웹마스터 팁
[초간단 팁] 글씨에 음영효과를 주는 태그
2007.05.02 21:06
음영효과는 마우스로 글자를 드레그 했을 때 보여지는 효과입니다.
흔히 폰트 태그 쓸 때 의 기본 태그에서
<SPAN STYLE="background-color:#000000;">
를 추가 해주시면 됩니다.
예를 들어 검은색 음영에 흰색 글씨를 넣고 싶으시다면 다음과 같이 하시면 됩니다.
-----------------------------------------------------------------------------------------
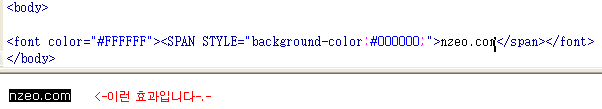
<font color="#FFFFFF"><SPAN STYLE="background-color:#000000;">nzeo.com</SPAN></font>
------------------------------------------------------------------------------------------
background-color:#000000 <- 이부분을 음영색으로 (ex:빨간색으로 하고싶다면 #FF0000)
font color="#FFFFFF <-이부분을 글자 색으로 (ex:파란색으로 하고싶다면 #0000FF)
nzeo.com <-이부분에 나타낼 내용을
넣으셔서 사용하시면 되겠습니다.
그럼 건강하세요(__)

흔히 폰트 태그 쓸 때 의 기본 태그에서
<SPAN STYLE="background-color:#000000;">
를 추가 해주시면 됩니다.
예를 들어 검은색 음영에 흰색 글씨를 넣고 싶으시다면 다음과 같이 하시면 됩니다.
-----------------------------------------------------------------------------------------
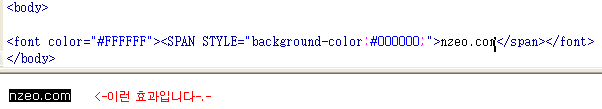
<font color="#FFFFFF"><SPAN STYLE="background-color:#000000;">nzeo.com</SPAN></font>
------------------------------------------------------------------------------------------
background-color:#000000 <- 이부분을 음영색으로 (ex:빨간색으로 하고싶다면 #FF0000)
font color="#FFFFFF <-이부분을 글자 색으로 (ex:파란색으로 하고싶다면 #0000FF)
nzeo.com <-이부분에 나타낼 내용을
넣으셔서 사용하시면 되겠습니다.
그럼 건강하세요(__)

댓글 2
-
세이
2007.05.08 15:38
그냥..합쳐주면..... style="color:#fff;backgound:#000;" -
Bok-e
2007.12.14 22:12
span 대신 p 태그도 괜찮지 않을까요..ㅎ