웹마스터 팁
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
2003.09.08 09:39
게시판을 이용해서 헤더, 푸터를 인클루드해서 노프레임을 꾸밀때는
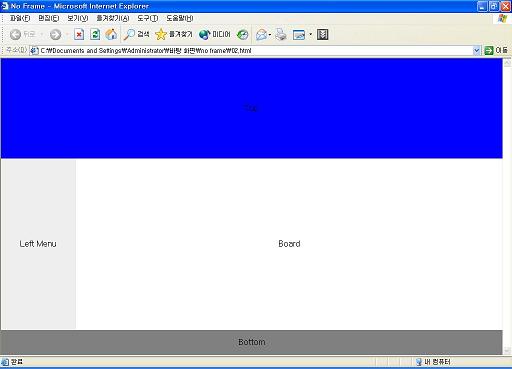
위쪽에 딱 달라붙는데... 일반 html로 된 페이지에서는 상하좌우에 원하지 않는 간격이 생기는 경우가 있습니다.
<!-------------------------------- Header Start -------------------------------->
<html>
<head>
<title>No Frame</title>
</head>
<body>
<table width=100% height=100% cellpadding=0 cellspacing=0>
<tr>
<td colspan=2 align=center bgcolor=blue height=200>
Top
</td>
</tr>
<tr>
<td align=center width=150 bgcolor=eeeeee>Left Menu</td><td align=center>
<!-------------------------------- Header End -------------------------------->
Board
<!-------------------------------- Footer Start -------------------------------->
</td>
</tr>
<tr>
<td colspan=2 align=center bgcolor=gray height=50>
Bottom
</td>
</tr>
</table>
</body>
</html>
<!-------------------------------- Footer End -------------------------------->

<!-------------------------------- Header Start -------------------------------->
<html>
<head>
<title>No Frame</title>
</head>
<body topmargin=0 leftmargin=0>
<table width=100% height=100% cellpadding=0 cellspacing=0>
<tr>
<td colspan=2 align=center bgcolor=blue height=200>
Top
</td>
</tr>
<tr>
<td align=center width=150 bgcolor=eeeeee>Left Menu</td><td align=center>
<!-------------------------------- Header End -------------------------------->
Board
<!-------------------------------- Footer Start -------------------------------->
</td>
</tr>
<tr>
<td colspan=2 align=center bgcolor=gray height=50>
Bottom
</td>
</tr>
</table>
</body>
</html>
<!-------------------------------- Footer End -------------------------------->

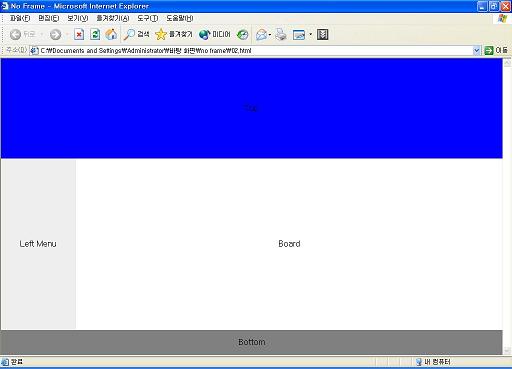
위와같이 body 에 topmargin=0 leftmargin=0 를 적어주면 됩니다.
위쪽에 딱 달라붙는데... 일반 html로 된 페이지에서는 상하좌우에 원하지 않는 간격이 생기는 경우가 있습니다.
<!-------------------------------- Header Start -------------------------------->
<html>
<head>
<title>No Frame</title>
</head>
<body>
<table width=100% height=100% cellpadding=0 cellspacing=0>
<tr>
<td colspan=2 align=center bgcolor=blue height=200>
Top
</td>
</tr>
<tr>
<td align=center width=150 bgcolor=eeeeee>Left Menu</td><td align=center>
<!-------------------------------- Header End -------------------------------->
Board
<!-------------------------------- Footer Start -------------------------------->
</td>
</tr>
<tr>
<td colspan=2 align=center bgcolor=gray height=50>
Bottom
</td>
</tr>
</table>
</body>
</html>
<!-------------------------------- Footer End -------------------------------->

<!-------------------------------- Header Start -------------------------------->
<html>
<head>
<title>No Frame</title>
</head>
<body topmargin=0 leftmargin=0>
<table width=100% height=100% cellpadding=0 cellspacing=0>
<tr>
<td colspan=2 align=center bgcolor=blue height=200>
Top
</td>
</tr>
<tr>
<td align=center width=150 bgcolor=eeeeee>Left Menu</td><td align=center>
<!-------------------------------- Header End -------------------------------->
Board
<!-------------------------------- Footer Start -------------------------------->
</td>
</tr>
<tr>
<td colspan=2 align=center bgcolor=gray height=50>
Bottom
</td>
</tr>
</table>
</body>
</html>
<!-------------------------------- Footer End -------------------------------->

위와같이 body 에 topmargin=0 leftmargin=0 를 적어주면 됩니다.
댓글 9
-
[아틀]아렌티
2003.09.08 10:03
-
커터칼
2003.09.08 11:35
더불에 body에
scroll="auto"
분이시면 좋습니다. ^^ -
플로렐라
2003.09.15 15:34
보디옵션에 여백 주는거 익스랑 넷스가 다르던데...
나모에 보면 2중으로 입력되던... -
정봉임
2003.09.16 16:21
저는 그 반대라서 고민인에요..
일반 페이지는 위가 쫙 달라붙는데..
게시판만 들어가면 위가 벌어지네요..--; 왜 이렇죠..
http://www.prettyshop.pe.kr오셔서..한수 가르켜 주세요..--; -
pino
2003.09.18 12:08
소스보니 맨위쪽에 <P>태그가 들어가 있네요 ㅡㅡㅋ -
에벤에셀
2003.10.05 23:12
저도 초보입니다만 정봉임 님 홈 게시판위에 <p> </p> 요렇게 있습니다
요것을 없애 버리세요 그럼 -
박성호
2003.10.11 11:18
제홈은 가로스크롤바가 생기는것이 싫고...갤러리를 왼쪽으로 옮기고 싶은데
어떻게 하면될까요.......고수님들의 도움 부탁드립니다.
제홈은 www.skypoto.com입니다..... -
자야
2003.10.18 21:31
헉.. 저는 이제 만들기 시작한 초보인데요.. 게시판마다 간격이 틀려서 지금 미치겠습니다. 한번 보시구 어디가 잘못되었나점 지적해주세요..
스킨마다 css 가 틀려서 그런가요..?? www.y-clubs.com/v1 제발 구원의 빛을.. -
데빌스텔스
2003.12.30 17:18
저기 간격이 생기도록 하는건 어케 하죠? 그 제로보드에서..
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
서브 메뉴 나타났다가 사라지게 하는 방법. 그동안의 노가다는 이젠 끝!
[22]
| CoolUnit | 2004.03.01 |
|
그림위에 마우스를 올렸을때 그림저장 버튼 안나타나게 하기...
[17]
| PHASE | 2004.01.19 |
|
스크롤바 색상을 아름답게.
[17]
| 해리포터포에버 | 2003.12.16 |
|
마우스 커서에 대해서...
[16]
| impre | 2003.09.20 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
|
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
[27]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
[31]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
[45]
| @kihwa | 2003.07.11 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
|
css3 안쪽과 바깥쪽 그림자 만들기 입니다
| 낮은자 | 2014.03.06 |
|
[펌] HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
[6]
| 999 | 2011.01.11 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
|
메뉴에 마우스오버시 레이어서브메뉴창 뜨게하기 (나모웹)
| H.N커뮤니티 | 2009.02.22 |
|
css 정리 파일(한글)
[3]
| 미곰탱 | 2009.01.22 |
|
스크립트 모음
[1]
| *이종민* | 2008.11.29 |
|
계산기
[1]
| *이종민* | 2008.11.29 |
|
바탕화면에 바로가기 만들기
| *이종민* | 2008.11.29 |
하면 됩니다.
5의 숫자는 가로와 세로가 각각 5px이라는 뜻입니다.
이면 당연히 둘다 0애겠죠.
가로와 세로가 다르다면 이 글처럼 따라하시면 되구요.