웹마스터 팁
크롬리스(Chromless) 웹어플리케이션 -1
2003.05.17 04:25
(Update: 2003년 5월29일)
[시작하는 글]
1. "크롬리스"? 그리고 그 전망.
*크롬? (프로그램창의 껍질, 즉, 버튼/제목 표시줄/상태 표시줄, 테두리 등등.)
*크롬리스? (말 그대로 위의 "크롬"이 제거된 팝업창을 말하며 구체적으로는 www.chromeless.org에서 진행하는 크롬리스 프로젝트를 의미 함.)
Javascript게시판이라면 어디든 크롬리스(chromeless.org)를 다루지 않았던 곳은 없는 듯 합니다. 정말이지 신기한 일이었지요. 인터넷익스플로러의 그 획일된 창,틀에 식상해 있던 사람들에게 정말 큰 반향을 불러 일이켰었습니다. 아니나 다를까 곧이어 크롬리스 웹페이지들이 이 곳 저 곳에 생겨나기 시작했었구요. 그러다가 IE6.0이 출시 될 즈음에 많은 사람들이 "이제 크롬리스는 끝이다"라고 생각을 했었습니다. 왜냐하면 그동안 크롬리스를 가능하게 했던 IE의 구멍이 6.0에서 메워질 것이라는 소식이 들렸고, 그렇게 되면 이제 크롬리스는 예전에 한 때 IE버그로 잠깐 반짝했던 얘기가 되 버릴테니 말입니다.
"크롬리스 윈도우 패치 안나올겁니다.
크롬리스 윈도우 자체가 원래 익스 화면을 풀스크린으로 띄웠다가 강제로 줄여서 만든 버그거든요. 풀스크린이 줄여지고 움직여지다니... 말이 안된다고 생각하시죠? 이제 크롬리스 윈도우는 사라지겠네요~"
- nzeo.com Javascript게시판: (2002-10-21) -
그런데 그 이 후에 재미있는 일이 벌어졌습니다. 정말 재미있다고 밖에 표현할 수 없는 그 일은 IE6.0에 popup개체라는 것이 새로 추가 되었다는 것입니다. 이 popup개체는 크롬없는 창을 화면 어디에던지 원하는 크기로 띄울 수 있는 거죠. 예제를 보시면 도움이 되실꺼구요, 다음은 이 popup개체에 대한 MS의 설명입니다.
"A special type of overlapped window typically used for dialog boxes, message boxes, and other temporary windows that appear separate from an application's main window."
- MSDN Web Development Reference, popup Object -
예기인 즉, "다이얼로그 박스나 메시지 박스 등 본 프로그램으로 부터 분리된 특별한 종류의 임시 창"이란것인데, 개인적으로 예상되는 바는 있지만 MS가 이 같은 자체내에서도 현재까지 별달리 활용하고 있지 않은 Object를 지원하게 된 의도가 궁금합니다. 예전에 Internet Neighborhood라는 탐색기에서 FTP파일을 관리할 수 있는 프로그램이 있었는데 바로 그 다음 윈도우즈버젼의 윈도우즈탐색기에 그와 똑같은(!) 기능을 탑재 시켰던 것과 같이 이 크롬리스의 운명도 그렇게 되지나 않을까하고 조심스럽게 예측 해 봅니다. 엄청난 가격의 MS 크롬리스 상용 개발툴과 함께 말입니다.
아무튼 앞으로 크롬리스는 한동안 별 걱정이 없을 것 같다는게 저의 예상입니다. 한번 지원된 object가 쉽게 사라지는 일은 없기 때문입니다.
그럼 이제 웹어플리케이션이라는 용어의 의미를 생각 해 보겠습니다.
2. "웹어플리케이션"??
웹어플리케이션은 웹서비스보다 작은 개념으로 벅스뮤직이라는 사이트를 예로 고려할 때, 스트리밍서비스 제공이나 이벤트니 이메일서비스 등을 통틀어 벅스뮤직이 제공하는 웹서비스라고 말 할 수 있으며, 여기서 웹어플리케이션은 음악을 플레이하는 미디어팝업창이라던가, 혹은 곡 검색엔진과 그 결과를 출력해 주는 게시판 등이라 하겠습니다.
3. 크롬리스와 그 웹어플리케이션과 어떤 관계가 있는가?
처음에는 단지 크롬리스의 단순함이 좋았던 것 뿐이었는데, 계속 보다보니 웹어플리케이션의 껍질로 사용하면 좋겠다는 발상을 했습니다. 시간이 지나면 지날 수록 웹어플리케이션이 점점 발전하고, 이제는 어떤면에서 MS워드라던가 아웃룩 같은 일반 데스크탑 어플리케이션을 대체 할 수 있을 상황까지 왔습니다. 핫메일이 Eudora의 잠재적인 사용자들을 끌고 가버린 것 처럼 말입니다.
여기 김진주라는 사람이 있다고 합시다. 진주가 학원에서도 집에서도, 또, 회사에서도, 인터넷을 사용할 수 있다면 진주에게는 Email클라이언트 프로그램을 학원, 집, 회사에 각각 설치하는 것 보다는 잘 정리되어있어 편하고, 또, 자료백업에 신뢰도가 높은 웹 Email클라이언트, 즉 핫메일이나 다음 같은 것이 더 편리하고 시간과 돈을 아낄 수 있는 방법일 것 입니다.
이렇 듯 기존의 “응용프로그램(어플리케이션)”이란 것이 꼭 프로그램을 구입해서 인스톨과정을 거친 후에 사용하는 것만이 아니라는 것으로 그 개념이 확대되어 가고 있는 듯 합니다.
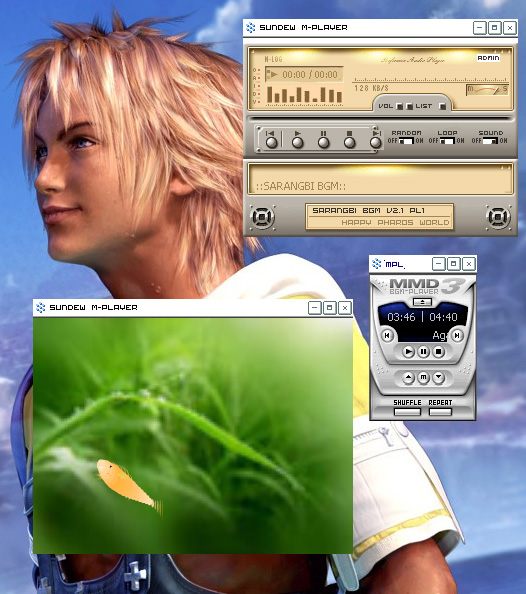
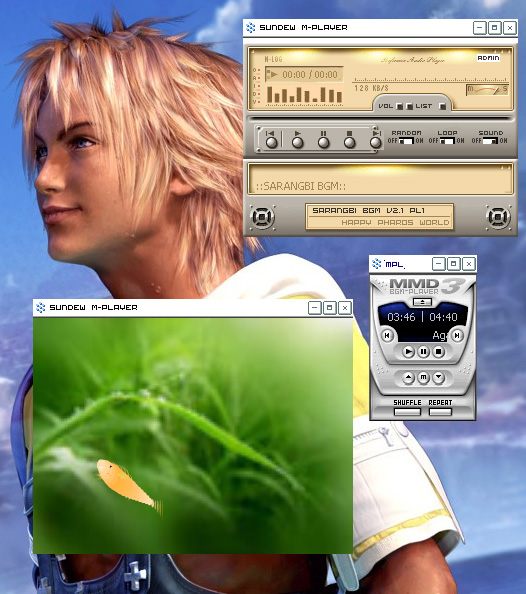
크롬리스는 웹어플리케이션을 재법 “프로그램”답게 보이도록 해 줍니다. 특히 다음 회에서 말씀 드릴 팝업개체에 의한 크롬리스 팝업은 잘만 다듬으면 윈앰프 든 미디어플레이어 든 어떤 형태로든지 가공할 수가 있습니다.

[Ballad - BGM] [과니BGM - Web App.] [http://www.ebiz01.net: 싱싱한 잉어]
하지만 지금 부터, 앞으로는 웹이던지 데스크탑이던지, 모든 어플리케이션이 나아갈 방향은 바로 "크롬리스"이고, 그런 이유에서 이 이야기가 절대 가치를 지녔다라는 말씀을 드리려는 것은 아닙니다.
우리가 앞으로 이야기 할 이 크롬리스는 단지 이러한 웹어플리케이션을 위한 하나의 환경추천이며 기술적 가능성들을 시험해 보는 도구입니다.
이런 의미에서 크롬리스는 의미가 있으며 이 모든 얘기는 이런 전재하에 진행될 것입니다.
[본문]
I. 세가지 상자
*이것은 1가지 크롬리스와 1가지 Layer, 그리고 1가지 화면control Javascript에 관한 이야기입니다. (물론 위의 3가지 모두 Javascript로 이뤄졌거나, 이로 control되는 HTML들입니다.)
1. 크롬리스(Chromeless)
현재 크롬리스 공식사이트( http://www.chromeless.org/ )에는 총 6종류의 각기 조금씩 다른 특성의 크롬리스들이 소개되고 있는데요, 여기서는 그 중에서도 José Marín의 MEDIOPIXEL CHROMELESS입니다.
[MEDIOPIXEL CHROMELESS: http://www.lolailonline.com ]
*선택이유: 물론 무료라는 점과 Internet Explorer 4.0까지 지원하는 다소 넓은 범위의 브라우져 지원에, 무엇보다 소스가 가독성이 높다(읽기가 쉽다)는게 가장 큰 이유였습니다.
2. 레이어(Layer)
앞으로 이야기 할 레이어는 Jerrett Taylor의 In-browser(브라우져 안의) chromeless로 제안된 레이어와 그 콘트롤 Javascript입니다. 사실 레이어들은 모두 크롬리스(프로그램창의 뷰를 제외한 껍질, 버튼, 테두리, 상태바, 등등)여서 “크롬리스 레이어”라는 말이 좀 이상하긴하지만, 여기서 크롬리스란 1번에 소개된 chromeless.org에서 진행하는 크롬리스팝업과 그 느낌이 비슷한 레이어란 의미입니다.
[ Jerrett Drag: http://www.jerrett.net/drag ]
*선택이유: 레이어는 그야말로 다양한 용도로 응용되고 있지만, 그 중에도 그것이 포함한 내용물을 동적으로 변경시킬 수 있고, 게다가 화면상에서 이리저리 끌고 다닐 수(Draggable) 있다면 상당히 흥미로울 많은 일들을 할 수 있겠죠. 제가 선택한 Jettett의 이 레이어는 앞에서 말씀 드린 이런 작업을 하기에 좋은 환경을 제공하고 있습니다. 물론 소스도 간결한데다가 무엇보다도, NETSCAPE(!!)을 지원합니다.
3. 화면control Javascript
소개될 화면control Javascript는 FASTCLICK사의 InVue라는 역시 In-browser 광고 Layer Javascript입니다.
[ FASTCLICK InVue: http://www.fastclick.com/demo/invue.html ]
*선택이유: 화면상에서 레이어를 맘껏 위치시키고 끌고 다닐 콘트롤이 필요했는데 이 Javascript는 그야말로 많은 도구들을 제공합니다. 몰론 이것은 상업적인(광고) 목적으로 계발되어 있는 거라(설명이 없어서) 스스로 하나하나 소스를 파악하지 않으면 안되지만, 레이어를 화면중간으로나 화면 하단으로 움직여 논다거나 하는 기능은 상당히 흥미롭습니다. 물론 이것도 소스가 아주 간결합니다.
오늘은 처음이니 앞으로 다룰 세가지 Javascript들의 소개만으로 마치겠습니다.
다음 번엔 그 심화내용으로 첫번째 크롬리스에 관해 제가 알고있는 것들을 함께 나눠봤으면 합니다.
이 주제가 도대체 다른 분들께도 도움이 될지 어떨지, 그래서 이 글이 정보성이나 있는지도 지금은 좀 망막합니다. (맞춤법과 띄워 쓰기에 관한 것 이외의, T_T) 커멘트 많이 부탁 드립니다.
*이 게시물에서 다루는 내용의 예제는 아래 주소에서 보실 수 있습니다.
http://m-player.wo.to
[시작하는 글]
1. "크롬리스"? 그리고 그 전망.
*크롬? (프로그램창의 껍질, 즉, 버튼/제목 표시줄/상태 표시줄, 테두리 등등.)
*크롬리스? (말 그대로 위의 "크롬"이 제거된 팝업창을 말하며 구체적으로는 www.chromeless.org에서 진행하는 크롬리스 프로젝트를 의미 함.)
Javascript게시판이라면 어디든 크롬리스(chromeless.org)를 다루지 않았던 곳은 없는 듯 합니다. 정말이지 신기한 일이었지요. 인터넷익스플로러의 그 획일된 창,틀에 식상해 있던 사람들에게 정말 큰 반향을 불러 일이켰었습니다. 아니나 다를까 곧이어 크롬리스 웹페이지들이 이 곳 저 곳에 생겨나기 시작했었구요. 그러다가 IE6.0이 출시 될 즈음에 많은 사람들이 "이제 크롬리스는 끝이다"라고 생각을 했었습니다. 왜냐하면 그동안 크롬리스를 가능하게 했던 IE의 구멍이 6.0에서 메워질 것이라는 소식이 들렸고, 그렇게 되면 이제 크롬리스는 예전에 한 때 IE버그로 잠깐 반짝했던 얘기가 되 버릴테니 말입니다.
"크롬리스 윈도우 패치 안나올겁니다.
크롬리스 윈도우 자체가 원래 익스 화면을 풀스크린으로 띄웠다가 강제로 줄여서 만든 버그거든요. 풀스크린이 줄여지고 움직여지다니... 말이 안된다고 생각하시죠? 이제 크롬리스 윈도우는 사라지겠네요~"
- nzeo.com Javascript게시판: (2002-10-21) -
그런데 그 이 후에 재미있는 일이 벌어졌습니다. 정말 재미있다고 밖에 표현할 수 없는 그 일은 IE6.0에 popup개체라는 것이 새로 추가 되었다는 것입니다. 이 popup개체는 크롬없는 창을 화면 어디에던지 원하는 크기로 띄울 수 있는 거죠. 예제를 보시면 도움이 되실꺼구요, 다음은 이 popup개체에 대한 MS의 설명입니다.
"A special type of overlapped window typically used for dialog boxes, message boxes, and other temporary windows that appear separate from an application's main window."
- MSDN Web Development Reference, popup Object -
예기인 즉, "다이얼로그 박스나 메시지 박스 등 본 프로그램으로 부터 분리된 특별한 종류의 임시 창"이란것인데, 개인적으로 예상되는 바는 있지만 MS가 이 같은 자체내에서도 현재까지 별달리 활용하고 있지 않은 Object를 지원하게 된 의도가 궁금합니다. 예전에 Internet Neighborhood라는 탐색기에서 FTP파일을 관리할 수 있는 프로그램이 있었는데 바로 그 다음 윈도우즈버젼의 윈도우즈탐색기에 그와 똑같은(!) 기능을 탑재 시켰던 것과 같이 이 크롬리스의 운명도 그렇게 되지나 않을까하고 조심스럽게 예측 해 봅니다. 엄청난 가격의 MS 크롬리스 상용 개발툴과 함께 말입니다.
아무튼 앞으로 크롬리스는 한동안 별 걱정이 없을 것 같다는게 저의 예상입니다. 한번 지원된 object가 쉽게 사라지는 일은 없기 때문입니다.
그럼 이제 웹어플리케이션이라는 용어의 의미를 생각 해 보겠습니다.
2. "웹어플리케이션"??
웹어플리케이션은 웹서비스보다 작은 개념으로 벅스뮤직이라는 사이트를 예로 고려할 때, 스트리밍서비스 제공이나 이벤트니 이메일서비스 등을 통틀어 벅스뮤직이 제공하는 웹서비스라고 말 할 수 있으며, 여기서 웹어플리케이션은 음악을 플레이하는 미디어팝업창이라던가, 혹은 곡 검색엔진과 그 결과를 출력해 주는 게시판 등이라 하겠습니다.
3. 크롬리스와 그 웹어플리케이션과 어떤 관계가 있는가?
처음에는 단지 크롬리스의 단순함이 좋았던 것 뿐이었는데, 계속 보다보니 웹어플리케이션의 껍질로 사용하면 좋겠다는 발상을 했습니다. 시간이 지나면 지날 수록 웹어플리케이션이 점점 발전하고, 이제는 어떤면에서 MS워드라던가 아웃룩 같은 일반 데스크탑 어플리케이션을 대체 할 수 있을 상황까지 왔습니다. 핫메일이 Eudora의 잠재적인 사용자들을 끌고 가버린 것 처럼 말입니다.
여기 김진주라는 사람이 있다고 합시다. 진주가 학원에서도 집에서도, 또, 회사에서도, 인터넷을 사용할 수 있다면 진주에게는 Email클라이언트 프로그램을 학원, 집, 회사에 각각 설치하는 것 보다는 잘 정리되어있어 편하고, 또, 자료백업에 신뢰도가 높은 웹 Email클라이언트, 즉 핫메일이나 다음 같은 것이 더 편리하고 시간과 돈을 아낄 수 있는 방법일 것 입니다.
이렇 듯 기존의 “응용프로그램(어플리케이션)”이란 것이 꼭 프로그램을 구입해서 인스톨과정을 거친 후에 사용하는 것만이 아니라는 것으로 그 개념이 확대되어 가고 있는 듯 합니다.
크롬리스는 웹어플리케이션을 재법 “프로그램”답게 보이도록 해 줍니다. 특히 다음 회에서 말씀 드릴 팝업개체에 의한 크롬리스 팝업은 잘만 다듬으면 윈앰프 든 미디어플레이어 든 어떤 형태로든지 가공할 수가 있습니다.

[Ballad - BGM] [과니BGM - Web App.] [http://www.ebiz01.net: 싱싱한 잉어]
하지만 지금 부터, 앞으로는 웹이던지 데스크탑이던지, 모든 어플리케이션이 나아갈 방향은 바로 "크롬리스"이고, 그런 이유에서 이 이야기가 절대 가치를 지녔다라는 말씀을 드리려는 것은 아닙니다.
우리가 앞으로 이야기 할 이 크롬리스는 단지 이러한 웹어플리케이션을 위한 하나의 환경추천이며 기술적 가능성들을 시험해 보는 도구입니다.
이런 의미에서 크롬리스는 의미가 있으며 이 모든 얘기는 이런 전재하에 진행될 것입니다.
[본문]
I. 세가지 상자
*이것은 1가지 크롬리스와 1가지 Layer, 그리고 1가지 화면control Javascript에 관한 이야기입니다. (물론 위의 3가지 모두 Javascript로 이뤄졌거나, 이로 control되는 HTML들입니다.)
1. 크롬리스(Chromeless)
현재 크롬리스 공식사이트( http://www.chromeless.org/ )에는 총 6종류의 각기 조금씩 다른 특성의 크롬리스들이 소개되고 있는데요, 여기서는 그 중에서도 José Marín의 MEDIOPIXEL CHROMELESS입니다.
[MEDIOPIXEL CHROMELESS: http://www.lolailonline.com ]
*선택이유: 물론 무료라는 점과 Internet Explorer 4.0까지 지원하는 다소 넓은 범위의 브라우져 지원에, 무엇보다 소스가 가독성이 높다(읽기가 쉽다)는게 가장 큰 이유였습니다.
2. 레이어(Layer)
앞으로 이야기 할 레이어는 Jerrett Taylor의 In-browser(브라우져 안의) chromeless로 제안된 레이어와 그 콘트롤 Javascript입니다. 사실 레이어들은 모두 크롬리스(프로그램창의 뷰를 제외한 껍질, 버튼, 테두리, 상태바, 등등)여서 “크롬리스 레이어”라는 말이 좀 이상하긴하지만, 여기서 크롬리스란 1번에 소개된 chromeless.org에서 진행하는 크롬리스팝업과 그 느낌이 비슷한 레이어란 의미입니다.
[ Jerrett Drag: http://www.jerrett.net/drag ]
*선택이유: 레이어는 그야말로 다양한 용도로 응용되고 있지만, 그 중에도 그것이 포함한 내용물을 동적으로 변경시킬 수 있고, 게다가 화면상에서 이리저리 끌고 다닐 수(Draggable) 있다면 상당히 흥미로울 많은 일들을 할 수 있겠죠. 제가 선택한 Jettett의 이 레이어는 앞에서 말씀 드린 이런 작업을 하기에 좋은 환경을 제공하고 있습니다. 물론 소스도 간결한데다가 무엇보다도, NETSCAPE(!!)을 지원합니다.
3. 화면control Javascript
소개될 화면control Javascript는 FASTCLICK사의 InVue라는 역시 In-browser 광고 Layer Javascript입니다.
[ FASTCLICK InVue: http://www.fastclick.com/demo/invue.html ]
*선택이유: 화면상에서 레이어를 맘껏 위치시키고 끌고 다닐 콘트롤이 필요했는데 이 Javascript는 그야말로 많은 도구들을 제공합니다. 몰론 이것은 상업적인(광고) 목적으로 계발되어 있는 거라(설명이 없어서) 스스로 하나하나 소스를 파악하지 않으면 안되지만, 레이어를 화면중간으로나 화면 하단으로 움직여 논다거나 하는 기능은 상당히 흥미롭습니다. 물론 이것도 소스가 아주 간결합니다.
오늘은 처음이니 앞으로 다룰 세가지 Javascript들의 소개만으로 마치겠습니다.
다음 번엔 그 심화내용으로 첫번째 크롬리스에 관해 제가 알고있는 것들을 함께 나눠봤으면 합니다.
이 주제가 도대체 다른 분들께도 도움이 될지 어떨지, 그래서 이 글이 정보성이나 있는지도 지금은 좀 망막합니다. (맞춤법과 띄워 쓰기에 관한 것 이외의, T_T) 커멘트 많이 부탁 드립니다.
*이 게시물에서 다루는 내용의 예제는 아래 주소에서 보실 수 있습니다.
http://m-player.wo.to
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 크롬리스(Chromless) 웹어플리케이션 -2 [5] | sundew | 2003.05.18 |
| 크롬리스(Chromless) 웹어플리케이션 -1 [1] | sundew | 2003.05.17 |
| XXX는 객체가 아닙니다. [1] | RedEye | 2003.05.12 |
| 자바스크립트의 활용함에 대해.... [5] | RedEye | 2003.05.12 |
| 자바스크립트의 활용함에 대해 2 .... [1] | RedEye | 2003.05.18 |
| [벅스 전용] 랜덤 음악 재생 Javascript. [1] | sundew | 2003.05.11 |
| 구문 오류 및 런타임 오류 모음 [1] | 아이쿠 | 2003.05.10 |
| 이벤트 핸들러 (Event Handler) 모음 [2] | 아이쿠 | 2003.05.10 |
| 랜덤 배경화면 구현하기 초간단 스크립트 공개(중복아님) [5] | 호호짱 | 2003.05.07 |
| [re] [소스] [배경음악] 첫곡은 랜덤, 그 이후로는 순차재생 --> 문제해결! [1] | 장진석 | 2003.06.02 |
| 상태바에 링크 주소 99.9% 가리기 - 다른것 [8] | 세죠위그이 | 2003.05.05 |
| 상태바에 링크 주소 쉽게 99.9999% 가리기 [8] | 최상락 | 2003.05.03 |
| 또다른 TOP으로 가기 [6] | RedEye | 2003.05.05 |
| 시디롬 뱉어 내는 스크립.. [2] | 피너츠 | 2003.04.29 |
| [! 수정판 !] 일반 자바 스크릅트와 차원이 다른 VB 스크립트 만들기! [10] | 제로보드 | 2003.04.29 |
| 숫자인지 아닌지 알아보는함수 [1] | 김승태 | 2003.04.27 |
| 좌표관련메소드모음 [1] | 김승태 | 2003.04.27 |
| 유용한건 아니지만 마우스 클릭으로 블루스크린띠우기 [3] | 루룿 | 2003.04.25 |
|
png-24 포맷 알파값 이미지 로딩하기
[9]
| D3 | 2003.04.20 |
| 메뉴이동입니다. [5] | 데빌스텔스 | 2003.04.20 |
209 [소스] 크롬리스 완벽해결! IE.2.0부터 Netscape까지 작동...
215 [소스] 크롬리스에 응용할만한 소스;; [3]
175 [소스] IFRAME을 드래그해서 크롬리스처럼 사용하기 [16]
167 [소스] 크롬리스 윈도우창 띄우기 [20]