묻고답하기
메뉴관련질문입니다 도와주세요~~(__)
2010.12.21 15:45

xe를 열심히 공부하고 있습니다.
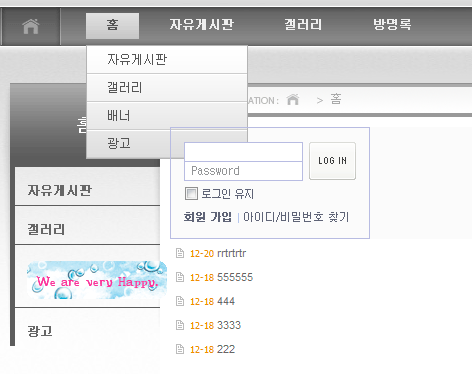
다름이 아니라 그림에서 보듯이 위에 메인메뉴에 마우스를 대면 아래에 자유게시판 갤러리등
이런메뉴들이 생기는데요 아래로 보이는 메뉴를 안보이게 할수는 없나요?
왼쪽에 서브메뉴들은 그냥 유지한채로 메인메뉴에 마우스를 대면 밑으로 아무것도 안나오게 할수 있는
방법을 제발좀 알려주세요..ㅠㅠ
고수님들 꼭 부탁드립니다(__).
<!--%import("css/css.css")-->
<!--%import("js/lang.js")-->
<div id="wrap">
<div id="header">
<div id="logo">
{$layout_info->logo_bg_image}
<logo_image">!--@if($layout_info->logo_image)-->
<a href="{$layout_info->logo_url}">
<img src="{$layout_info->logo_image}" class="iePngfix" alt="" />
</a>
<!--@end-->
</div>
<div id="headgnb">
<div class="langBar">
<div class="langSelect">
<a href="javascript:void(0);" onfocus="this.blur();" onclick="selLanguage('langbar')"><span>Select Language</span></a>
<div class="lang" id="langbar">
<ul>
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<>{$val['text']}{$val['link'+
']}!--@if($val['selected'])-->class="on"<!--@end-->><!--@if($val['text']==$val['link'])--><span>{$val['text']}</span><!--@else-->{$val['link']}<!--@end--></a>
<!--@if($val['list'])-->
<ul>
<!--@foreach($val['list'] as $k => $v)-->
<!--@if($val['link'])-->
{@ $val2 = $v; }
<li <class="selected">!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <onclick="window.open(this.href);return">!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<>{$val['link']}!--@end-->>{$val['link']}</a>
<!--// main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='+
'Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <class="on">!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <onclick="window.open(this.href);return">!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<>{$v['link']}!--@end-->>{$v['link']}</a></li>
<{$val['text']}{$val['link']}!--@end-->><!--@if($val['text']==$val['link'])--><span>{$val['text']}</span><!--@else-->{$val['link']}<!--@end--></a></li>
{@$_idx++}
<!--@end-->
<!--@end-->
</div>
지금 올려주신 코드들은 아마도 layout.html이신 것 같군요. 그것 말고요.. 해당 레이아웃에 적용되는 CSS 파일을 여신후,
해당 메뉴영역에 해당하는 스타일에 지정된 z-index 값을 올려주세요. (예: z-index:10 이라고 되어 있다면 z-index:11 이런식으로
한단계씩 높여 수정한후 저장한후 인터넷브라우저에서 F5로 리로드하셔서 확인해보시기 바랍니다.)
z-index 값을 아주 높게 했는데도 변함이 없다면, 페이지에 들어가 있는 저 로그인위젯의 css 파일을 여신후,
반대로 z-index값을 낮춰주세요.
z-index는 일종의 레이어 같은 것을 정해주는 역할을 하는데요.. 포토샵을 하셨다면 이해가 쉬우실텐데...
즉.. 종이 한장 한장에게 순서를 정해주는 것입니다.
현재 님의 홈페이지의 메뉴가 2층에 위치한다면
아래 로그인 위젯은 1층에 있어야 하는데
css 설정값 때문에 3층에 있어서 하늘에서 보면 2층에 있는 메뉴를 3층위젯이 가려버리는... 것이랍니다..