묻고답하기
며칠째 해보다 안 되어 글 올립니다ㅜ 하나만 봐주세요ㅠ
2010.11.28 17:45
xe_official 레이아웃을 차근차근 수정해서 쓰려고 하고 있고 드디어 이것 하나만 수정하면 다 완성되어 사용할 수 있게 되었는데요
아무리 수정을 해봐도 움직이질 않고 고정이 되어있는 부분이 있어서 질문 올려봅니다ㅠㅠ
커뮤가 아닌 개인 홈피라 로그인이나 서치부분은 그다지 필요 없어서 다 삭제했고요
현재 2차메뉴ㅣ본문 으로 되어있는 구조를 본문ㅣ2차메뉴 로 바꾸려고 합니다
2차메뉴 자체는 아래 그림과 같이 옮겨놨는데 저기 본문에 선 부분과 선 왼쪽의 공간부분을 오른쪽으로 옮기고 싶어서요.
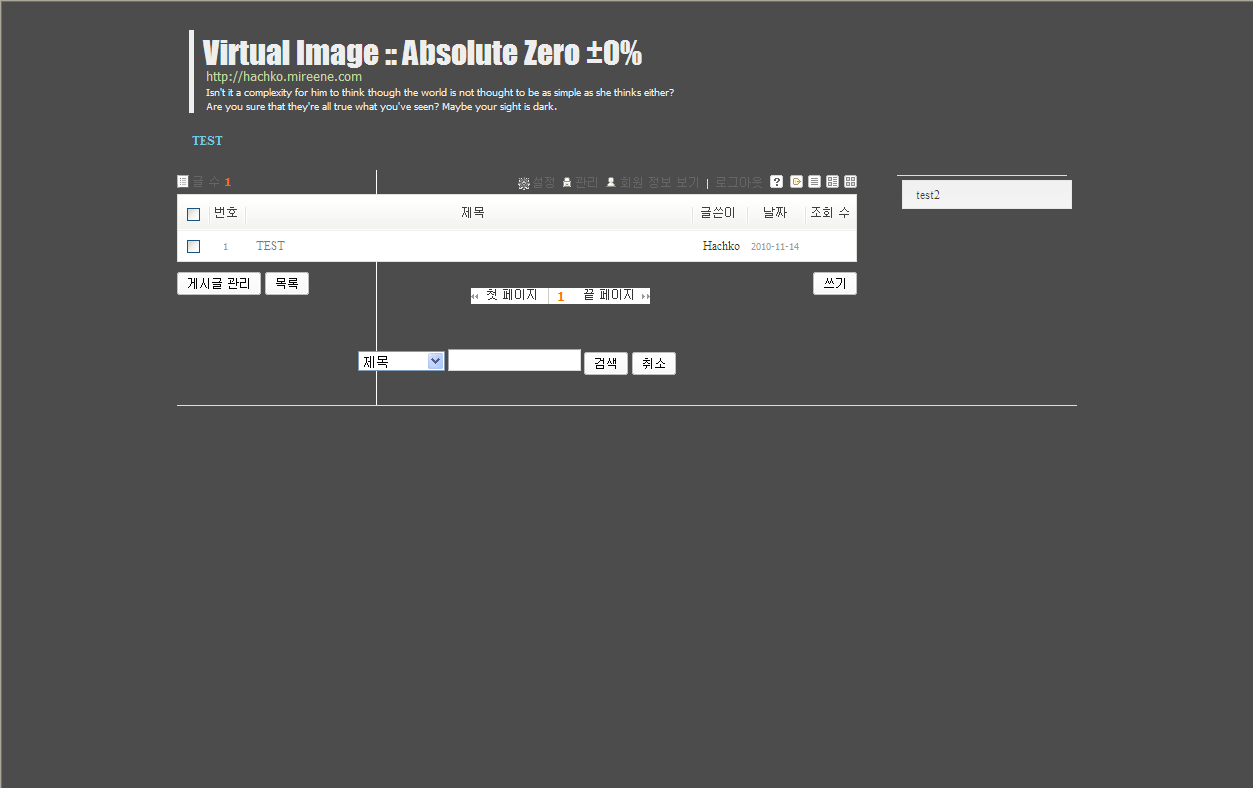
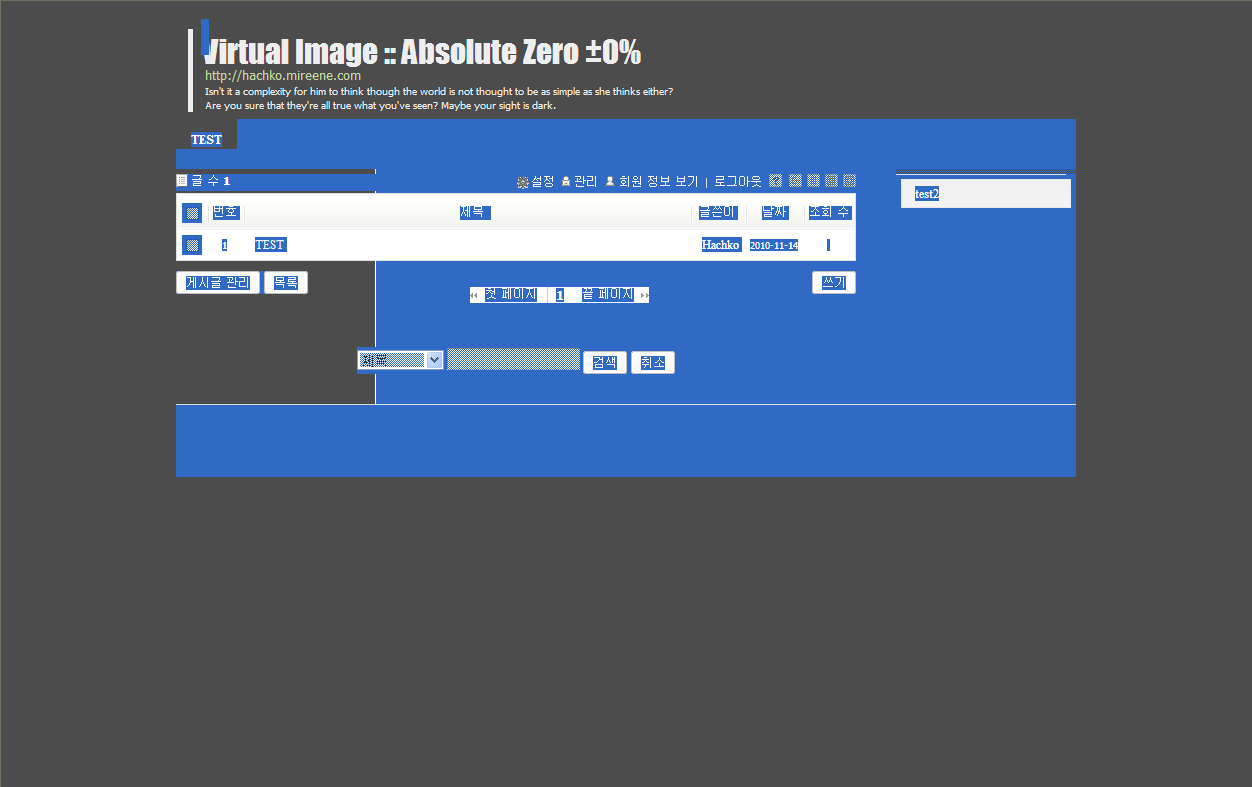
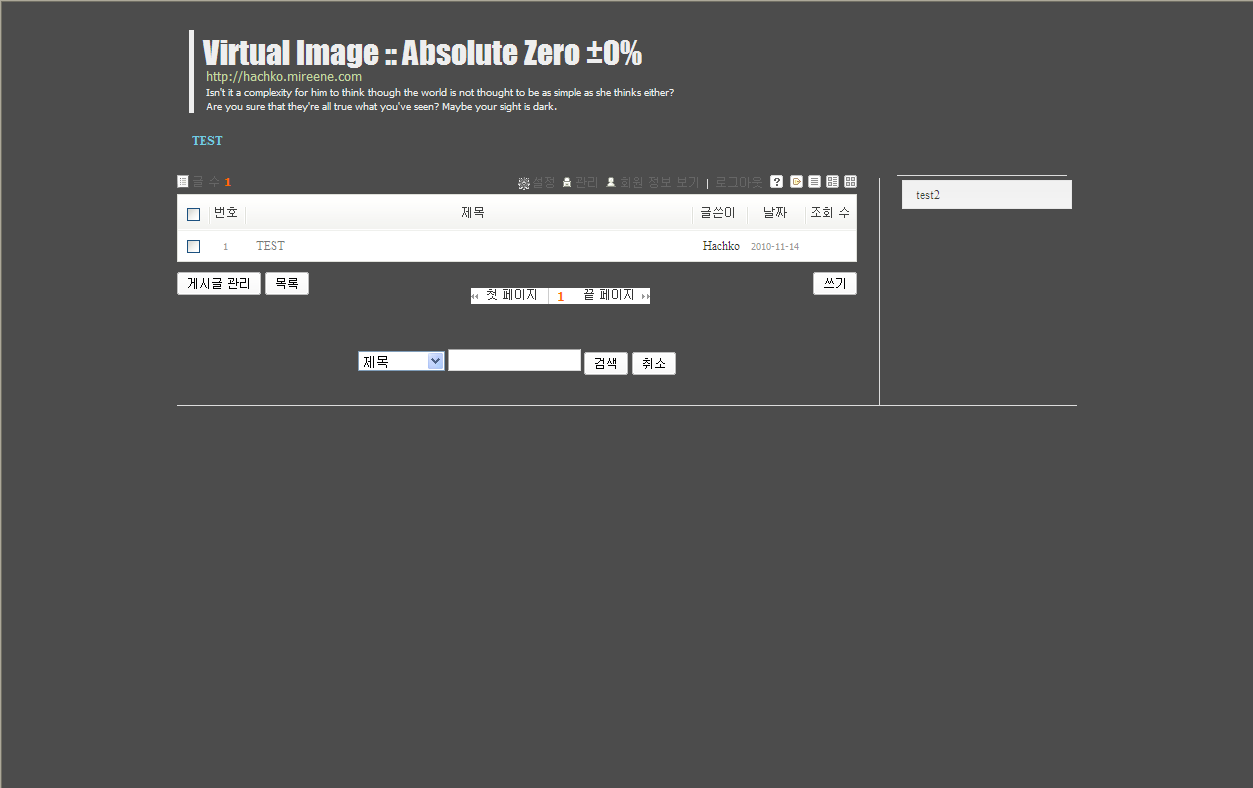
지금 상황은 1번 캡쳐 제가 말하는 영역이 표시된 부분은 2번 캡쳐 최종적으로 바꾸고 싶은 부분은 3번 캡쳐예요
1번 캡쳐 : 현재 상황

2번 캡쳐 : 사이트 전체를 드래그 했더니 제가 말한 그 선 옆에 공간이 비어있더라구요ㅠ

3번 캡쳐 : 임의로 포토샵에서 캡쳐파일을 손을 본 부분으로 선을 옮겨놨어요.

default.css랑 layout.html 모두 손대봤는데 안되더라구요...ㅠㅠ
현재 default.css는
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
/* Site Layout - Body Wrap */
body { background:#4C4C4C }
#bodyWrap { width:900px; margin:1.5em auto 0 auto; }
/* Site Layout - Header */
#header { position:relative; width:900px; height:140px; background:url(../images/default/bgHeader.gif) no-repeat right top; margin-bottom:10px; z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:32; left:25px; }
#gnb { position:absolute; top:100px; left:0; height:30px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
#gnb li { float:left; list-style:none; background:#4C4C4C; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:13px 15px 0 15px; height:25px; color:#e8e8e8; white-space:nowrap; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#ffffff;}
#gnb li.on a { font-weight:bold; color:#71CDE4; background:#4C4C4C}
/* Site Layout - Content Body */
#contentBody { position:relative; width:900px; padding-bottom:30px; background:url(../images/default/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd; *zoom:1;}
#contentBody:after{ content:""; display:block; clear:both;}
/* Site Layout - Column left */
#columnLeft { width:680px; float:left;}
#columnLeft:after{ content:""; display:block; clear:both;}
#visualArea { width:680px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}
/* Site Layout - Column Right */
#columnRight { position:relative; width:180px; float:right;}
#columnRight .mask { width:180px; height:5px; background:#4C4C4C; display:block; clear:both;}
#lnb { border-top:1px solid #dddddd; padding:4px 5px; width:160px;}
#lnb li { padding-bottom:4px; list-style:none; }
#lnb li a { padding:6px 5px 6px 13px; width:150px; display:block; border:1px solid #e8e8e8; background:url(../images/default/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a { color:#ffffff; background:#de4332; border:1px solid #de4332;}
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important;}
/* Site Layout - Footer */
#footer { margin:0; padding:0; text-align:left; padding:2em 0 4em; clear:both;}
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;}
#footer li.first-child { background:none;}
#footer li a { color:#ffffff; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
/* Default Skin - End */
이렇구요 Layout.html은
<!--// js 파일 import -->
<!--%import("js/xe_official.js")-->
<!--// 레이아웃과 연동될 css 파일 import -->
<colorset">!--@if($layout_info->colorset == "white")-->
<!--%import("css/white.css")-->
<colorset">!--@elseif($layout_info->colorset == "black")-->
<!--%import("css/black.css")-->
<!--@else-->
<!--%import("css/default.css")-->
<!--@end-->
<background_image">!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()undefinedundefined}{$layout_info->background_image}) repeat-x left top; }
</style>
<!--@end-->
<colorset">!--@if(!$layout_info->colorset)-->
colorset">{@$layout_info->colorset = "default"}
<!--@end-->
<div id="bodyWrap">
<div id="header">
<h1><logo_image)-->!--@if($layout_info->logo_image)--><img src="{$layout_info->logo_image}" border="0" class="iePngFix" /></a>< !--@else--> <!--@end--></h1>
<!-- GNB -->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<list">!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <class="on">!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <onclick="window.open(this.href);return">!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<>{$val['link']}!--@end-->>{$val['link']}</a></li>
<>!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <onclick="window.open(this.href);return">!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<>{$val['link']}!--@end-->>{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <class="on">!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <onclick="window.open(this.href);return">!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<>{$v['link']}!--@end-->>{$v['link']}</a></li>
<
아마도 이건 이미지 수정을 하셔야 할꺼에요~
bgContentBody.gif 파일인듯한데 이파일을 이미지프로그램으로 확대해서보시면 1픽셀이 .(쩜)으로 되어있습니다.
이부분을 기존컬러에 맞춘후 변경된 컨테이너 크기만큼 오른쪽으로 옮겨주셔야 할것 같습니다.
1픽셀 쩜을 이동시키시면서 감을 잡으시면 금방 될듯한데요~