardInformation strong{ color:#ff6600;}
.boardInformation .infoView li.icon a{ background-image:url(../img/common/icons.gif)undefined;}
.boardInformation .infoView li.setup a{ background-image:url(../img/common/buttonSetup.gif)undefined;}
/* Board List Form */
.boardListForm em,
.boardListForm strong{color:#ff3636;}
/* Board List */
.boardList{ border-color:#333;}
.boardList a{ color:#000000;}
.boardList .jumpTo button{ background-color:#333; border-color:#444; color:#fff;}
.boardList .meta li{ background-image:url(../img/black/lineVr9.gif)undefined;}
.boardList .replyNum{ color:#ffffff;}
.boardList .trackbackNum{ color:#66c;}
.boardList .replyAnchor{ color:#6CF;}
.boardList th{ border-color:#555; color:#fff;}
.boardList th a{ color:#66c;}
.boardList td{ border-color:#333; color:#fff;}
.boardList td.title a.forum:link,
.boardList td.recommend{ color:#ff3636;}
.boardList td.summary .thumb{ border-color:#999; background:#444;}
.boardList td .notice{ background-image:url(../img/black/lineVr9.gif)undefined;}
.boardList td .category{ color:#ddd; background-image:url(../img/black/lineVr9.gif)undefined;}
.boardList td .by{ color:#666;}
.boardList.webZine td.title p.summary a{ color:#888;}
.boardList.webZine td.title .thumb{ border-color:#999;}
.thumbList{ border-color:#333;}
.thumbList li .thumb{ background:#222; border-color:#333;}
.thumbList li .thumb a .text{ color:#ccc;}
.thumbList li .thumb a .category{ background:#000; opacity:.6; filter:alpha(opacity=60); color:#fff;}
.thumbList li .thumb a .noPhoto{ background:#333;}
.thumbList li .title a{ color:#eee;}
.thumbList li .summary a{ color:#888;}
/* Search Form */
.boardSearchForm .infoEtc li a{ background-image:url(../img/common/buttonContributorsTaglist.gif)undefined;}
/* Board Read */
.boardReadHeader a{ color:#eee;}
.boardReadHeader .titleArea{ border-top-color:#333; border-bottom-color:#222;}
.boardReadHeader .titleArea .category{ color:#000000; background-image:url(../img/black/lineVr9.gif)undefined;}
.boardReadHeader .titleArea .num{ color:#ffffff;}
.boardReadHeader .titleArea .date{ color:#000000; background-image:url(../img/black/lineVr9.gif)undefined;}
.boardReadHeader .authorArea .ipAddress{ color:#ffffff;}
.boardReadHeader .authorArea .permaLink{ color:#ffffff;}
.boardReadFooter .memberSignature{ border-color:#000000; background-color:#000000;}
.boardReadFooter .memberSignature img.profile { border-color:#000000;}
.boardReadFooter .tag dd a{ color:#000000;}
.boardReadFooter .trackbackURL dt{ color:#ffffff;}
.boardReadFooter .trackbackURL dd a{ color:#ffffff;}
.feedbackList{ border-color:#8a8a8a;}
.feedbackList .feedbackHeader a{ color:#fff;}
.feedbackList .feedbackHeader em{ color:#ff6600;}
.feedbackList .trackbackURL a{ color:#474747;}
.feedbackList .item{ border-color:#666;}
.feedbackList .item.itemReply .indent{ background-image:url(../img/common/iconReply.gif)undefined;}
.feedbackList .item .header{ color:#8b8b8b;}
.feedbackList .item .header a{ color:#eee;}
.feedbackList .item .itemContent .option li{ background-image:url(../img/black/lineVr9.gif)undefined;}
.feedbackList .item .itemContent .option li a{ color:#999;}
.feedbackList .item .itemContent .delete{ background-image:url(../img/common/buttonDelete.gif)undefined;}
.feedbackList .item .itemAside img.profile{ border-color:#333;}
.feedbackList .item .itemAside .meta{ color:#474747;}
.feedbackList .item .itemAside .vote *{ color:#8b8b8b;}
/* Time */
.time *{ color:#ccc;}
.time dt{ background:#000;}
/* Attached File */
.attachedFile ul.files a{ padding-left:15px; background-image:url(../img/common/iconFile.gif)undefined; color:#b3b3b3;}
.attachedFile dt a { color:#b3b3b3;}
.attachedFile ul.files a .bubble{ border:1px solid #333; background-color:#000; color:#b3b3b3;}
/* Editor */
.board .boardEditor{ border-color:#666; background:#333;}
/* Extra Var Table */
.extraVarsList{ border-color:#333;}
.extraVarsList caption{ color:#999;}
.extraVarsList em{ color:#ff6600;}
.extraVarsList th,
.extraVarsList td{ border-color:#333;}
.extraVarsList th{ background:#222;}
/*.extraVarsList td{ background:#000;}*/
.extraVarsList td .inputNum{ border-color:#444; background:#333;}
.extraVarsList td .date{ color:white; border-color:#444; background:#333;}
/* Tag Cloud */
.tagCloud{ border-color:#666;}
.tagCloud li.rank1 a{ color:#fff;}
.tagCloud li.rank2 a{ color:#ddd;}
.tagCloud li.rank3 a{ color:#bbb;}
.tagCloud li.rank4 a{ color:#999;}
.tagCloud li.rank5 a{ color:#777;}
/* Layer */
#popup_menu_area{background:#fff; border-color:#eee;}
#popup_menu_area ul{ border-color:#ddd;}
#popup_menu_area li a{ color:#000;}

관리자 페이지의 게시판 설정 중 [추가 설정]에서 덧글 에디터 스킨과 덧글 문서 서식을 확인해 보십시오.
모두 검은색 게시판에 맞는 것으로 설정되어 있어야 합니다.