웹마스터 팁
노프레임홈페이지 디비기 1 - 계층
2003.03.25 00:52
홈피에 있던거 가져왔습니다. 자주는 하루에 한 번 드물면 2~3일에 한 번 계속 올리겠습니다.
정말 아는 한도내에서 쉽게 설명하려고 노력했지만 수준이 많이 떨어집니다. 이해 바래요. ^^;;
순간적으로 떠오르는 내용을 타이핑했기 때문에 반말로 설명합니다. 격식보다 내용에 충실하겠습니다.
#################################
** 계층
복잡할 거 없다. 단순하게 하자, 단순하게.
..
점 두개는 '위로'라는 뜻이다. "날 위로해줘." 말고...-_-;;;
/
슬러시는 디렉토리라는 뜻이다. 줄여서 디렉이라 부르자.
그럼 다음 문장은
../image/test.gif
'한 단계 위로 가서 image 디렉으로 내려간 다음, 거기에 들어있는 test.gif 파일' 이라는 뜻이 된다. 이 얼마나 간단한가. 차라리 촌수계산하는 거보다도 쉽다.
계층이란 게 뭔가? 촌수계산하는 거랑 같은 것이다. 나와 내 형은 몇촌인가? 2촌이다. 왜? 나랑 아버지랑 1촌이고 아버지랑 내 형이랑 또 1촌이므로 도합 2촌이다. 그럼 이걸 디렉 구성으로 보자. 일단 나는 '둘째아들'이라는 디렉에 들어있고 형은 '첫째아들'이라는 디렉에 들어있다고 가정한 상태에서,
../첫째아들/형.person
가 된다. 이때 형이랑 나는 계층이 같다. 같은 레벨이라는 뜻이다. 그럼 형의 아들, 즉 '조카'는 어떤 관계가 있는가.
../첫째아들/형/조카.person
나는 형이랑 같은 계층에 있으므로 조카는 나보다 한 계층 아래에 있다. 그럼 내 아들이랑 형의 아들은 같은 계층에 있게 되겠네. 내 아들 입장에서 아버지의 조카, 즉 '사촌형'을 어떻게 정의하는지 보자.
../../첫째아들/형/조카.person
이해가 되는지.....
어느디렉에 있느냐에 관계없이 '같은계층'에 있다, '한계층 위'에 있다, '한계층 밑'에 있다는 게 상대적으로 구별이 가능한 것이다.
** 계정의 기본적 구성

정리하는 습관을 길러야 한다. 정리!! 평소에 물건정리를 잘해두면 급할때 허둥대지 않고 잘 찾아서 쓸수 있듯이 계정의 파일이나 디렉도 누가 보다라도 일목요연하게 정리가 되어야 두고 두고 편하다.
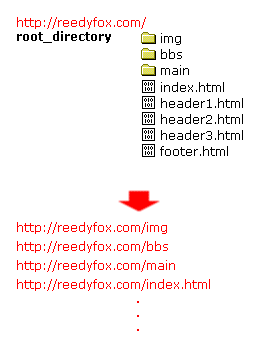
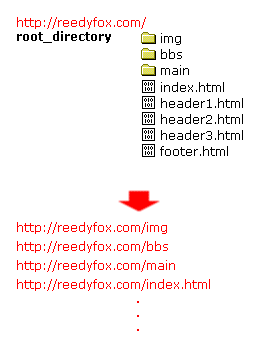
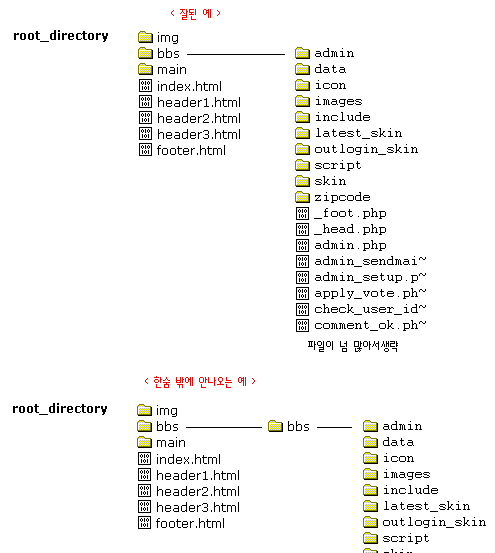
그림에서 보듯이 기본적으로 필요한 디렉은 3개이고 루트 디렉(최상위 디렉)에는 반드시 있어야할 index.html과 헤더파일, 풋터파일이 위치하고 있다. 디렉이름은 알아볼수 있는 한도에서 가능한 간결하게 하자. 왜냐고? 한 순간의 허영심으로 멋지고 '긴~' 폴더명을 정했다가 죽을 때까지 그걸 타이핑해줘야하는 수고를 감당해야 하기 때문이다.
img 디렉에는 홈피에 사용되는 '모든' 이미지를 넣는 곳이다. 쓸데없이 여기저기 넣지말고 여기다 다 때려박자.
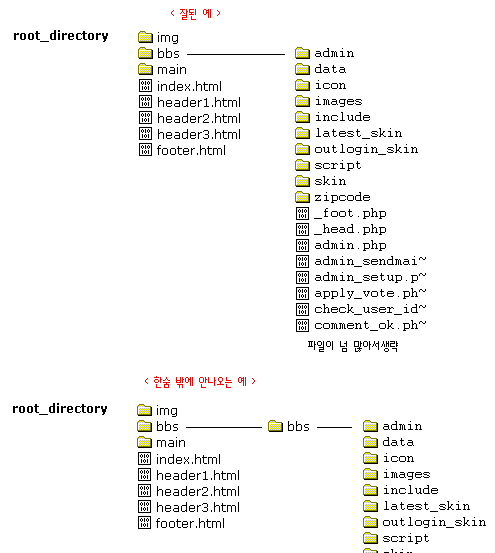
bbs 디렉에는 첨에 제로보드 파일/디렉을 업로드 하는 곳이다. zboard 라는 이름을 사용하는 분도 계시는데, 5글자의 3글자의 차이는 적지 않다. 굳이 긴 이름 쓸 필요가 있을까? 암튼 여기서 주의할 점은, bbs 디렉안에 바로 zboard.php 등의 파일이 보이게끔 업로드 해야지, 무식하게 디렉 자체를 업로드해서 bbs 디렉안에 또 bbs 디렉이 나오고 그 안에 zboard.php 가 있게 해선 안된다는 뜻이다. 즉, 다음 그림처럼 제로보드 파일들을 업로드 하자는 것.

우야간에 bbs 디렉에는 제로보드가 들어가는 곳이고,
main 디렉에는 main.html(최근게시물 따위가 들어갈곳)이나 js파일, css파일 등이 들어가는 '두뇌' 같은 곳이다.
그리고 루트 디렉에 있는 헤더나 풋터파일은 main.html과 제로보드에서 헤더와 풋터로 자주 불러들일 녀석들이다.
마지막으로 index.html은 여러분의 도메인으로 접속했을때 첫 화면을 나타내는 중요한 파일로서 이게 없으면 죽도 밥도 안된다. 여러분의 이름이라 생각하자. 여기서 잠깐. 홈피중에 대문이 있는 곳이 있고 대문이 없는 곳이 있다. 대문이란 그야말로 홈피 내용과는 상관없이 그냥 통과하는 페이지를 말한다. 여기 리디폭스닷컴은 대문이 없다. 그냥 바로 메인 화면이 나온다. 대문이 없다고 말할 수 있다.
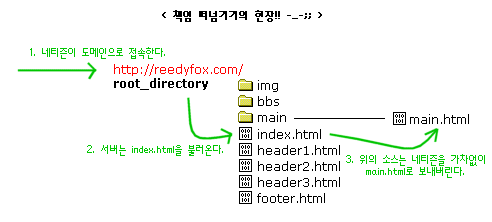
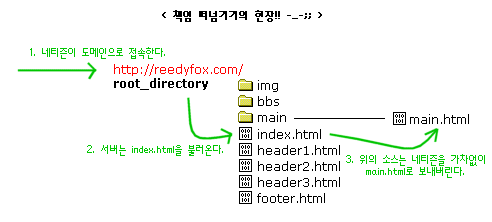
대문을 사용할 거라면 대문의 내용을 이 index.html에다가 넣어주면 된다. 그럼 대문이 없을때는? 방법은 여러가지가 있겠으나 강추하는 것은 다음 내용을 index.html에 넣어주는 것이다.(다른 내용 아무것도 없이 이 소스만 넣을것!!)
<?
header("location:/main/main.html");
?>
위와 같이 해놓으면 순식간에 다음과 같은 일이 벌어진다.

(계속)
정말 아는 한도내에서 쉽게 설명하려고 노력했지만 수준이 많이 떨어집니다. 이해 바래요. ^^;;
순간적으로 떠오르는 내용을 타이핑했기 때문에 반말로 설명합니다. 격식보다 내용에 충실하겠습니다.
#################################
** 계층
복잡할 거 없다. 단순하게 하자, 단순하게.
..
점 두개는 '위로'라는 뜻이다. "날 위로해줘." 말고...-_-;;;
/
슬러시는 디렉토리라는 뜻이다. 줄여서 디렉이라 부르자.
그럼 다음 문장은
../image/test.gif
'한 단계 위로 가서 image 디렉으로 내려간 다음, 거기에 들어있는 test.gif 파일' 이라는 뜻이 된다. 이 얼마나 간단한가. 차라리 촌수계산하는 거보다도 쉽다.
계층이란 게 뭔가? 촌수계산하는 거랑 같은 것이다. 나와 내 형은 몇촌인가? 2촌이다. 왜? 나랑 아버지랑 1촌이고 아버지랑 내 형이랑 또 1촌이므로 도합 2촌이다. 그럼 이걸 디렉 구성으로 보자. 일단 나는 '둘째아들'이라는 디렉에 들어있고 형은 '첫째아들'이라는 디렉에 들어있다고 가정한 상태에서,
../첫째아들/형.person
가 된다. 이때 형이랑 나는 계층이 같다. 같은 레벨이라는 뜻이다. 그럼 형의 아들, 즉 '조카'는 어떤 관계가 있는가.
../첫째아들/형/조카.person
나는 형이랑 같은 계층에 있으므로 조카는 나보다 한 계층 아래에 있다. 그럼 내 아들이랑 형의 아들은 같은 계층에 있게 되겠네. 내 아들 입장에서 아버지의 조카, 즉 '사촌형'을 어떻게 정의하는지 보자.
../../첫째아들/형/조카.person
이해가 되는지.....
어느디렉에 있느냐에 관계없이 '같은계층'에 있다, '한계층 위'에 있다, '한계층 밑'에 있다는 게 상대적으로 구별이 가능한 것이다.
** 계정의 기본적 구성

정리하는 습관을 길러야 한다. 정리!! 평소에 물건정리를 잘해두면 급할때 허둥대지 않고 잘 찾아서 쓸수 있듯이 계정의 파일이나 디렉도 누가 보다라도 일목요연하게 정리가 되어야 두고 두고 편하다.
그림에서 보듯이 기본적으로 필요한 디렉은 3개이고 루트 디렉(최상위 디렉)에는 반드시 있어야할 index.html과 헤더파일, 풋터파일이 위치하고 있다. 디렉이름은 알아볼수 있는 한도에서 가능한 간결하게 하자. 왜냐고? 한 순간의 허영심으로 멋지고 '긴~' 폴더명을 정했다가 죽을 때까지 그걸 타이핑해줘야하는 수고를 감당해야 하기 때문이다.
img 디렉에는 홈피에 사용되는 '모든' 이미지를 넣는 곳이다. 쓸데없이 여기저기 넣지말고 여기다 다 때려박자.
bbs 디렉에는 첨에 제로보드 파일/디렉을 업로드 하는 곳이다. zboard 라는 이름을 사용하는 분도 계시는데, 5글자의 3글자의 차이는 적지 않다. 굳이 긴 이름 쓸 필요가 있을까? 암튼 여기서 주의할 점은, bbs 디렉안에 바로 zboard.php 등의 파일이 보이게끔 업로드 해야지, 무식하게 디렉 자체를 업로드해서 bbs 디렉안에 또 bbs 디렉이 나오고 그 안에 zboard.php 가 있게 해선 안된다는 뜻이다. 즉, 다음 그림처럼 제로보드 파일들을 업로드 하자는 것.

우야간에 bbs 디렉에는 제로보드가 들어가는 곳이고,
main 디렉에는 main.html(최근게시물 따위가 들어갈곳)이나 js파일, css파일 등이 들어가는 '두뇌' 같은 곳이다.
그리고 루트 디렉에 있는 헤더나 풋터파일은 main.html과 제로보드에서 헤더와 풋터로 자주 불러들일 녀석들이다.
마지막으로 index.html은 여러분의 도메인으로 접속했을때 첫 화면을 나타내는 중요한 파일로서 이게 없으면 죽도 밥도 안된다. 여러분의 이름이라 생각하자. 여기서 잠깐. 홈피중에 대문이 있는 곳이 있고 대문이 없는 곳이 있다. 대문이란 그야말로 홈피 내용과는 상관없이 그냥 통과하는 페이지를 말한다. 여기 리디폭스닷컴은 대문이 없다. 그냥 바로 메인 화면이 나온다. 대문이 없다고 말할 수 있다.
대문을 사용할 거라면 대문의 내용을 이 index.html에다가 넣어주면 된다. 그럼 대문이 없을때는? 방법은 여러가지가 있겠으나 강추하는 것은 다음 내용을 index.html에 넣어주는 것이다.(다른 내용 아무것도 없이 이 소스만 넣을것!!)
<?
header("location:/main/main.html");
?>
위와 같이 해놓으면 순식간에 다음과 같은 일이 벌어진다.

(계속)
댓글 16
-
☺쇠구슬
2003.03.25 22:05
-
김원태
2003.03.26 02:53
감사해요...수고마니하셨겠네요.^^ -
이성진
2003.03.26 15:03
오오.. 정말 보기는 쉬웠지만.
정말 만드느라 수고 많으셧네요. -
달이
2003.03.26 19:06
꺄아 리디님 기대 기대 >.<
요즘;; 교수님 되시기로 한거에요? ^^ -
리디
2003.03.26 20:33
여기서 보네요. ^^;;
워낙이 뭔가를 설명하는 걸 좋아해서리...;;;;; -
붕붕~♡
2003.05.04 22:00
굿~~~~임니다여~
빨리 만들고 싶어라....
그런데 저걸봐도 아직두 이해가 안가는 사람이 있는데~~~ㅠㅠ;;;;; -
바다
2003.05.25 15:06
정말 잘 만드셨네요...
수고하셨어요 (__) -
Reverse
2003.06.25 17:31
굿~ 입니다. 복받으세요 -
김상을
2003.07.15 02:19
아주 이해가 쉽네요.. 감사합니다.
그리고 무지에 혜매이는 많은 중생에게 보템이 되는 글 계속 부탁드립니다. -
〃黑〃
2003.07.29 23:21
이해쉬워서 다행이네요 -
su hoi koo
2003.09.21 17:26
수고 하셧습니다.
열심히 해야쥐..아직은 헤메이고 있습니다만 ............. -
김동원
2003.10.12 14:20
이해불가능 이러니깐 더어려움-_-;; -
김지원
2004.02.16 18:27
어쩜 그리 설명을 멋지고 유머스럽게 잘 하시는지
내 주위에 이런 사람 한명이라도 있었으면 ㅎㅎ..... -
달비꽃
2004.03.06 11:06
잘 설명하셨네요>_<// 고맙습니다~ -
오로라
2005.10.21 22:57
핵심만 짚은 깔끔한 강좌네요. 손이가요 손이가 추천하기에 손이가요. 누구든지 눌러요~♬ -
박상훈
2006.06.10 01:16
덕분에 알기 쉽네요 감사합니다~
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| XE 업로드 먹통시 1.7.8 버전 - 추가로 질문포함. [1] | artsmi.myid.net | 2014.03.12 |
| 카운터위젯 - 오늘 가입한 회원수 전체 회원수 출력 [5] | 공수래 | 2009.11.01 |
|
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
[11]
| 쭘's | 2003.04.29 |
|
[html 초보용] 홈페이지 무작정 따라하기!②
[3]
| 깻잎사랑=_=v | 2003.04.14 |
|
[html 초보용] 홈페이지 무작정 따라하기!①
[6]
| 깻잎사랑=_=v | 2003.04.14 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
펼침 목록 메뉴 만들기! (나모) - 쭘's
[8]
| 쭘's | 2003.03.25 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
[나모] CSS 만들기 III
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 II
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 I
| 쭘's | 2003.03.12 |
|
[나모] 책갈피 만들기
[5]
| 쭘's | 2003.03.12 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 두번째
| ZipShin | 2003.03.08 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 첫번째
[1]
| ZipShin | 2003.03.05 |
|
Select 박스의 글자색 다르게 하기
[2]
| 깜보 | 2003.02.16 |
|
[특강] 마우스 커서를 아이콘으로 바꿀수있다.
[11]
| ZipShin | 2003.01.21 |
제가 어렵던 시절에 이런강좌 나왔더라면 좀더 쉽게 공부했을것을..ㅡ.ㅜ
왜 이제서야 이런강좌를 펼치십니까..
어서 빨리 다른강좌들도 올라 왔음 하네요..
고마운 마음에 추천 한방 누루고 갑니다..