웹마스터 팁
크롬리스(Chromless) 웹어플리케이션 -3
2003.05.21 16:31

III. 상자 안의 상자
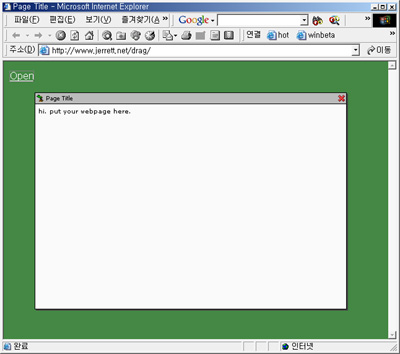
* 이번 이야기는 앞에서 예고 해 드렸던 대로 (In-browser chromeless로 제안된) Jerrett Taylor의 Drag레이어: http://www.jerrett.net/drag 에 관한 것입니다. 웹페이지에 접속하여 확인하셨다면 대략 어떻게 기능하는지는 확인하실 수 있으셨겠습니다만, 우리는 여기서 그냥 "아 이런게 있구나"하고 끝나는 것이 아니라 어떤 용도로 이 물건을 활용할까 하는 것을 같이 생각해 보겠습니다. 흥미롭고 유용한 녀석임에도 불구하고 사실 따지고 보면 별 내용은 없습니다. 편안한 마음으로 읽어주시면 감사하겠습니다.
* 특별히 2회 게시물에서 제일 처음(^^)으로 응원글을 남겨 주신 Kite님께 감사의 마음을 전합니다. 고맙습니다.
1. 왜 필요한가?
(특히 Javascript와 더불어) 레이어를 동적으로 활용하는 경우는, "흘러내리는 메뉴"가 어떻고 "눈 내리는 화면"에 어쩌구 저쩌구까지, 이루 해아리기 힘들만큼 많이 있습니다. 이런 와중에 하필 이 레이어얘기를 하는 이유가 뭔지를 한번 알아봅니다.
1회에서 "레이어는 크롬리스"라는 말을 했었는데요, 역시 이 얘기에 앞서 이 미흡한 사람의 경험을 다시 나눠봤으면 합니다.
어떻게 어떻게 이국땅에 와서 엠파스였는지 동아일보였는지 아무튼 생각 못하다가 몇개월만인가에 다시 들어가 보게 되었습니다. 그런데 첫화면이 뜨자마자 플레시로 된 헨드폰 선전이 화면 한가운데를 떡~ 하니 가로 막고는 "두.두.두.두~ 다.다.다.다~"하면서 헨드폰이 마구 흔들렸다가 번쩍였다가 하더니만 한참 후에 밑으로 휙~하고 날아가더라고요. 어찌나 황당했던지.. 그런 후에도 뭐 링크클릭 하려다가 마우스가 그리로 잠깐 갔었는지 다시 또 날아와서는 한참 굿판(!!)을 벌이더니 돌아갔습니다. 이번엔 Alt+F4도 안 통했습니다.! 그 반대로.. 음.. 그 다음은 아시겠죠. 역시 닫는 버튼도 없는 것이 어찌나 성가시던지.. 역시 많은분들이 경험하시고 또 아시겠지만, 레이어였습니다. 플레쉬를 그 안에 넣은...
본론으로 넘어와서 레이어가 크롬리스임은 이 예에서도 알 수 있듯이 제작자가 악의(!!!)적으로 콘트롤버튼들(닫기,줄이기,늘리기)을 준비해 주지 않으면 이 것들을 치우거나 줄이거나 할 방도가 없습니다!!
(자.. 이제 흥분을 가라앉히고.. 음..)
바로 위에서 "준비해 주지 않으면"이란 표현을 사용했는데요, 레이어는, 2회에서 언급했던 모드-1의 fullscreen을 줄이고 옮겨서 만든 크롬리스나 모드-2의 popup개체로 띄운 크롬리스와도 같이, 자체의 크롬이 없는 관계로 새로운 크롬을 준비해 주지 않으면 사용자가 기본적인 콘트롤을 할 수 없는 개체입니다. 위치좌표와 크기만 설정해 주면 거기에 그 크기로 자리를 잡고는 그 뿐이지요.
우리는 그런 무례한 헨드폰광고 같은걸 만들 계획이 아니므로 Jerrett의 Drag레이어 같은것을 살펴봤으면 하는 것입니다.
2. 구성
Jerrett의 Drag레이어는 총 3개의 레이어들과 이것을 콘트롤하는 3개의 함수들로 이뤄져 있습니다.
코드를 살펴보기에 앞서 이 코드는 전역변수와 지역변수에 대한 특별한 주의가 필요합니다. 다행히 코드양이 그리 많지 않아 몇개의 변수만 주의해서 보면 되지만 말입니다. Jerrett이란 친구가 이 부분은 별 신경을 안 쓰는 친군가 봅니다. 우리는 이런걸 배워 올 필요는 전혀 없고 그냥 분석하고 이해만 할 수 있으면 그만입니다.
드디어 함수를 살펴볼 때 입니다. 위에서 구성이 단순하다는 말을 했었는데 이것은 우리가 구성 함수들과 그 역할들을 함께 살펴보면 금방 알아차릴 수 있습니다.
- function startDrag(cx,cy) {...}
toolbar부분을 클릭했을 때 호출되는 함수 입니다. cx,cy는 각각 마우스 포인터의 x,y 좌표구요,
이 함수가 제일 먼저 하는 일은 "이제부터 움직인다"는 상태를 표시하는 전역변수인 "clicked"를 'true'로 바꿉니다.
- function dragBox(evt) {...}
마우스가 이동하는 중에 항상 실행되고 있는 함수이며, 그러다가 clicked가 'true'상태가 되었다면 최종 레이어의 위치좌표에 현재 이동한 마우스의 위치좌표를 더하거나 빼서 레이어의 위치를 수정해 줍니다.
- function stopDrag() {...}
이동이 끝나고 toolbar부분에서 마우스 Drag(끌기)상태가 끝나고 호출되며 clicked를 다시 'false'로 바꿉니다.
함수를 살펴봤으니 이번에는 전체를 구성하고 있는 세 개의 레이어들을 살펴봤으면 합니다.
- popup (이것은 아이디명입니다.)
이 레이어는 나머지 두 레이어를 끌어안고 있는 제일 바깥쪽의 레이어입니다.
- toolbar
말 그대로 toolbar를 담고 있는 레이어 인데 우리는 이미 '크롬'이란 용어에 익숙해 있으므로 "새로운 크롬을 넣는 레이어"라고 정정하여 부르겠습니다.
- 이름없음
아이디지정이 안되어 있는 이 레이어는 사용자 컨텐츠를 넣는 레이어 입니다.
이렇게 해서 이 세 레이어들은 새 크롬과 그 밑에 사용자 컨텐츠, 그리고 이를 감싸안은 레이어를 구성하고, 이 것들은 위에서 살펴본 3개의 콘트롤 함수에 의해 접속자의 마우스 명령에 따라 이리저리 움직이는 (크롬리스와 기능적으로 유사한) 레이어가 되었습니다.
앞에서 Jerrett의 변수사용에 대한 부분을 지적했었는데요, 이번엔 마무리에 앞서 이 코드의 장점들을 한번 살펴봤으면 합니다.
이 코드는 비교적(!) 레이어를 이용해 비슷한 기능을 하는 다른 Javascript들 보다 다소 알아보기 쉬운 구조라는 것과, 그보다 더 중요하게는, Netscape과 IE에서 동일하게 동작하는 메소드들만을 사용했다는 칭찬할만한 장점을 가지고 있습니다.
다양한 플렛폼을 지원하고자 접속자 브라우져의 종류와 버젼을 알아내서 다른 코드를 뿌려주는 방법은 가능한한 줄이고 이와 같이 범용적인 메소드만을 사용한 부분은 충분히 배워 둘 가치가 있는 부분입니다.
끝으로 이번 회에서 다뤘던 내용들을 다음과 같이 요약 해 봅니다.
1. 레이어는 우리 언어로 "크롬리스"이다.
2. 단점: 전역변수와 지역변수
3. 장점: 범용 메소드만을 사용한다는 것. (다른 브라우져들에 대한 고려)
4. 세개의 레이어들과 같은 수의 함수들.
다음에는 그 세번째 이야기로 FASTCLICK사의 InVue라는 Layer 광고 Javascript를 알아보도록 하겠습니다.
회를 거듭할 수록 내용은 점점 장황해 지고 말표현도 어눌해 지는것 같습니다.
뭔가를 "말"이 아닌 "글"로 표현한다는게 이렇게 어렵구나 하는 생각이 듭니다. 부디 어눌한 글에 현혹되지 마시고 내용만을 추스리시길 바라며 이 회를 마치겠습니다. 끝까지 읽어 주신 분들께 감사 드립니다.
*이 게시물에서 다루는 내용의 예제는 아래주소에서 보실 수 있습니다.
http://m-player.wo.to
댓글 5
-
sundew
2003.05.21 16:50
-
Kite
2003.05.22 11:25
예전에 레이어를 이용해서 윈도 바탕화면처럼 창을 띄우고 닫게 하려고 온갖 삽질끝에 결국 포기했던 기억이 문득 납니다. 다시 도전해볼까!? -_-' 아무튼 강좌 잘 읽고 있습니다. 참 본문에 제 닉이 나와서 깜딱 놀랐다는...;;; 감사합니다. -
이봉찬
2003.06.10 13:45
저도 오늘 처음 읽고 있는데...
눈을 땔 수가 없네요
정말 좋은 강좌입니다. -
미녕쓰
2003.06.11 18:18
우와~ 일케...좋은 강의를 듣다니...
강츄강츄!!! 뎡말 감솨~
안그래두 궁금했던 마눈것들이 님의 강좌를 통해서
해결되어가구 있슴돠...
앞으루두 좋은강좌 부탁해여 +-.,@;; -
▩지니_。
2003.07.04 23:40
으음,,저는,, 크롬 포기하기 직전에 비헤비어로?
크롬같은,,창을,, 구사하려고 노력을,,했었던 기억이 나네요 ㅠ_ㅠ
어엄,,, 최소화가 결국 작동이 안되서 포기했었는데 좋은 강좌 감사드립니다
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 데이터이전 회원관련해서 알아야 할 사항 [2] | 푸름빠 | 2011.04.03 |
| [PHP 기초] 변수, 상수 [2] | 난다날아 | 2011.03.24 |
| 관리자페이지 레이아웃에 게시판을 달아보자 [3] | 푸름빠 | 2011.03.29 |
| "현재 xe코어1.4.4.4버전에서는 익스플로어에서 페이지수정 등의 작업을 할때 에러가 자주 발생하곤 합니다." | 유샤인 | 2011.03.29 |
| 디버그모드 변경하는 간단한 파이썬 스크립트 [4] | mmx900 | 2008.04.23 |
| 모두 새로 코딩된 선우님의 새로운 레이아웃.... | 유샤인 | 2011.03.28 |
| BGM 넣기 및 간단한 제어 [2] | Elinoa | 2011.03.26 |
|
타이틀에 홈페이지 제목 추가 시키기
[5]
| 웹 엔진 | 2011.03.17 |
| jQuery 강의 #1. css에 대해 이해해보자. [1] | 서기 | 2011.03.03 |
| 각 게시판 헤더에 언어 변경 버튼 추가하기 [1] | cjsound | 2011.03.21 |
| 제로보드 관리자 레벨이 관리자 레벨로 안나올때 [5] | 나무넷 | 2007.08.23 |
| 사랑비BGM 플레이기 설치하고 제어하기 [2] | 스유군 | 2009.04.28 |
| XE 모듈/스킨 개발시 사용 가능한 변수 알아내기 [3] | 도라란 | 2011.02.27 |
| z-index 값 설정하기... [2] | ForHanbi | 2011.03.15 |
| UTF-8 파일을 열면 글자가 깨져요 어떤 에디터를 사용해야 하나요? [2] | 최소영329 | 2009.02.03 |
| 문자열 처리 함수 + 파일 처리 함수 [1] | 999 | 2011.02.22 |
| [생초보팁] 레이아웃 스킨 강좌 사이트 [2] | HolyJohn | 2010.12.29 |
| 추천수와 비추천수를 합친 값을 보여주기 | lol :) | 2011.03.11 |
| 사진링크가 깨져서 엉망이네요 [1] | 김성회 | 2011.03.11 |
| jQuery 강의 #2. 셀렉터에 스타일을 적용해보자. | 서기 | 2011.03.08 |
209 [소스] 크롬리스 완벽해결! IE.2.0부터 Netscape까지 작동...
215 [소스] 크롬리스에 응용할만한 소스;; [3]
175 [소스] IFRAME을 드래그해서 크롬리스처럼 사용하기 [16]
167 [소스] 크롬리스 윈도우창 띄우기 [20]