웹마스터 팁
스킨작업에 중요하게 쓰이는 것들
2005.04.12 17:58

안녕하세요.
스킨제작에 반드시 필요한것이 html이고 그리고 게시판의 경우 표문서 형식으로 되는게 보통이기 때문에, 여기에 적당한 강좌를 올려봅니다. 제작자 분들에게 많은 도움이 됐음 좋겠습니다.^^
작년 여름쯤에 했던것이라 문구에 장마가 들어가네요..ㅎㅎ; 아직 장마는 멀었지만 문구내용은 무시하시고 보시기 바랍니다.;;
그럼..
태이블태그의 cellspacing 과 cellpadding의 차이점을 알고 style=table-layout:fixed을 적절히 사용하면 홈페이지 및 스킨작업에 아주 적절히 사용할 수 있습니다.
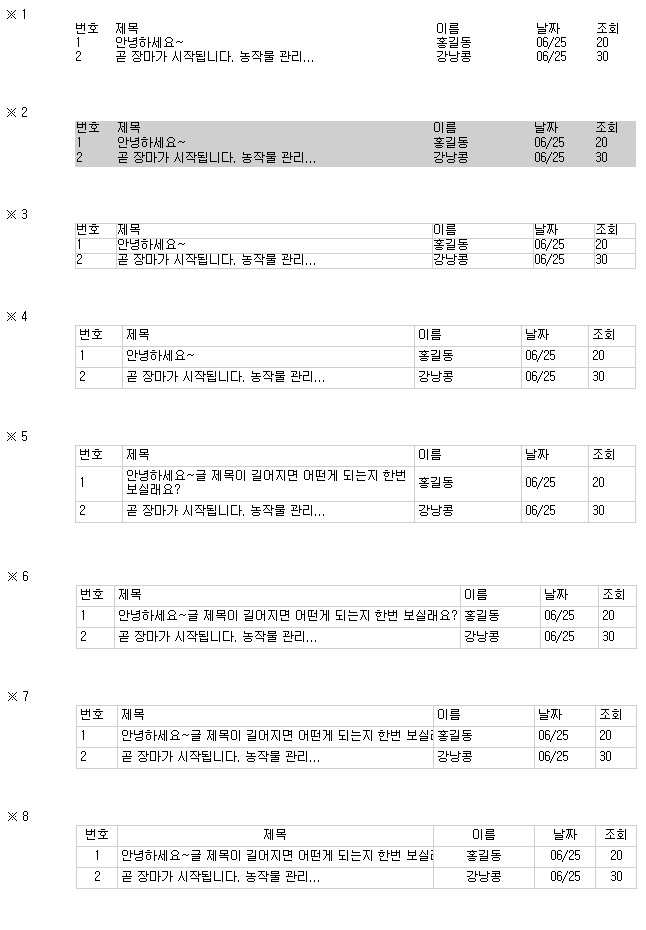
위의 스크린샷은 게시판 목록의 경우 기초부터 순차적으로 접근할 수 있도록 된것입니다. 아래 소스는 위 스크린샷의 순서와 같습니다.
이렇게 보시면 이해가 쉬울것입니다. 차이점등과 있고 없음의 차이만 이해하시면 됩니다.
=======================================================================================|
<br><br>※ 1
<table border=0 cellspacing=0 cellpadding=0 width=80% align=center>
<col width=40></col><col width=></col><col width=100></col><col width=60></col><col width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 2
<table border=0 cellspacing=1 cellpadding=0 width=80% align=center bgcolor=cccccc>
<col width=40></col><col width=></col><col width=100></col><col width=60></col><col width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 3
<table border=0 cellspacing=1 cellpadding=0 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 4
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 5
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 6
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td><nobr>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</nobr></td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 7
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc style=table-layout:fixed>
<col bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col bgcolor=ffffff width=100></col><col bgcolor=ffffff width=60></col><col bgcolor=ffffff width=40></col>
<tr>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<tr>
<td>1</td><td><nobr>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</nobr></td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
</table>
<br><br><br>※ 8
<!-- list_head.php 파일시작 -->
<table border=0 cellspacing=1 cellpadding=3 width=80% align=center bgcolor=cccccc style=table-layout:fixed>
<col align=center bgcolor=ffffff width=40></col><col bgcolor=ffffff width=></col><col align=center bgcolor=ffffff width=100></col><col align=center bgcolor=ffffff width=60></col><col align=center bgcolor=ffffff width=40></col>
<tr align=center>
<td>번호</td><td>제목</td><td>이름</td><td>날짜</td><td>조회</td>
</tr>
<!-- 끝 -->
<!-- list_main.php 파일시작 (글의 출력수 만큼 반복 되어 실행됩니다.) -->
<tr>
<td>1</td><td><nobr>안녕하세요~글 제목이 길어지면 어떤게 되는지 한번 보실래요?</nobr></td><td>홍길동</td><td>06/25</td><td>20</td>
</tr>
<tr>
<td>2</td><td>곧 장마가 시작됩니다. 농작물 관리...</td><td>강낭콩</td><td>06/25</td><td>30</td>
</tr>
<!-- 끝 -->
<!-- list_foot.php 파일시작 -->
</table>
<!-- 끝 -->
=========================================================================================|
댓글 2
-
ganji
2005.04.20 09:51
-
정상정
2005.06.25 10:37
샘플 게시물의 날짜가 딱 오늘이 되버렸네요 ㅎㅎ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
타이머
| *이종민* | 2008.11.29 |
|
즐겨찾기 추가 소스
| *이종민* | 2008.11.29 |
|
F5 방지
| *이종민* | 2008.11.29 |
|
펌방지(펌방제해제우회)
[13]
| *이종민* | 2008.11.29 |
|
팁이라고 할 수 없는 [이미지안투명박스]
[2]
| 엔시™ | 2007.12.23 |
|
css 간단한 박스 레이아웃입니다.
[8]
| stryper | 2007.11.21 |
|
[초간단 팁] 글씨에 음영효과를 주는 태그
[2]
| 이유 | 2007.05.02 |
|
문법적으로 이상이 없는데 빈틈이 생길 때...해결 방법
[5]
| 이명우 | 2006.12.16 |
|
셀렉트박스 트리메뉴인데 참 이뻐요(링크타켓 - new/blank)
[8]
| 뽀因㉦ㅓо Ø Γ | 2006.09.19 |
|
게임차트에서 가져오는 실시간 게임순위
[2]
| 絶世美男@ | 2005.12.11 |
|
필터 효과들
[1]
| keymove | 2005.07.08 |
|
스킨작업에 중요하게 쓰이는 것들
[2]
| ProSense™ | 2005.04.12 |
| XE 어플 개발시 키보드위에 입력창 올리기 [4] | 웹빌드 | 2014.03.11 |
| 폰갭 처리시 뒤로가기 종료 처리 방법 | 웹빌드 | 2014.03.11 |
| board.js 안의 ret_obj 로 추가변수 받아오기 [10] | KS | 2013.12.20 |
| 게시판에 대해 닉네임,이름 등의 정렬을 추가하는 방법 [1] | sejin7940 | 2014.03.09 |
| 사이트접속시 모바일기기 접속이면 설정한 페이지로 이동시키기 | 홈피닥터 | 2014.03.09 |
| 홈페이지 주소창 상세 링크 안보이게 설정 | 헤이즈디자인 | 2014.03.09 |
| 유동아이피로 고정아이피 만들수있는 유틸 [27] | 론건맨 | 2003.10.10 |
| xp어플 개발시 사진 회원 바로잡아 주는 함수 | 웹빌드 | 2014.03.09 |
감사합니다. 멋진 스킨에,,,멋진 팁에,,, 브라보~~~~