웹마스터 팁
필터 효과들
2005.07.08 11:13

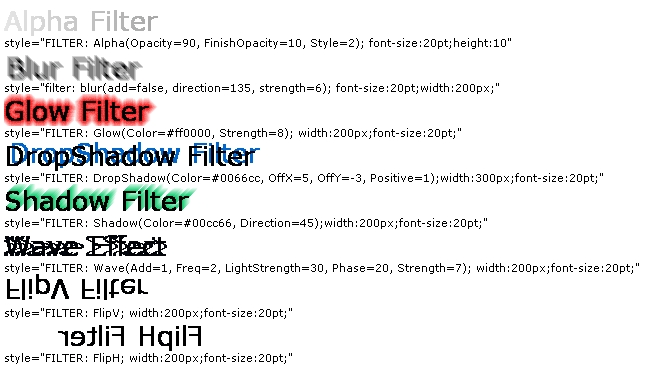
http://www.ssi-developer.net/css/visual-filters.shtmlAlpha Filter
style="FILTER: Alpha(Opacity=90, FinishOpacity=10, Style=2); font-size:20pt;height:10"
Blur Filter
style="filter: blur(add=false, direction=135, strength=6); font-size:20pt;width:200px;"
Glow Filter
style="FILTER: Glow(Color=#ff0000, Strength=8); width:200px;font-size:20pt;"
DropShadow Filter
style="FILTER: DropShadow(Color=#0066cc, OffX=5, OffY=-3, Positive=1);width:300px;font-size:20pt;"
Shadow Filter
style="FILTER: Shadow(Color=#00cc66, Direction=45);width:200px;font-size:20pt;"
Wave Effect
style="FILTER: Wave(Add=1, Freq=2, LightStrength=30, Phase=20, Strength=7); width:200px;font-size:20pt;"
FlipV Filter
style="FILTER: FlipV; width:200px;font-size:20pt;"
FlipH Filter
style="FILTER: FlipH; width:200px;font-size:20pt;"
여기선 직접 적용이 안되는듯해서 적용상태를 캡쳐해 올립니다.
넓이나 높이는 반드시 지정이 되있어야 하더군요.
나머지 색상이나 숫자등등은 각자 테스트해보면서 조절해보세요.;
css에다가 ""안의 부분을 따로 적용시켜도 되더군요.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
타이머
| *이종민* | 2008.11.29 |
|
즐겨찾기 추가 소스
| *이종민* | 2008.11.29 |
|
F5 방지
| *이종민* | 2008.11.29 |
|
펌방지(펌방제해제우회)
[13]
| *이종민* | 2008.11.29 |
|
팁이라고 할 수 없는 [이미지안투명박스]
[2]
| 엔시™ | 2007.12.23 |
|
css 간단한 박스 레이아웃입니다.
[8]
| stryper | 2007.11.21 |
|
[초간단 팁] 글씨에 음영효과를 주는 태그
[2]
| 이유 | 2007.05.02 |
|
문법적으로 이상이 없는데 빈틈이 생길 때...해결 방법
[5]
| 이명우 | 2006.12.16 |
|
셀렉트박스 트리메뉴인데 참 이뻐요(링크타켓 - new/blank)
[8]
| 뽀因㉦ㅓо Ø Γ | 2006.09.19 |
|
게임차트에서 가져오는 실시간 게임순위
[2]
| 絶世美男@ | 2005.12.11 |
|
필터 효과들
[1]
| keymove | 2005.07.08 |
|
스킨작업에 중요하게 쓰이는 것들
[2]
| ProSense™ | 2005.04.12 |
| XE 어플 개발시 키보드위에 입력창 올리기 [4] | 웹빌드 | 2014.03.11 |
| 폰갭 처리시 뒤로가기 종료 처리 방법 | 웹빌드 | 2014.03.11 |
| board.js 안의 ret_obj 로 추가변수 받아오기 [10] | KS | 2013.12.20 |
| 게시판에 대해 닉네임,이름 등의 정렬을 추가하는 방법 [1] | sejin7940 | 2014.03.09 |
| 사이트접속시 모바일기기 접속이면 설정한 페이지로 이동시키기 | 홈피닥터 | 2014.03.09 |
| 홈페이지 주소창 상세 링크 안보이게 설정 | 헤이즈디자인 | 2014.03.09 |
| 유동아이피로 고정아이피 만들수있는 유틸 [27] | 론건맨 | 2003.10.10 |
| xp어플 개발시 사진 회원 바로잡아 주는 함수 | 웹빌드 | 2014.03.09 |