웹마스터 팁
크롬리스(Chromless) 웹어플리케이션 -2
2003.05.18 15:36
II. 포장없는 상자
*크롬리스의 동작원리와 소스구조는 이미 일반적인 사항이 되어있어 여기서 부연 설명하기엔 많이 쑥스럽습니다. 크롬리스 일반의 구현원리설명보다는 앞서 선택한 MEDIOPIXEL CHROMELESS: http://www.lolailonline.com 의 구현방식과 Javascript로써 특이할 몇몇 사항들을 함께 나눠봤으면 합니다.
1. 어떻게 가능한가?
MEDIOPIXEL CHROMELESS은 크게 세가지로 조건을 나눠서 동작합니다.
모드-0: IE4.0(인터넷 익스플로러4.0)이하, 혹은, IE이외의 브라우져
모드-1: 모드-0과 모드-2사이의 IE버젼.
모드-2: IE6.0이상에 서비스팩 버젼 0이상의 IE
먼저 모드-0은 크롬리스를 지원하지 않는 브라우져들로 크롬리스 대신 어디서나 볼 수 있는 (크롬이 있는)팝업창을 띄웁니다. 모드-2는 "window.createPopup()" 메소드를 통한 popup개체로 크롬리스창을 만들구요, 마지막으로 모드-1은 앞서도 많은 분들께서 언급하셨던 IE창을 전체화면으로 만든 후, 창크기 조절/이동 시키는 방법을 사용합니다.
여기서 모드-0는 볼 필요가 없겠고, 모드-1과 2의 크롬리스생성 코드부분을 잠시 살펴보겠습니다.
모드-1:
win=window.open("","",'fullscreen'); // 전체화면크기로 팝업윈도우 만들기
win.resizeTo(가로크기,세로크기); // 만든 팝업윈도우 크기 조정
win.moveTo(x좌표,y좌표); // 팝업윈도우 위치 이동
모드-2:
popup = window.createPopup(); // popup개체 만들기
parent.popup.show(x좌표,y좌표,가로크기,세로크기); // 만든 popup개체 크기 조정해서 이동시키기
얼핏 보기에도 모드-1은 편법이고 모드-2는 무언진 몰라도 정법인듯 합니다. 그건 그렇고, 100번 듣는 것보다 1번 보는 것이 낫다고 했습니다. 여기 간단한 소스를 소개해 드립니다. 아래소스를 메모장에 복사한 후 적당한 이름의 파일, 예를들면 "test.htm"과 같은 이름으로 저장 해서 브라우져로 열어보시길 바랍니다.
<!-- 소스 시작 -->
<a href="javascript:void(0)" onClick="javascript:win=window.open('','','fullscreen');win.resizeTo(100,100);win.moveTo(300,200);">모드
-1<a>
<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(100,100,300,200);">모드-2
<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(400,100,300,200);">모드-2<a> (두번째 popup개체 띄우기)
<!-- 소스 끝 -->
IE6이상을 사용하신다면 모드-1에의해 만들어진 창은 새햐얀(!) 전체화면이 뜰꺼구요, 모드-2는 좌측위 적당한 위치에 300*200짜리 역시 하얀 팝업이 뜨는데 크롬(껍질)이 없을거예요. 바로 이것이 우리가 얘기하는 크롬리스의 시작입니다. 모드-1은 예전IE버젼에서나 통했던 방법으로 가능한한 머리속에서 지워주시길 부탁드리는데, 그 전에 한가지 중요한 사실을 집고 넘어가야 하겠습니다. 다름아닌 달라진 종속성에 관한 내용입니다.
2. 크롬리스의 한계
따지고 들자면 크롬리스는 MS로부터 공식지원/인정 받고 있지 못하다는 가장 치명적인 한계 이외에도 cross-browser(범브라우져?!) 미지원 등 수 없이 많은 한계를 지니고 있지만, 이 글은 크롬리스의 활용을 긍정적으로 조명해 보는 것이기에, 여기에서 다룰 "한계"란 크롬리스가 온전한 웹어플리케이션을 위한 환경으로써의 기능적 한계를 다뤄 봅니다.
이야기에 앞서 예전 제 경험 하나를 나눠볼까 합니다.
정확히 언제부터인지는 기억을 못하는데 기록에 의하면 IE4이후 버젼부터 IE의 fullscreen모드가 지원되었다고 하니 시간은 제가 느끼는 만큼 오랜옛날은 아닌듯 합니다. 어느날 부터 웹서핑을 하다보면 닫는버튼(!)도 없이 화면가득이 웹페이지가 떠서는 사람을 놀래키는데다가 이런 사이트들이 주로 뭐 그렇고 그런 사이트들이어서 사무실이나 공개장소 같은곳에선 적이 당황스러울 때가 종종 생겼습니다. 처음엔 무슨 웹데스크탑이니 어쩌니하는 윈도우즈 일부기능을 누가 해킹하나 싶었는데 좀 살펴보니 크롬만 없지 일반 브라우져창이랑 똑같아서 그 다음부턴 Alt+F4로 닫을 수 있었습니다.
얘기하려는 것과 바로 연결되어있는 내용이었습니다.
위의 예제에서 모드-1에서 띄우는 창은 독립되어있는 팝업창인데 반해 모드-2의 그것은 생성개체에 종속된 개체입니다. 이런 이유에서 모드-1의 창은 Alt+F4로 닫으면 혼자 소멸하지만, 모드-2의 개체는 생성창을 닫으면 그 popup개체도 같이 닫칠 뿐만 아니라, 이 popup개체는 focus가 이것으로부터 다른 개체(창)으로 이동되는 순간에도 역시 소멸하게되어 다시 불러내려면 ".show" 메소드를 다시 사용해야 합니다. 이 사실로 미뤄 알 수 있는 크롬리스환경의 특이점들은 다음과 같습니다.
1. 모드-2의 popup개체를 사용했다는 얘기는 화면 어딘가에 이를 불러낸 (크롬달린) 팝업창이 숨어있다는 얘기이다.
2. popup개체와 이를 불어온 개체가 한 운명이라면 결과적으로 크롬리스에의해 생성된 크롬리스도 이를 생성한 크롬리스와 한 운명이라는 얘기다.
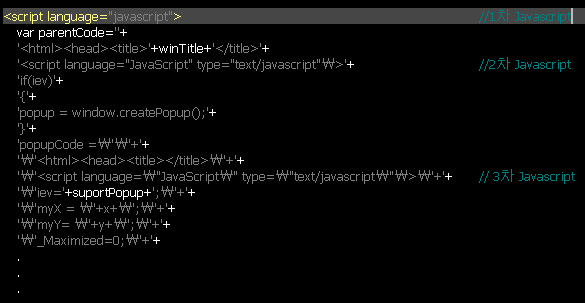
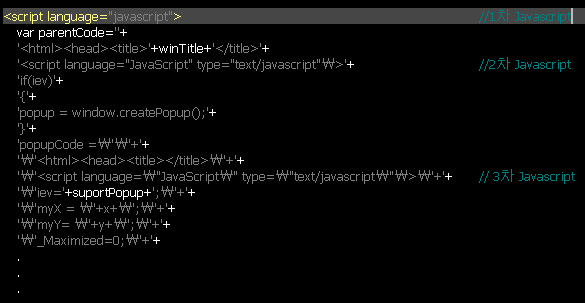
1번 사실에서 우리가 예상할 수 있는것은 다름아닌 Javascript가 Javascript소스를 다시 출력해야한다는게 불가피하게 되었다는 사실입니다. 왜냐하면, 크롬리스를 생성시키기 위한 팝업은 Javascript로 만들어 지고 크롬리스를 생성하는데 또 Javascript가 들어가는데다가 다시 크롬리스 안에 뭔가 새로운 크롬(버튼, 창껍질)을 만들거나 동적 컨텐츠를 넣으려면 다시 Javascript가 필요하니 다름아닌 "Javascript안의 Javascript안의 Javascript"라는 경이로운(^^) 얘기가 나왔습니다.

2번 사실에 대해 생각해 보면, 역시 무언지는 정확히 몰라도 웹어플리케이션창이라고 띄워놨는데 그 생성창의 상태에 따라 역시 같이 영향을 받게 된다는게 뭔가 꺼림직 합니다. 게다가 위의 예제에서 보듯이 첫번째 popup개체가 있는 상태에서 두번째 개체를 생성하면 첫번째 개체가 닫히는 현상이 나타납니다. 한 브라우져창이 동시에 두 개의 popup을 못띄운다는 얘기입니다. 이런 문제들을 극복하려는 노력과 방법에 대해서는 현재로써는 너무 깊은 내용들이기에 나중에 기회를 봐서 다뤄보도록 하고 여기서는 그냥 크롬리스에 그런 한계들이 있다는 것만 기억해 두기로 합니다.
이번에 다뤄 본 내용들을 간략히 요약 해 보면 다음과 같습니다.
1. 접속자의 브라우져환경에 따른 크롬리스 동작모드(모드-0,-1,-2)
2. 모드-1과 모드-2의 구현 방법과 그 차이.
3. 크롬리스(모드-2) 환경의 한계.
아직 자식 Javascript와 부모 Javascript간의 인수 전달이라던가, 개체콘트롤 등 구체적으로 생각해봐야할 문제들이 많이 남아 있습니다만, 여기서는 크롬리스 자체보다는 다른 Javascript와의 연결을 통한 웹어플리케이션 구현이 목적이므로 이런 내용은 자제하도록 하겠습니다.
다음에는 앞서 말씀드렸던 Jerrett Taylor의 Jerrett Drag 레이어를 살펴보도록 하겠습니다.
*이 게시물에서 다루는 내용의 예제는 아래주소에서 보실 수 있습니다.
http://m-player.wo.to
*크롬리스의 동작원리와 소스구조는 이미 일반적인 사항이 되어있어 여기서 부연 설명하기엔 많이 쑥스럽습니다. 크롬리스 일반의 구현원리설명보다는 앞서 선택한 MEDIOPIXEL CHROMELESS: http://www.lolailonline.com 의 구현방식과 Javascript로써 특이할 몇몇 사항들을 함께 나눠봤으면 합니다.
1. 어떻게 가능한가?
MEDIOPIXEL CHROMELESS은 크게 세가지로 조건을 나눠서 동작합니다.
모드-0: IE4.0(인터넷 익스플로러4.0)이하, 혹은, IE이외의 브라우져
모드-1: 모드-0과 모드-2사이의 IE버젼.
모드-2: IE6.0이상에 서비스팩 버젼 0이상의 IE
먼저 모드-0은 크롬리스를 지원하지 않는 브라우져들로 크롬리스 대신 어디서나 볼 수 있는 (크롬이 있는)팝업창을 띄웁니다. 모드-2는 "window.createPopup()" 메소드를 통한 popup개체로 크롬리스창을 만들구요, 마지막으로 모드-1은 앞서도 많은 분들께서 언급하셨던 IE창을 전체화면으로 만든 후, 창크기 조절/이동 시키는 방법을 사용합니다.
여기서 모드-0는 볼 필요가 없겠고, 모드-1과 2의 크롬리스생성 코드부분을 잠시 살펴보겠습니다.
모드-1:
win=window.open("","",'fullscreen'); // 전체화면크기로 팝업윈도우 만들기
win.resizeTo(가로크기,세로크기); // 만든 팝업윈도우 크기 조정
win.moveTo(x좌표,y좌표); // 팝업윈도우 위치 이동
모드-2:
popup = window.createPopup(); // popup개체 만들기
parent.popup.show(x좌표,y좌표,가로크기,세로크기); // 만든 popup개체 크기 조정해서 이동시키기
얼핏 보기에도 모드-1은 편법이고 모드-2는 무언진 몰라도 정법인듯 합니다. 그건 그렇고, 100번 듣는 것보다 1번 보는 것이 낫다고 했습니다. 여기 간단한 소스를 소개해 드립니다. 아래소스를 메모장에 복사한 후 적당한 이름의 파일, 예를들면 "test.htm"과 같은 이름으로 저장 해서 브라우져로 열어보시길 바랍니다.
<!-- 소스 시작 -->
<a href="javascript:void(0)" onClick="javascript:win=window.open('','','fullscreen');win.resizeTo(100,100);win.moveTo(300,200);">모드
-1<a>
<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(100,100,300,200);">모드-2
<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(400,100,300,200);">모드-2<a> (두번째 popup개체 띄우기)
<!-- 소스 끝 -->
IE6이상을 사용하신다면 모드-1에의해 만들어진 창은 새햐얀(!) 전체화면이 뜰꺼구요, 모드-2는 좌측위 적당한 위치에 300*200짜리 역시 하얀 팝업이 뜨는데 크롬(껍질)이 없을거예요. 바로 이것이 우리가 얘기하는 크롬리스의 시작입니다. 모드-1은 예전IE버젼에서나 통했던 방법으로 가능한한 머리속에서 지워주시길 부탁드리는데, 그 전에 한가지 중요한 사실을 집고 넘어가야 하겠습니다. 다름아닌 달라진 종속성에 관한 내용입니다.
2. 크롬리스의 한계
따지고 들자면 크롬리스는 MS로부터 공식지원/인정 받고 있지 못하다는 가장 치명적인 한계 이외에도 cross-browser(범브라우져?!) 미지원 등 수 없이 많은 한계를 지니고 있지만, 이 글은 크롬리스의 활용을 긍정적으로 조명해 보는 것이기에, 여기에서 다룰 "한계"란 크롬리스가 온전한 웹어플리케이션을 위한 환경으로써의 기능적 한계를 다뤄 봅니다.
이야기에 앞서 예전 제 경험 하나를 나눠볼까 합니다.
정확히 언제부터인지는 기억을 못하는데 기록에 의하면 IE4이후 버젼부터 IE의 fullscreen모드가 지원되었다고 하니 시간은 제가 느끼는 만큼 오랜옛날은 아닌듯 합니다. 어느날 부터 웹서핑을 하다보면 닫는버튼(!)도 없이 화면가득이 웹페이지가 떠서는 사람을 놀래키는데다가 이런 사이트들이 주로 뭐 그렇고 그런 사이트들이어서 사무실이나 공개장소 같은곳에선 적이 당황스러울 때가 종종 생겼습니다. 처음엔 무슨 웹데스크탑이니 어쩌니하는 윈도우즈 일부기능을 누가 해킹하나 싶었는데 좀 살펴보니 크롬만 없지 일반 브라우져창이랑 똑같아서 그 다음부턴 Alt+F4로 닫을 수 있었습니다.
얘기하려는 것과 바로 연결되어있는 내용이었습니다.
위의 예제에서 모드-1에서 띄우는 창은 독립되어있는 팝업창인데 반해 모드-2의 그것은 생성개체에 종속된 개체입니다. 이런 이유에서 모드-1의 창은 Alt+F4로 닫으면 혼자 소멸하지만, 모드-2의 개체는 생성창을 닫으면 그 popup개체도 같이 닫칠 뿐만 아니라, 이 popup개체는 focus가 이것으로부터 다른 개체(창)으로 이동되는 순간에도 역시 소멸하게되어 다시 불러내려면 ".show" 메소드를 다시 사용해야 합니다. 이 사실로 미뤄 알 수 있는 크롬리스환경의 특이점들은 다음과 같습니다.
1. 모드-2의 popup개체를 사용했다는 얘기는 화면 어딘가에 이를 불러낸 (크롬달린) 팝업창이 숨어있다는 얘기이다.
2. popup개체와 이를 불어온 개체가 한 운명이라면 결과적으로 크롬리스에의해 생성된 크롬리스도 이를 생성한 크롬리스와 한 운명이라는 얘기다.
1번 사실에서 우리가 예상할 수 있는것은 다름아닌 Javascript가 Javascript소스를 다시 출력해야한다는게 불가피하게 되었다는 사실입니다. 왜냐하면, 크롬리스를 생성시키기 위한 팝업은 Javascript로 만들어 지고 크롬리스를 생성하는데 또 Javascript가 들어가는데다가 다시 크롬리스 안에 뭔가 새로운 크롬(버튼, 창껍질)을 만들거나 동적 컨텐츠를 넣으려면 다시 Javascript가 필요하니 다름아닌 "Javascript안의 Javascript안의 Javascript"라는 경이로운(^^) 얘기가 나왔습니다.

2번 사실에 대해 생각해 보면, 역시 무언지는 정확히 몰라도 웹어플리케이션창이라고 띄워놨는데 그 생성창의 상태에 따라 역시 같이 영향을 받게 된다는게 뭔가 꺼림직 합니다. 게다가 위의 예제에서 보듯이 첫번째 popup개체가 있는 상태에서 두번째 개체를 생성하면 첫번째 개체가 닫히는 현상이 나타납니다. 한 브라우져창이 동시에 두 개의 popup을 못띄운다는 얘기입니다. 이런 문제들을 극복하려는 노력과 방법에 대해서는 현재로써는 너무 깊은 내용들이기에 나중에 기회를 봐서 다뤄보도록 하고 여기서는 그냥 크롬리스에 그런 한계들이 있다는 것만 기억해 두기로 합니다.
이번에 다뤄 본 내용들을 간략히 요약 해 보면 다음과 같습니다.
1. 접속자의 브라우져환경에 따른 크롬리스 동작모드(모드-0,-1,-2)
2. 모드-1과 모드-2의 구현 방법과 그 차이.
3. 크롬리스(모드-2) 환경의 한계.
아직 자식 Javascript와 부모 Javascript간의 인수 전달이라던가, 개체콘트롤 등 구체적으로 생각해봐야할 문제들이 많이 남아 있습니다만, 여기서는 크롬리스 자체보다는 다른 Javascript와의 연결을 통한 웹어플리케이션 구현이 목적이므로 이런 내용은 자제하도록 하겠습니다.
다음에는 앞서 말씀드렸던 Jerrett Taylor의 Jerrett Drag 레이어를 살펴보도록 하겠습니다.
*이 게시물에서 다루는 내용의 예제는 아래주소에서 보실 수 있습니다.
http://m-player.wo.to
댓글 5
-
Kite
2003.05.21 09:28
강좌 계속해주세요... 멋지네요 -
sundew
2003.05.19 16:13
정정합니다.
"이런 이유에서 모드-1의 창은 Alt+F4로 닫으면 혼자 소멸하지만, 모드-2의 개체는 이 Alt+F4로 닫으면 생성창도 같이 닫히고, 역시 생성창을 닫아도 popup개체가 같이 닫칩니다."
이였던 부분은,
"이런 이유에서 모드-1의 창은 Alt+F4로 닫으면 혼자 소멸하지만, 모드-2의 개체는 생성창을 닫으면 그 popup개체도 같이 닫칠 뿐만 아니라, 이 popup개체는 focus가 이것으로부터 다른 개체(창)으로 이동되는 순간에도 역시 소멸하게되어 다시 불러내려면 ".show" 메소드를 다시 사용해야 합니다."
으로, 제가 좀 더 자료를 살펴본 후 정정하였습니다, 좀 더 신중하지 못했던 점 사과드립니다. -
sundew
2003.05.18 15:37
*본 게시판의 크롬리스관련 게시물들입니다. 같이 참고하시면 좋겠네요.
209 [소스] 크롬리스 완벽해결! IE.2.0부터 Netscape까지 작동...
215 [소스] 크롬리스에 응용할만한 소스;; [3]
175 [소스] IFRAME을 드래그해서 크롬리스처럼 사용하기 [16]
167 [소스] 크롬리스 윈도우창 띄우기 [20] -
귀여운Rootin
2003.05.23 00:18
멋진강좌입니다 +_+ 원츄! -
sundew
2003.06.10 12:20
*아래는 엠플에 질문 주셨던 사항인데, 본 회의 내용과 연관된 것으로 이곳에 첨부합니다.
[질문: 초보자님]
만약 제품 리스트가 주~욱 나열돼 있을때
클릭하면 큰이미지로 팝업을 띄울려고 하는데
크롬리스로는 안되나요???
된다면 어떤방식으로 해야 하나요??
부탁드립니다.--;
[답변]
아래 코드를 복사해서 메모장에 붙이신 후, 적당한 이름으로 저장하시고 열어 보시기 바랍니다.
<!-- 소스 시작 -->
[제품목록]<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(10,100,500,500);parent.popup.document.body.innerHTML='<img src=http://www.iriver.co.kr/down/product/550-ga-01.jpg onClick='parent.popup.show(0,0,0,0);'>';">iMP-550</a>
<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(10,300,500,500);parent.popup.document.body.innerHTML='<img src=http://www.iriver.co.kr/down/product/iMP400-silver04.jpg onClick='parent.popup.show(0,0,0,0);'>';">iMP-400</a>
<br><br>
<a href="javascript:void(0)" onClick="javascript:popup = window.createPopup();parent.popup.show(10,500,500,500);parent.popup.document.body.innerHTML='<img src=http://www.iriver.co.kr/down/product/IMP150-p_1_b.gif onClick='parent.popup.show(0,0,0,0);'>';">iMP-150</a>
<!-- 소스 끝 -->
팝업개체를 이용해서 간단히 만들어 봤습니다. 위치 설정 해 주실 수 있고요, 그리고 기본적으로 이미지를 클릭하면 크롬리스를 제거하는 부분을 추가 시켰습니다.
엠플을 이용한 방법에 관해서는 원하신다면 다시 예제코드를 만들어 올리도록 하겠습니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 크롬리스(Chromless) 웹어플리케이션 -2 [5] | sundew | 2003.05.18 |
| 크롬리스(Chromless) 웹어플리케이션 -1 [1] | sundew | 2003.05.17 |
| XXX는 객체가 아닙니다. [1] | RedEye | 2003.05.12 |
| 자바스크립트의 활용함에 대해.... [5] | RedEye | 2003.05.12 |
| 자바스크립트의 활용함에 대해 2 .... [1] | RedEye | 2003.05.18 |
| [벅스 전용] 랜덤 음악 재생 Javascript. [1] | sundew | 2003.05.11 |
| 구문 오류 및 런타임 오류 모음 [1] | 아이쿠 | 2003.05.10 |
| 이벤트 핸들러 (Event Handler) 모음 [2] | 아이쿠 | 2003.05.10 |
| 랜덤 배경화면 구현하기 초간단 스크립트 공개(중복아님) [5] | 호호짱 | 2003.05.07 |
| [re] [소스] [배경음악] 첫곡은 랜덤, 그 이후로는 순차재생 --> 문제해결! [1] | 장진석 | 2003.06.02 |
| 상태바에 링크 주소 99.9% 가리기 - 다른것 [8] | 세죠위그이 | 2003.05.05 |
| 상태바에 링크 주소 쉽게 99.9999% 가리기 [8] | 최상락 | 2003.05.03 |
| 또다른 TOP으로 가기 [6] | RedEye | 2003.05.05 |
| 시디롬 뱉어 내는 스크립.. [2] | 피너츠 | 2003.04.29 |
| [! 수정판 !] 일반 자바 스크릅트와 차원이 다른 VB 스크립트 만들기! [10] | 제로보드 | 2003.04.29 |
| 숫자인지 아닌지 알아보는함수 [1] | 김승태 | 2003.04.27 |
| 좌표관련메소드모음 [1] | 김승태 | 2003.04.27 |
| 유용한건 아니지만 마우스 클릭으로 블루스크린띠우기 [3] | 루룿 | 2003.04.25 |
|
png-24 포맷 알파값 이미지 로딩하기
[9]
| D3 | 2003.04.20 |
| 메뉴이동입니다. [5] | 데빌스텔스 | 2003.04.20 |