묻고답하기
나라디자인 CSS Navigation Bar 스킨에 대한 문제입니다.
2010.12.11 16:32
안녕하세요. 인사드립니다.
저는 근래에 XE의 위력을 새삼 느끼고 기존의 솔루션을 버리고 XE로 새롭게 사이트를 만들고자 준비하고 있습니다.
하나하나 메뉴얼을 따라해가며 사이트를 만들어 가는데 묘한 문제에 부딪쳤습니다.
위젯스킨중 나라디자인 CSS Navigation Bar 라는 스킨이 너무 마음에 들어 이를 이용하고자
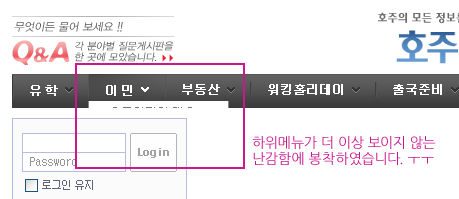
지극히 정상적으로 잘 설치했다고 생각되는데 화면은 아래와 같이 나옵니다.

하위메뉴가 네비게이션 바 영역밖으로는 통 보이질 않습니다.
레이아웃의 head 와 body 영역의 z-index 값 때문은 아닌 것 같고
본 스킨의 구성파일인 menu.html, menu.js, bar.css 이 세 개의 파일들을 이리저리 수정해도
해결되지 않고 있습니다. 고수님들 제게 광명을 찾아 주세요.
현재 제작중인 페이지의 URI 도 알려 드립니다.
댓글 2
-
ForHanbi
2010.12.11 20:41
-
와일드터키
2010.12.12 00:03
ForHanbi 님의 답변 정말 감사합니다. 근데 그래도 햐결방법을 몰라 아래에 답변글을 달았습니다. -
와일드터키
2010.12.11 23:57
ForHanbi님의 답변 감사드립니다.
정말 소스보기를 통해 보니 위젯코드를 감싸는 <DIV> 태그와 그 속성이 있었네요.
한데 문제는 지적해주신 <DIV> 태그와 그 속성값은 제가 넣은 것이 아니고
레이아웃의 layout.html 에는 <img~ 로 시작되는 위젯코드만 넣었는데
실제 페이지에 뿌려질때에는 요<DIV>태그가 저절로 생겨 나온다는 것입니다.
아~ 이건 또 어찌 해결할 수 있을까요~ 한번 더 도와주세요!!! 플리즈~
-
와일드터키
2010.12.12 00:06
또 다른 위젯 메뉴 출력기 0.1 에서는 이런 현상이 없던데.. 한번 소스를 찬찬히 살펴 보겠습니다.
layout.html에서
<!-- 상단 메인 메뉴바 -->
<div style="overflow:hidden;"><div style="*zoom:1;padding:0px 0px 0px 0px !important; padding:none !important;">
위 부분을 찾으시고
style="overflow:hidden;" 이부분을 삭제하시면 됩니다.