웹마스터 팁
자바스크립트 이해하기...3
2002.06.05 13:43
자바스크립트 이해하기...두번째 : Array 와 Event
Array 에 대하여
Arrays 는 서로 비슷한 성격의 변수를 생성하도록 하여 줍니다.
아래는 예.
eccen1 = .5
eccen2 = 1
eccen3 = 1.5
eccen4 = 2
계속 이렇게 나가서...;;;
eccen100 = 50
위의 변수를 유심히 살펴 보시면 eccenX = X / 2 라는 공식에 의해 나열된 것을 보실 수 있을 겁니다.
이런 간단한 공식이 정립되는데 일일이 변수를 100 줄이나 써가며 지정해 준다는 것은...
피를 말리는 일이 됩니다.
피를 말리는 대신 위와 같은 변수는 간단한 array (정열?)로 정립될 수 있습니다.
여기서 잠깐!
첫번째 줄을 보시면 알 수 있듯이 Array 의 A 는 대문자로, 나머지는 모두 소문자로 하셔야만 합니다.
eccen = new Array
for (x = 1; x <= 100; x = x +1)
{ eccen[x] = x/2};
이러한 array 를 생성해 주신 다음에는 특정 변수 값을 불러 보실 수 있습니다.
예: eccen[50] = 25;
끝;;
--------------------------------------------------
Event 에 대하여
이벤트는 자바스크립트가 언제 활성화 될지를 지정해 주게 됩니다. (플래쉬 등의 이벤트와 유사)
예를 들어 '자바스크립트 이해하기...2' 에 있는 테스트 버튼 페이지;; ( http://ifusionx.naool.com/tutorials/javascript/javabasic2-1.htm ) 를 보시면 버튼을 클릭하였을때 자바스크립트가 활성화 되게 됩니다. 여기서는 onClick 이란 이벤트가 사용된 것이죠.
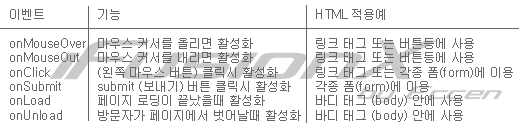
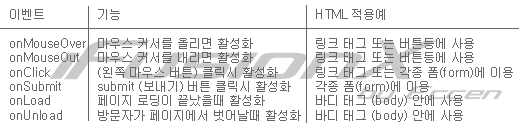
아래는 각 이벤트의 기능과 그 이용도에 대해 정리해 본 것입니다.

끝;;;
--------------------------------------------------
우선 월드컵 첫승을 축하하며...
간만에 올린 강좌군요;;
왠지 너무 성의 없어 보이는 강좌. 죄송합니다 (__)a
그럼 다시 바쁘다는 핑계를 대며 =3=3=3
아 그리고 강좌는 허락없이 가져가실 수 없습니다 -_-++

Array 에 대하여
Arrays 는 서로 비슷한 성격의 변수를 생성하도록 하여 줍니다.
아래는 예.
eccen1 = .5
eccen2 = 1
eccen3 = 1.5
eccen4 = 2
계속 이렇게 나가서...;;;
eccen100 = 50
위의 변수를 유심히 살펴 보시면 eccenX = X / 2 라는 공식에 의해 나열된 것을 보실 수 있을 겁니다.
이런 간단한 공식이 정립되는데 일일이 변수를 100 줄이나 써가며 지정해 준다는 것은...
피를 말리는 일이 됩니다.
피를 말리는 대신 위와 같은 변수는 간단한 array (정열?)로 정립될 수 있습니다.
여기서 잠깐!
첫번째 줄을 보시면 알 수 있듯이 Array 의 A 는 대문자로, 나머지는 모두 소문자로 하셔야만 합니다.
eccen = new Array
for (x = 1; x <= 100; x = x +1)
{ eccen[x] = x/2};
이러한 array 를 생성해 주신 다음에는 특정 변수 값을 불러 보실 수 있습니다.
예: eccen[50] = 25;
끝;;
--------------------------------------------------
Event 에 대하여
이벤트는 자바스크립트가 언제 활성화 될지를 지정해 주게 됩니다. (플래쉬 등의 이벤트와 유사)
예를 들어 '자바스크립트 이해하기...2' 에 있는 테스트 버튼 페이지;; ( http://ifusionx.naool.com/tutorials/javascript/javabasic2-1.htm ) 를 보시면 버튼을 클릭하였을때 자바스크립트가 활성화 되게 됩니다. 여기서는 onClick 이란 이벤트가 사용된 것이죠.
아래는 각 이벤트의 기능과 그 이용도에 대해 정리해 본 것입니다.

끝;;;
--------------------------------------------------
우선 월드컵 첫승을 축하하며...
간만에 올린 강좌군요;;
왠지 너무 성의 없어 보이는 강좌. 죄송합니다 (__)a
그럼 다시 바쁘다는 핑계를 대며 =3=3=3
아 그리고 강좌는 허락없이 가져가실 수 없습니다 -_-++

댓글 1
-
Legend
2002.06.05 19:42
정확히 말하자면 onClick은 이벤트가 아니고 이벤트 핸들러입니다. 이벤트는 click하는 행위자체를 말하지요.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 원하는시간에 팝업창을 띄우고 원하는 시간에 닫어뻐리는;; [2] | 키르(絶對) | 2002.06.13 |
| 부드럽게 스크롤바를 따라다니는..+_+ [6] | 키르(絶對) | 2002.06.13 |
| 플래쉬 효과나는 신비 메뉴 - -? *수정+카피라이터~ [17] | ▩윤미 | 2002.06.09 |
|
자바스크립트 이해하기...3
[1]
| Eccen | 2002.06.05 |
| 서서히 이미지를 변경시켜주는 환상적인 룰오버효과 [7] | ▩윤미 | 2002.05.31 |
|
마우스에 축구공 따라다니는 자바 스크립트..
[6]
| MR.HMH | 2002.05.30 |
| 어설픈 링크방지[정확한 경로로 오세요] [5] | 이성영 | 2002.05.30 |
|
자바스크립트 이해하기...2
[1]
| Eccen | 2002.05.30 |
|
자바스크립트 이해하기...1
[13]
| Eccen | 2002.05.26 |
| 폼안의 텍스트 입력시 실시간 카운팅 ? [8] | 카멜롯™ | 2002.05.20 |
| 링크된 텍스르 마우스 오버시 그림이 변한다.(메뉴로도..) [1] | ▩윤미 | 2002.05.19 |
| 글자가 커졌다가 작아졌다가.. [1] | Anice | 2002.05.17 |
| 텍스트박스안에서 춤추는글자 [1] | Anice | 2002.05.16 |
| 자바로 만든 퍼즐 겜^^; [8] | ☆봄비ㆀ | 2002.05.11 |
| 타이틀바 도, 움직인다! 캬하! (상태바 아님) [10] | ▩윤미 | 2002.05.06 |
| 웹브라우저, 언어, 운영체제 보여주기.. [3] | 이동기 | 2002.04.29 |
| 이미지 오버랩 (속도 조절 가능, 이미지 갯수 제한 없음) [8] | 조해성 | 2002.04.25 |
| 자바스크립트 실행시점 | Jacylee | 2002.04.11 |
| 배너 링크를 바로 클립보드로 카피하기(Legend님꺼 보충) [3] | 카멜롯™ | 2002.04.04 |
| 조그만한창 열기. ^.^ [5] | 아이쿠 | 2002.04.02 |