묻고답하기
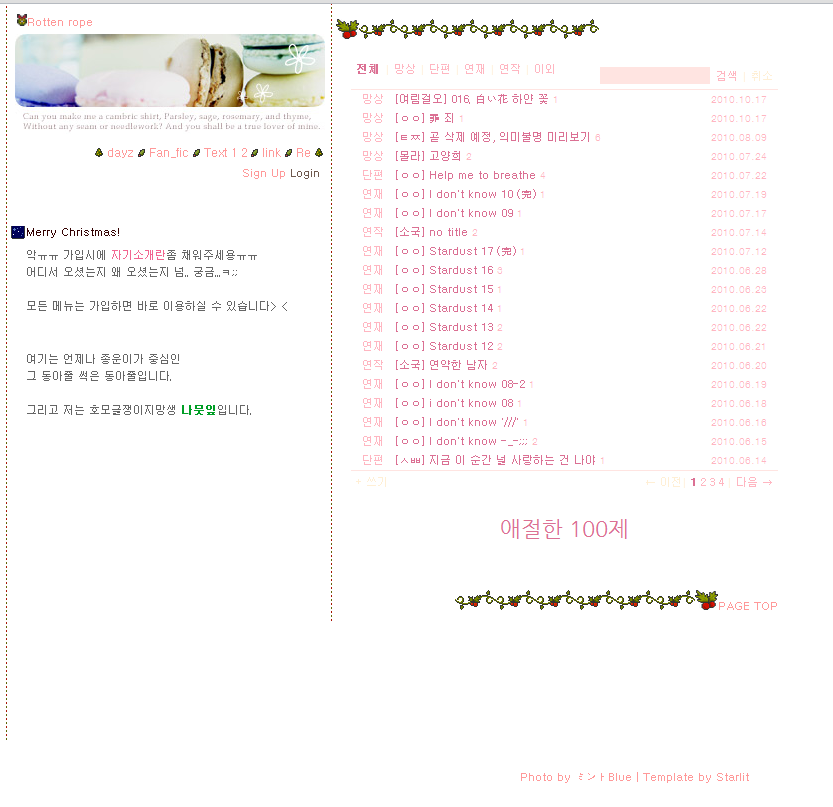
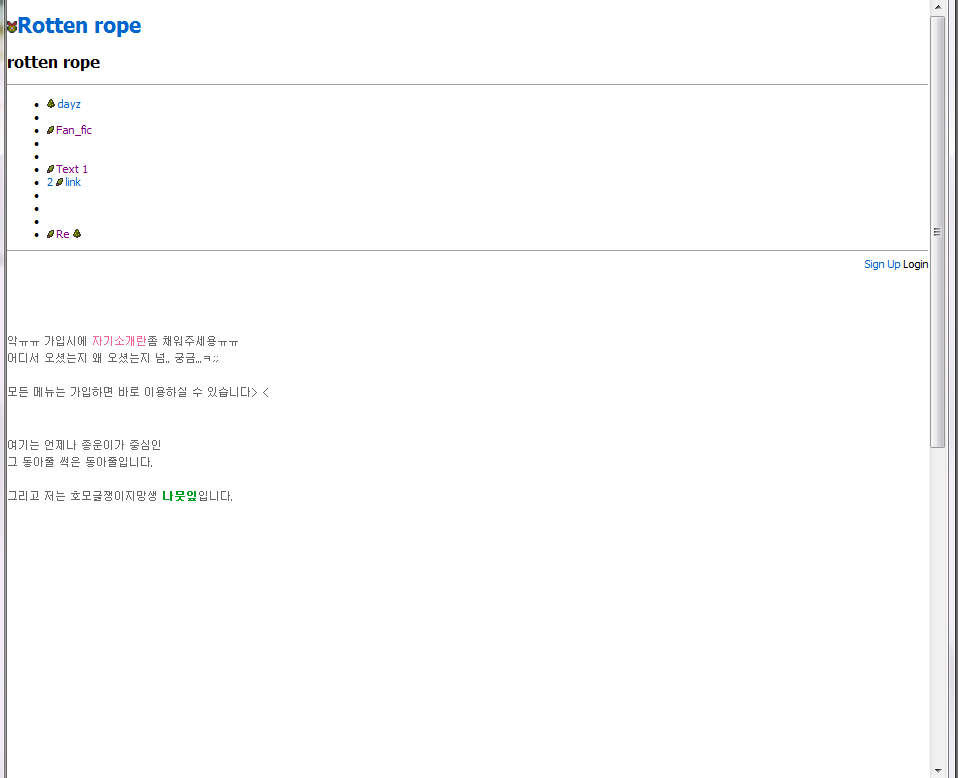
ie에서 레이아웃이 완전히 깨져 보입니다ㅠㅠ
2010.12.19 19:41
평소에 크롬을 쓰고 있어서 크롬으로 작업을 완료한 후
ie로 확인하니 완전히 깨져서 보이네요ㅠ;
일본 사이트에서 템플릿을 다운 받아서 레이아웃으로 전환해서 쓰는 건데...
되길래 썼더니 뭔가 제가 잘못한 걸까요;;
도움 부탁드리겠습니다(__)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTP-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<!-- designed by starlit * http://sky.starlit.biz/ 2008/005 //-->
<title>-그 동아줄 썩은 동아줄-</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<!-- ********** 左ブロック ********** -->
<div id="contents">
<!-- ヘッダー -->
<h1><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=main2" target="_self"><img src="img/mini03.gif" width="10" height="12">Rotten rope</a></h1>
<h2>rotten rope</h2>
<hr>
<!-- ヘッダー -->
<!-- メニュー -->
<ul id="menu">
<!-- メニュー増減ここから↓ -->
<li><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=haru" target="_self"><img src="img/mini02.gif" width="8" height="9"> dayz </a></li>
<li></li>
<li><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=text1" img src="img/mini05.gif" width="7" height="8"> <img src="img/mini05.gif" width="7" height="8"> Fan_fic </a></li>
<li></li>
<li></li>
<li><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=text2" target="_self"><img src="img/mini05.gif" width="7" height="8"> Text 1 </a></li>
<li><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=text3" target="_self">2</a> <a href="http://rottenrope.oranc.co.kr/zbxe/?mid=link" target="_self"><img src="img/mini05.gif" width="7" height="8"> link </a></li>
<li></li>
<li></li>
<li><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=text1" target="_self"></a></li>
<li><a href="http://rottenrope.oranc.co.kr/zbxe/?mid=guest"><img src="img/mini05.gif" width="7" height="8"> Re <img src="img/mini02.gif" width="8" height="9"></a></li>
<!-- メニュー増減ここまで↑ -->
</ul>
<hr>
<div align="right">
<!-- メニュー -->
<!-- login -->
<!--@if($logged_info)-->
<a href="{getUrl('act','dispMemberInfo')}">My Account</a> /
<a href="{getUrl('act','dispMemberLogout')}">Logout</a>
<!--@else-->
<a href="{getUrl('act','dispMemberSignUpForm','member_srl')}" onfocus="this.blur();">Sign Up</a>
<a id="loginbtn" style="cursor:pointer;">Login </a>
<!--@end-->
</div>
<p> </p>
<!-- login -->
<!-- メイン -->
<h3><span class="style1">Merry Christmas!</span></h3>
<p>
<iframe src="http://rottenrope.oranc.co.kr/zbxe/?mid=main2"frameborder="0"name="main"class="m"width="300"height="430"></iframe>
<br>
</p>
<!-- メイン -->
<div class="bar"> </div>
<ul class="pagetop">
<li></li></ul>
</div>
<!-- ********** 左ブロック ********** -->
<!-- ********** 右ブロック ********** -->
<div id="wrapper">
<div class="bar">
<div align="justify"><img src="img/h-1.gif" width="23" height="20"><img src="img/xit02.gif" width="240" height="20"></div>
</div>
<!-- メイン -->
<div class="title"><!-- 컨텐츠 시작 -->
{$content}
</div>
<!-- メイン -->
<div class="bar"> </div>
<ul class="pagetop">
<li>
<div align="right"><img src="img/xit02.gif" width="240" height="20"><img src="img/h-1.gif" width="23" height="20"><a href="#top">PAGE TOP</a></div>
</li>
</ul>
</div>
<!-- ********** 右ブロック ********** -->
<!-- ********** フッター ********** -->
<hr>
<ul id="footer">
<li><a href="http://mintblue.vivian.jp/" target="_blank" title="写真素材">Photo by ミントBlue</a></li>
<li>|</li>
<li><a href="http://sky.starlit.biz/" target="_blank" title="テンプレート">Template by Starlit</a></li>
</ul>
<!-- ********** フッター ********** -->
</body>
</html>
<!--%import("style.css")-->
<!--@if($logged_info)-->
<!--@else-->
<div id="popupContact">
<img class="zbxe_widget_output" widget="login_info" skin="crom_popup_login" />
</div>
<div id="backgroundPopup"></div>
<!--@end-->


댓글 1
-
배워서남준다
2010.12.19 20:16
-
mulen
2010.12.19 22:05
ㅠㅠ 드림위버로 보고 있는데 드림위버에서는 안 보이는데 어떻게 수정을 해야 하는지ㅠㅠㅠ;; 제가 잘 몰라서 일단 div tag로 되어 있던 걸... div 레이어? 만들어서 그 안에 넣었어요. 그러니까 형식은 대충 맞는데, 지정되어 있던 style.css파일이 안 불러와져서 엉망이네요ㅠㅠㅠ; 괜찮으시면 한번만 더 봐주시겠어요 ?어떻게 수정해야 할지 더 이상 감이 안 잡혀서ㅠㅠㅠ;; 그니까 내용물을 레이어 안에 넣어 버리니까 스타일.css 파일이 적용이 안 되어서 나와요.. 이거 수정할 방법은 혹시 없나요ㅠㅠ?
올려주신 경로 http://rottenrope.oranc.co.kr 소스 보기해서 보니까
</head><body>....</head><body> 처럼 되어 나오네요.