묻고답하기
드랍메뉴 css 질문 드립니다.
2010.11.25 13:10
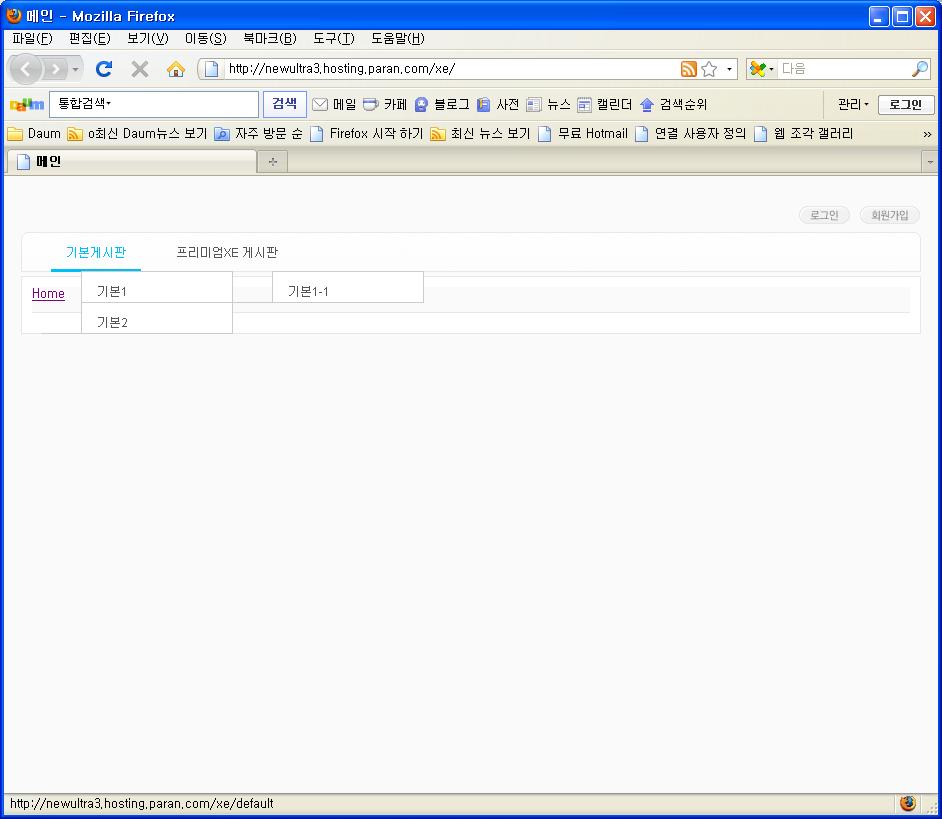
elkha님 레이아웃에서 가져와서 해봤는데 아래 스샷처럼 드랍되는 메뉴 좌측에 빈공간이 생깁니다.
여기저기 고쳐봐도 없어지지가 않아요 도움부탁드립니다.
CSS 소스는 아래와 같습니다.
#gnb { position:relative; bottom:0; z-index:99; width:900px; height:44px; font-size:0; line-height:0; background:url(../images/default/menubar.gif) no-repeat; margin-top:5px;}
#gnb li, ul { list-style:none;}
#gnb a { color:#555; text-decoration:none; }
#gnb a span { font:12px Arial, Gulim, Tahoma; }
#gnb .ul1 { padding:0 20px; }
#gnb .li1 { float:left; position:relative; padding:0 10px;}
#gnb .a1 { display:block; overflow:hidden; padding:0 0 3px; }
#gnb .a1:hover,
#gnb .a1:focus,
#gnb .on1 .a1 { padding:0; border-bottom:3px solid #00bff6; color:#00bff6;}
#gnb .a1 span { display:block; padding:13px 15px 9px 15px;}
#gnb .ul2 { display:none; position:absolute; left:0; top:39px !important; top:40px; border-bottom:1px solid #ccc; }
#gnb .ul2 li { position:relative; border:1px solid #ccc; border-bottom:0; }
#gnb .ul2 a { display:block; width:150px; height:30px; overflow:hidden; background-color:#fff; }
#gnb .ul2 a:hover,
#gnb .ul2 a:focus { background-color:#fafafa; color:#00bff6; }
#gnb .ul2 a span { display:block; padding:12px 0 0 15px; }
#gnb .sub2 .a2,
#gnb .sub3 .a3 { background:#fff url(../img/sub.gif) no-repeat 200px center; }
#gnb .on2 .a2,
#gnb .on3 .a3,
#gnb .on4 .a4 { border-bottom:2px solid #95c0d5; }
#gnb .ul2 ul { display:none; position:absolute; left:150px; top:-1px !important; top:0; border-bottom:1px solid #ccc; }
html 소스는 아래와 같습니다.
<div id="gnb">
<ul class="ul1">
<!--@foreach($gnb->list as $val)--><!--@if($val["link"])-->
<li class="li1<!--@if($val['selected'])-->{@$selected=$val} on1<!--@end-->">
<a href="{$val['href']}" class="a1"<!--@if($val["open_window"]=="Y")--> onclick="window.open(this.href); return false;"<!--@end-->><!--@if($val["text"] == $val["link"])--><span>{$val["text"]}</span><!--@else-->{$val["link"]}<!--@end--></a>
<!--@if($val["list"])-->
<ul class="ul2">
<!--@foreach($val["list"] as $v)--><!--@if($v["link"])-->
<li class="li2<!--@if($v['selected'])--> on2<!--@end--><!--@if($v['list'])--> sub2<!--@end-->">
<a href="{$v['href']}" class="a2"<!--@if($v["open_window"]=="Y")--> onclick="window.open(this.href); return false;"<!--@end-->><!--@if($v["text"] == $v["link"])--><span>{$v["text"]}</span><!--@else-->{$v["link"]}<!--@end--></a>
<!--@if($v["list"])-->
<ul class="ul3">
<!--@foreach($v["list"] as $va)--><!--@if($va["link"])-->
<li class="li3<!--@if($va['selected'])--> on3<!--@end--><!--@if($va['list'])--> sub3<!--@end-->">
<a href="{$va['href']}" class="a3"<!--@if($va["open_window"]=="Y")--> onclick="window.open(this.href); return false;"<!--@end-->><!--@if($va["text"] == $va["link"])--><span>{$va["text"]}</span><!--@else-->{$va["link"]}<!--@end--></a>
<!--@if($va["list"])-->
<ul class="ul4">
<!--@foreach($va["list"] as $vl)--><!--@if($vl["link"])-->
<li class="li4<!--@if($vl['selected'])--> on4<!--@end-->">
<a href="{$vl['href']}" class="a4"<!--@if($vl["open_window"]=="Y")--> onclick="window.open(this.href); return false;"<!--@end-->><!--@if($vl["text"] == $vl["link"])--><span>{$vl["text"]}</span><!--@else-->{$vl["link"]}<!--@end--></a>
</li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
<!--@end--><!--@end-->
</ul>
</div>
댓글 1
-
ForHanbi
2010.11.25 14:45
-
스카이피아
2010.11.25 17:30
답변 감사합니다. 현재 메뉴부분 외에는 구현된곳이없어서 더 답답하네요 내일공강이니 내일 붙들고해봐야겠습니다. 다시한번 관심에 감사드립니다^^

얼핏 이미지를 보면
#gnb .ul2 { display:none; position:absolute; left:0; top:39px !important; top:40px; border-bottom:1px solid #ccc; }
이 부분까지는 잘 구현된거 같거든요.
아래 보더가 보이는거 보면
아마
#gnb .ul2 li { position:relative; border:1px solid #ccc; border-bottom:0; }
이 부분에서 문제가 생기는거 같은데...
css에서는 솔직히 문제가 안보이는거 같습니다.
u3을 봐도 ul 부분은 정확히 left:150 을 먹어 주는거 같은데 li 부분이 좌측에 공간이 생기는거 같고....
혹 다른 부분에서 ul에 padding을 잡았거나
li에 마진을 잡은 부분이 없는지 한번더 훑어 보시는 것이....