묻고답하기
ie에서 다르게 나와요ㅠㅠ style.css가 안 읽히는 것 같아요 (파일 첨부)
2010.12.19 22:15
방금 전에도 질문 올렸는데, 제가 좀 수정을 해보다가 다시 한 번 질문드립니다(__)
일본에서 템플릿이 올라온 걸 개인적으로 수정해서 쓰려고 하고 있어요.
드림위버에서 작업했구요
div tag 요렇게 점선으로 된 걸 그냥 사용해서 레이아웃 만들어서 적용시키니까 ie에서 안 나와서;
서식이 다 깨져서 나오더라구요.. 크롬에선 잘 나오던데ㅠㅠ;
그래서 div 레이어를 그려서 그 안에다가 원래 있떤 내용물을 집어 넣어서 어떻게 자리는 잡았습니다.
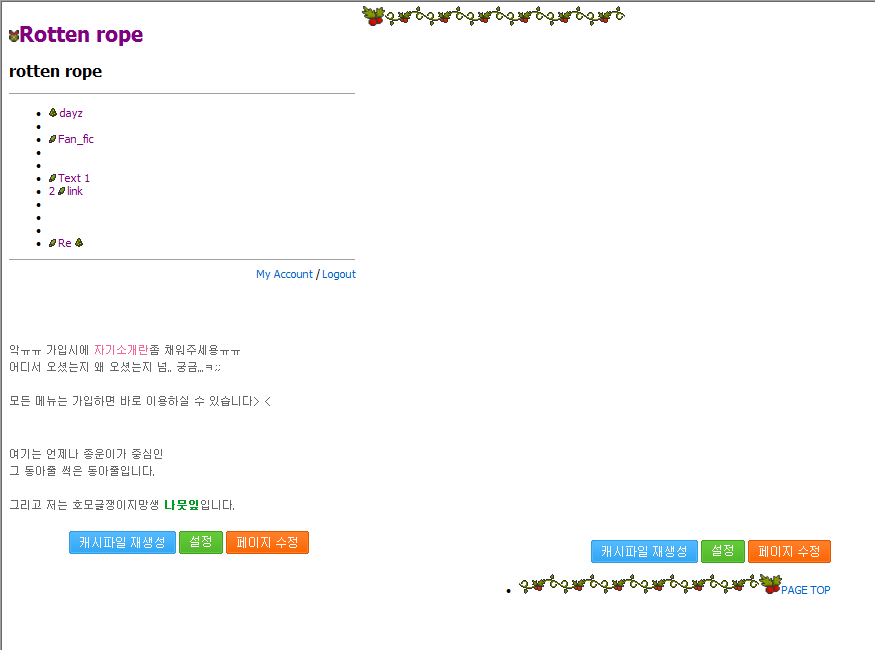
근데 자리를 잡고 나니까 이번엔 원래 적용되었던 style.css 파일이 ie에서 안 불러와지는 것 같습니다;
글자 서식이 하나도 적용이 안 된채로 아무렇게나 나오네요. style.css에서 지정한 이미지도 안 불러와지구요.
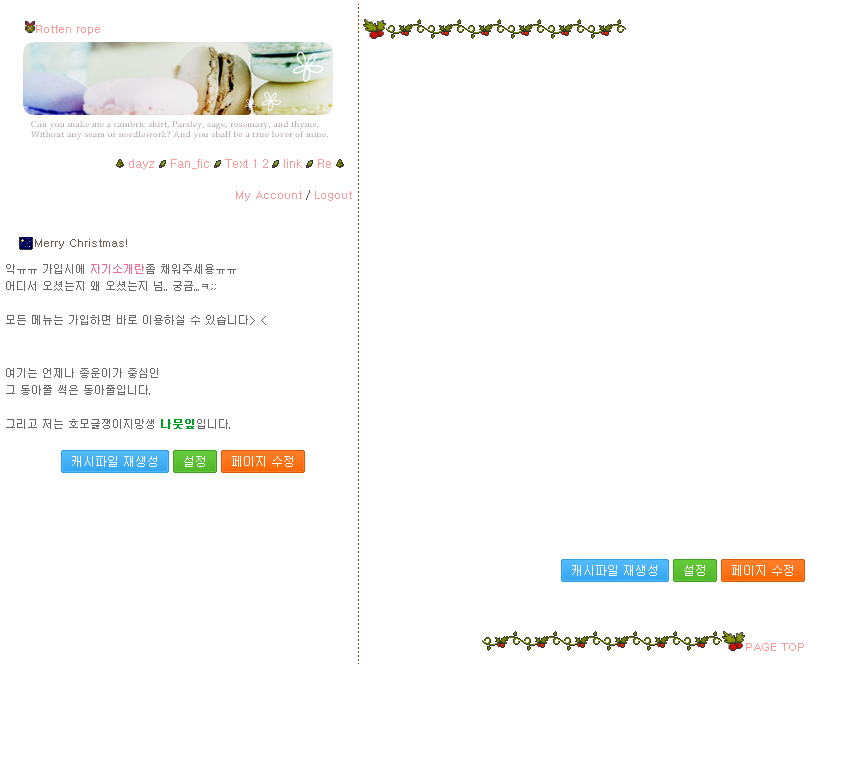
크롬에서는 여전히 잘 나오고 있어요...
설명이 제대로 되었나 모르겠어요ㅠㅠ;;
어떻게 해야 style.css 파일을 적용 시킬 수 있을까요?
아래에 스샷과 등등 올리겠습니다.
답변 부탁드리겠습니다(__)
+)005lzh -> sample2.html <<원래 템플릿 파일입니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<!-- designed by starlit * http://sky.starlit.biz/ 2008/005 //-->
<title>-ここにHPタイトルをどうぞ-</title>
<link rel="stylesheet" href="style.css" type="text/css">
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:4px;
top:0px;
width:345px;
height:754px;
z-index:1;
}
#Layer2 {
position:absolute;
left:352px;
top:0px;
width:455px;
height:145px;
z-index:2;
}
-->
</style>
<link href="*" rel="stylesheet" type="text/css">
</head>
<body>
<!-- ********** 左ブロック ********** -->
<div id="Layer1">
<!-- ヘッダー -->
<h1>>> Your Site Title</h1>
<h2>(非表示ですが何か文を入れて下さい)</h2>
<hr>
<!-- ヘッダー -->
<!-- メニュー -->
<ul id="menu">
<!-- メニュー増減ここから↓ -->
<li><a href="memo.html" title="日記">memo</a></li>
<li>/</li>
<li><a href="sample1.html" title="サンプル1">sample1</a></li>
<li>/</li>
<li><a href="sample2.html" title="サンプル2">sample2</a></li>
<li>/</li>
<li><a href="link.html" title="リンク">link</a></li>
<li>/</li>
<li><a href="index.html" title="戻る">Re</a></li>
<li><img src="img/h-1.gif" width="17" height="15" alt=""></li>
<!-- メニュー増減ここまで↑ -->
</ul>
<hr>
<!-- メニュー -->
<!-- パンくず -->
<ul id="pan">
<li><a href=" title="拍手">CLAP!</a></li>
<li>|</li>
<li><a href="memo.html" title="拍手レス">RES</a></li>
</ul>
<!-- パンくず -->
<!-- メイン -->
<h3>右ブロックがあるページ</h3>
<p><br>
<iframe src="http://rottenrope.oranc.co.kr/zbxe/?mid=main2"frameborder="0"name="main"class="m"width="300"height="430"></iframe></p>
<!-- メイン -->
<div class="bar"> </div>
<ul class="pagetop">
<li>[<a href="index.html">SITE TOP↑</a>]</li>
</ul>
</div>
<!-- ********** 左ブロック ********** -->
</div>
<div id="Layer2"><!-- ********** 右ブロック ********** -->
<div id="wrapper">
<div class="bar"><img src="img/h-1.gif" width="17" height="15"> サンプル</div>
<!-- メイン -->
<div class="title"><!-- 컨텐츠 시작 -->
{$content}
</div>
<!-- メイン -->
<div class="bar"> </div>
<ul class="pagetop">
<li>[<a href="sample2.html">PAGE TOP↑</a>]</li>
</ul>
</div>
<!-- ********** 右ブロック ********** -->
</div>
<div id="contents">
<!-- ********** フッター ********** -->
<hr>
<ul id="footer">
<li><a href="http://mintblue.vivian.jp/" target="_blank" title="写真素材">Photo by ミントBlue</a></li>
<li>|</li>
<li><a href="http://sky.starlit.biz/" target="_blank" title="テンプレート">Template by Starlit</a></li>
</ul>
<!-- ********** フッター ********** -->
</body>
</html>


댓글 1
-
배워서남준다
2010.12.19 22:25
-
mulen
2010.12.19 22:26
ㅠㅜㅜ 많이 어렵네요ㅠㅠ;; 기본 템플릿 첨부 파일로 올리겠습니다. 답변 감사합니다(__) 괜찮으시다면 조금만 더 도움 주세요 ㅎㅎ;;
레이아웃 편집하는거 쉬운작업 아닙니다. 드림위버로 불러오기하면 더 어렵지 않나요? 전 그냥 일반 에디터에서 작업을 하는데...
우선 기본 템플릿 소스를 알려주셔야 비교를 해볼수 있지 않겠습니까...