웹마스터 팁
필터 효과들
2005.07.08 11:13

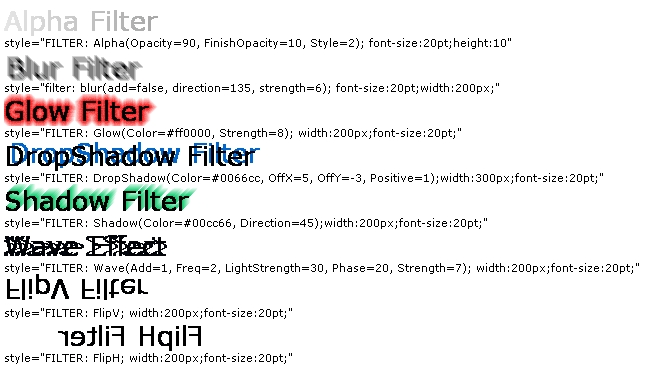
http://www.ssi-developer.net/css/visual-filters.shtmlAlpha Filter
style="FILTER: Alpha(Opacity=90, FinishOpacity=10, Style=2); font-size:20pt;height:10"
Blur Filter
style="filter: blur(add=false, direction=135, strength=6); font-size:20pt;width:200px;"
Glow Filter
style="FILTER: Glow(Color=#ff0000, Strength=8); width:200px;font-size:20pt;"
DropShadow Filter
style="FILTER: DropShadow(Color=#0066cc, OffX=5, OffY=-3, Positive=1);width:300px;font-size:20pt;"
Shadow Filter
style="FILTER: Shadow(Color=#00cc66, Direction=45);width:200px;font-size:20pt;"
Wave Effect
style="FILTER: Wave(Add=1, Freq=2, LightStrength=30, Phase=20, Strength=7); width:200px;font-size:20pt;"
FlipV Filter
style="FILTER: FlipV; width:200px;font-size:20pt;"
FlipH Filter
style="FILTER: FlipH; width:200px;font-size:20pt;"
여기선 직접 적용이 안되는듯해서 적용상태를 캡쳐해 올립니다.
넓이나 높이는 반드시 지정이 되있어야 하더군요.
나머지 색상이나 숫자등등은 각자 테스트해보면서 조절해보세요.;
css에다가 ""안의 부분을 따로 적용시켜도 되더군요.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 톡톡 튀는 홈페이지 테이블 제작하기 ^^ [6] | piasol | 2004.12.03 |
| 페이지 회색스크롤바로 바꾸기 | 편입성공기 | 2004.12.06 |
| 도메인 포워딩 즉 페이지 자동이동하기 [6] | 편입성공기 | 2004.12.06 |
| 새창에 폼태그로 전송하기 | 편입성공기 | 2004.12.06 |
| 브라우저 주소창에 긴 경로 안 나타나게 하기 [7] | 편입성공기 | 2004.12.06 |
| 드래그 금지 및 오른쪽 버튼 금지 소스 [6] | 편입성공기 | 2004.12.06 |
| [기초]홈페이지의 프레임 나누기 입니다. [5] | piasol | 2004.12.10 |
| XHTML 1.0 Strict에서 더 이상 사용할 수 없는 태그 / 속성 [16] | EDENe | 2005.01.22 |
| XHTML 1.0 팁 [8] | EDENe | 2005.01.22 |
| 포토샵없이 이미지에 멋진 효과 내기 # [5] | Kasis | 2005.02.04 |
| 문서 출입시 여러가지효과나타내기(메타태그) [1] | HYESOO | 2005.02.11 |
| TAG로 이미지테두리 만들기 [3] | 하나둘 | 2005.02.12 |
| iframe 그때그때 달라요 ~ [높이자동변경] [15] | kim's | 2005.02.18 |
|
스킨작업에 중요하게 쓰이는 것들
[2]
| ProSense™ | 2005.04.12 |
| textarea 속에 내용넣기 (마우스클릭시 사라짐) [5] | 우연 | 2005.04.16 |
|
필터 효과들
[1]
| keymove | 2005.07.08 |
| 효율적인 폰트 속성 지정 [4] | 대류 | 2005.08.10 |
| 색상값의 속성 [2] | 대류 | 2005.08.10 |
| Rain# 위로 흐르는글 만들기 | Rain | 2005.08.14 |
| 배경을 가로 또는 세로로 반복하여 보여주는 기능. [1] | 꼬냐닷컴 | 2005.09.19 |