웹마스터 팁
노프레임홈페이지 디비기 2 - 헤더와 풋터
2003.03.26 01:26
** 대문

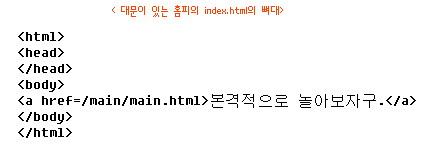
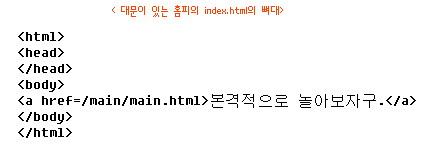
위 사이트 처럼 자동연결된 index.html에서 뭔가를 클릭해야 본격적인 곳으로 이동하는 곳이 '대문있는' 홈페이지다. 여러분이 대문을 통해서 메인페이지로 들어가려 한다면 index.html에 다음과 같이 소스를 넣어주면 된다.

결국 대문이 있다는 것은 index.html에서 접속자가 손수 클릭을 해줘야 main.html로 이동하는 것을 말하고, 대문이 없다는 것은 지난 시간에 소개했던 소스 등을 통해 자동으로 main.html로 이동하는 것을 뜻하는 것이다. 간단하지?
** 프레임과 노프레임
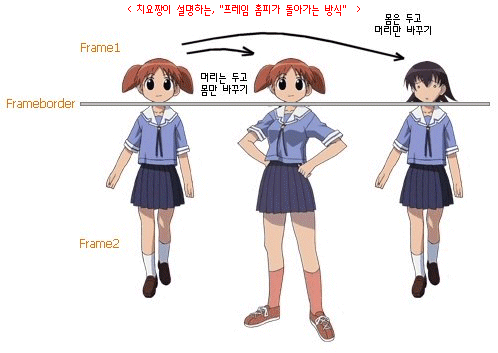
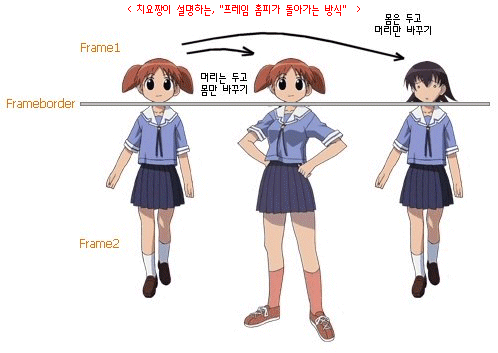
마술사들이 늘씬한 미녀를 사정없이 3등분 5등분 하는 걸 본적이 있을 것이다. 나눠진 신체는 따로 떼내어서 분리할 수도 있고 조금 유머가 있는 마술사는 이 여자 저여자의 몸을 뒤섞기도 한다. 그게 바로 프레임 페이지다. 메뉴와 본문, 주메뉴와 서브메뉴가 전혀 별개로 나누어져 있고 각각 별개의 문서로 의미를 갖는다. 그래서 메뉴를 누르면 본문 내용만 샤샥~ 바뀌는 게 가능하다.

어쨌든 이 강좌의 목적은 노프레임이므로 프레임은 이정도 해두자.
노프레임은 그 반대로서, 페이지 자체가 하나의 몸뚱아리이다. 따라서 무얼 클릭하든간에 페이지 전체가 로딩된다. 몸뚱아리 전체가 바뀌는 것이다.

** 헤더와 풋터
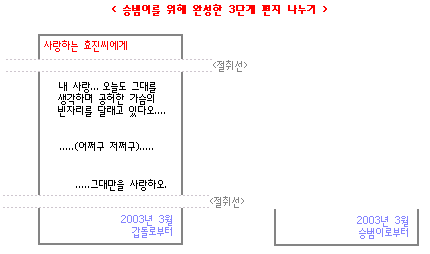
그럼 왜 노프레임에서는 헤더와 풋터라는 것이 그리도 중요할까? 이건 모두 잘 먹고 잘 살자고 하는 차원에서 나왔다. 홈페이지를 만들고 운영할때 좀더 효율성을 기하자는 것이다. 당신에게 애인이 100명이 있다고 치자.(능력도 좋다.) 그래서 다음과 같이 연애편지를 쓴다고 치자.

갑순을 향한 갑돌의 진실한 사랑이 묻어나오지 않는가? (쿨럭;;;;) 이때 갑돌은 심각한 실존적 고민에 빠진다. 갑순, 을순, 병순, 정순, 무순....... 100명의 애인에게 일일이 편지를 써야한단 말인가? 연애편지를 쓰기위해 생업을 포기해야 할 판인 갑돌은 급기야 극도의 마음고생으로 인해 앓아 눕게 된다. 그러던중 잔머리에 능한 갑돌군, 묘수를 생각하게 되는데.....

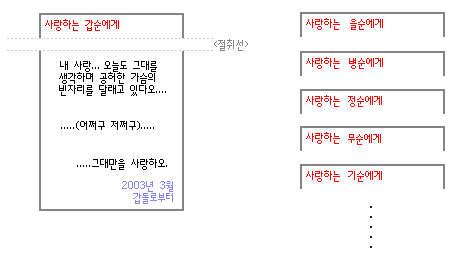
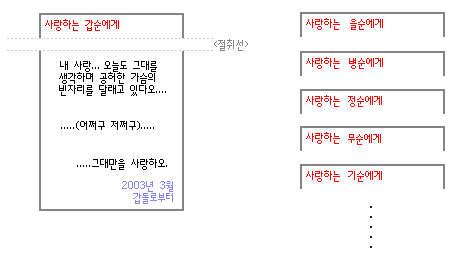
그것은 바로 이렇게 편지를 두 부분으로 잘라 가지고 앞대가리만 바꿔서 풀로 붙이기로 한 것이다.
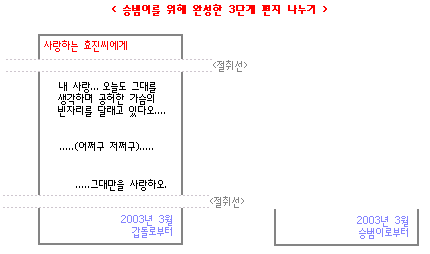
게다가 절친한 친구 승범이가 이 기똥찬 아이디어를 칭찬하며 자신의 애인인 효진이 한테도 한 통 보내 달라고 부탁을 하길래 다음 그림처럼 아랫부분도 조각을 내었다.

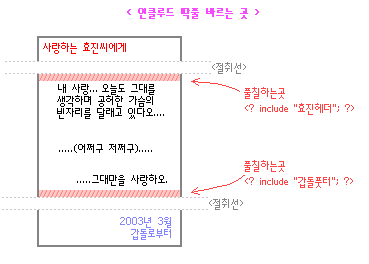
갑돌이는 자신의 머리에 너무나 감탄한 나머지 이것들에 이름을 붙이기로 마음 먹었다. 편지의 머리부분에 있는 애인들 이름 조각은 '헤더', 편지의 꼬리부분에 있는 보내는 사람 이름 조각은 '풋터', 그리고 내용부분을 '본문'이라고 정했다. 그리고나서 애인별로 '갑순헤더' '을순헤더' '병순헤더'......이라고 메모한 다음.... 잘 보관하고, 자신의 이름으로 된 풋터는 '갑돌풋터', 승범이의 이름으로 된 것은 '승범풋터' 라고 메모해 역시 잘 보관했다. 그러니까 인제 갑돌이는 연애편지를 한 번 보낼라치면 본문만 써가지고 원하는 헤더와 풋터를 붙여서 보내기만 하면 되는 거였다. 이 얼마나 간편한가!!!
그러면 여러분 중에 또 생각이 삐딱한 사람은 이렇게 비웃을 것이다.
"케케케...... 붙이면 그게 티가 나지~"
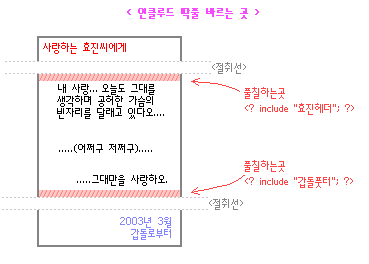
하하.....-_-;; 하나만 알고 둘은 모르시는군. 지금은 21세기다. 붙여도 전혀 티가 나지 않는, 현대과학기술의 결정체!!!! "인클루드 딱풀"이 출시가 된 것이다.

이 인클루드 딱풀은 노프레임 홈피를 만드는 데 있어 없어서는 안될 중요한 풀임을 명심해야 한다. 나중에 인클루드 딱풀에 대해 아~주 자세하게 설명할테니, 일단은 헤더와 풋터를 본문에 감쪽같이 붙일때 쓴다는 것만 이해하고 있으면 되겠다.

(다음 업데이트는 이번 주 주일밤에.......)

위 사이트 처럼 자동연결된 index.html에서 뭔가를 클릭해야 본격적인 곳으로 이동하는 곳이 '대문있는' 홈페이지다. 여러분이 대문을 통해서 메인페이지로 들어가려 한다면 index.html에 다음과 같이 소스를 넣어주면 된다.

결국 대문이 있다는 것은 index.html에서 접속자가 손수 클릭을 해줘야 main.html로 이동하는 것을 말하고, 대문이 없다는 것은 지난 시간에 소개했던 소스 등을 통해 자동으로 main.html로 이동하는 것을 뜻하는 것이다. 간단하지?
** 프레임과 노프레임
마술사들이 늘씬한 미녀를 사정없이 3등분 5등분 하는 걸 본적이 있을 것이다. 나눠진 신체는 따로 떼내어서 분리할 수도 있고 조금 유머가 있는 마술사는 이 여자 저여자의 몸을 뒤섞기도 한다. 그게 바로 프레임 페이지다. 메뉴와 본문, 주메뉴와 서브메뉴가 전혀 별개로 나누어져 있고 각각 별개의 문서로 의미를 갖는다. 그래서 메뉴를 누르면 본문 내용만 샤샥~ 바뀌는 게 가능하다.

어쨌든 이 강좌의 목적은 노프레임이므로 프레임은 이정도 해두자.
노프레임은 그 반대로서, 페이지 자체가 하나의 몸뚱아리이다. 따라서 무얼 클릭하든간에 페이지 전체가 로딩된다. 몸뚱아리 전체가 바뀌는 것이다.

** 헤더와 풋터
그럼 왜 노프레임에서는 헤더와 풋터라는 것이 그리도 중요할까? 이건 모두 잘 먹고 잘 살자고 하는 차원에서 나왔다. 홈페이지를 만들고 운영할때 좀더 효율성을 기하자는 것이다. 당신에게 애인이 100명이 있다고 치자.(능력도 좋다.) 그래서 다음과 같이 연애편지를 쓴다고 치자.

갑순을 향한 갑돌의 진실한 사랑이 묻어나오지 않는가? (쿨럭;;;;) 이때 갑돌은 심각한 실존적 고민에 빠진다. 갑순, 을순, 병순, 정순, 무순....... 100명의 애인에게 일일이 편지를 써야한단 말인가? 연애편지를 쓰기위해 생업을 포기해야 할 판인 갑돌은 급기야 극도의 마음고생으로 인해 앓아 눕게 된다. 그러던중 잔머리에 능한 갑돌군, 묘수를 생각하게 되는데.....

그것은 바로 이렇게 편지를 두 부분으로 잘라 가지고 앞대가리만 바꿔서 풀로 붙이기로 한 것이다.
게다가 절친한 친구 승범이가 이 기똥찬 아이디어를 칭찬하며 자신의 애인인 효진이 한테도 한 통 보내 달라고 부탁을 하길래 다음 그림처럼 아랫부분도 조각을 내었다.

갑돌이는 자신의 머리에 너무나 감탄한 나머지 이것들에 이름을 붙이기로 마음 먹었다. 편지의 머리부분에 있는 애인들 이름 조각은 '헤더', 편지의 꼬리부분에 있는 보내는 사람 이름 조각은 '풋터', 그리고 내용부분을 '본문'이라고 정했다. 그리고나서 애인별로 '갑순헤더' '을순헤더' '병순헤더'......이라고 메모한 다음.... 잘 보관하고, 자신의 이름으로 된 풋터는 '갑돌풋터', 승범이의 이름으로 된 것은 '승범풋터' 라고 메모해 역시 잘 보관했다. 그러니까 인제 갑돌이는 연애편지를 한 번 보낼라치면 본문만 써가지고 원하는 헤더와 풋터를 붙여서 보내기만 하면 되는 거였다. 이 얼마나 간편한가!!!
그러면 여러분 중에 또 생각이 삐딱한 사람은 이렇게 비웃을 것이다.
"케케케...... 붙이면 그게 티가 나지~"
하하.....-_-;; 하나만 알고 둘은 모르시는군. 지금은 21세기다. 붙여도 전혀 티가 나지 않는, 현대과학기술의 결정체!!!! "인클루드 딱풀"이 출시가 된 것이다.

이 인클루드 딱풀은 노프레임 홈피를 만드는 데 있어 없어서는 안될 중요한 풀임을 명심해야 한다. 나중에 인클루드 딱풀에 대해 아~주 자세하게 설명할테니, 일단은 헤더와 풋터를 본문에 감쪽같이 붙일때 쓴다는 것만 이해하고 있으면 되겠다.

(다음 업데이트는 이번 주 주일밤에.......)
댓글 57
-
김세화
2004.09.20 00:39
-
박문수
2004.11.14 17:06
"화끈하게놀아보자"라는 책에서도 쉽게 이해가 안 가던 include...이거보면 초딩도 이해하겠다...왜 책은 이렇게 못 만들었는지..리디님이 책 하나 쓰시지.. -
melo
2004.11.18 20:25
너무 재밌다... 어떡해.. 진짜 재밌다 ㅋㅋㅋㅋ -
김도현
2004.12.26 23:03
너무 좋네요 감사해요 -
http0207
2005.01.29 22:21
진짜 최고에요 !! 크크크 인크루드 딱풀 ~ 하하하 -
임종진
2005.07.19 21:34
책보다 훨~씬 낫네... -
오로라
2005.10.21 23:08
유머감각이 남다르신데요? 머리속에 쏙쏙 들어오네요. 님같은 선생님이 계신다면 아마도 학생
분들은 공부를 잘하게 될것같아요. ㅎㅎ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| XE 업로드 먹통시 1.7.8 버전 - 추가로 질문포함. [1] | artsmi.myid.net | 2014.03.12 |
| 카운터위젯 - 오늘 가입한 회원수 전체 회원수 출력 [5] | 공수래 | 2009.11.01 |
|
쭘식 메뉴만들기 - 세로 슬라이드 메뉴
[11]
| 쭘's | 2003.04.29 |
|
[html 초보용] 홈페이지 무작정 따라하기!②
[3]
| 깻잎사랑=_=v | 2003.04.14 |
|
[html 초보용] 홈페이지 무작정 따라하기!①
[6]
| 깻잎사랑=_=v | 2003.04.14 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
펼침 목록 메뉴 만들기! (나모) - 쭘's
[8]
| 쭘's | 2003.03.25 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
[나모] CSS 만들기 III
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 II
| 쭘's | 2003.03.12 |
|
[나모] CSS 만들기 I
| 쭘's | 2003.03.12 |
|
[나모] 책갈피 만들기
[5]
| 쭘's | 2003.03.12 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 두번째
| ZipShin | 2003.03.08 |
|
[HTML 초보자] 열거목록에 대한 스타일정의 첫번째
[1]
| ZipShin | 2003.03.05 |
|
Select 박스의 글자색 다르게 하기
[2]
| 깜보 | 2003.02.16 |
|
[특강] 마우스 커서를 아이콘으로 바꿀수있다.
[11]
| ZipShin | 2003.01.21 |
웃으면서 공부하게 만드네여 거마어영