웹마스터 팁
카드 결재시 사용되는 자바스크립트와 html
2002.11.28 20:18
<script language="javascript">
<!--
function openwindow(url,shopid,orderid,amount,name,ret_url){
var R_URL=url+"?ShopID="+shopid+"&OrderID="+orderid+"&Amount="+amount+"&Name="+name+"&Ret_URL="+escape(ret_url);
window.open(R_URL,"Window","width=600,height=500,status=no,scrollbars");
}
//-->
</script>
결재시 호출 할 자바스크립트입니다.
여기에 url, shopid, orderid, amount, name, ret_url 이 포함되어 전달됩니다.
그럼 어떻게 전달 하는지 보면
<input type=button value=" 결제하기 " onclick="openwindow('https://www.telec.co.kr/order/telecpg.jsp','텔렉의 상점아이디', '주문번호', '금액', '구입자이름', '결재후 다시 리턴 받을 url주소');">
이렇게 하면 됩니다.
그럼 제품 구입과 장바구니 그리고 주문 이런 씩으로 절차가 끝나면 마지막 주문 화면에 본 스크립트를 넣어 주시면 카드결제는 완전히 끝납니다.
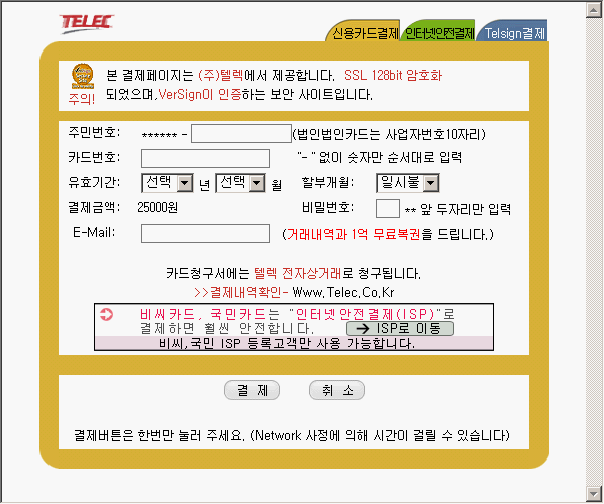
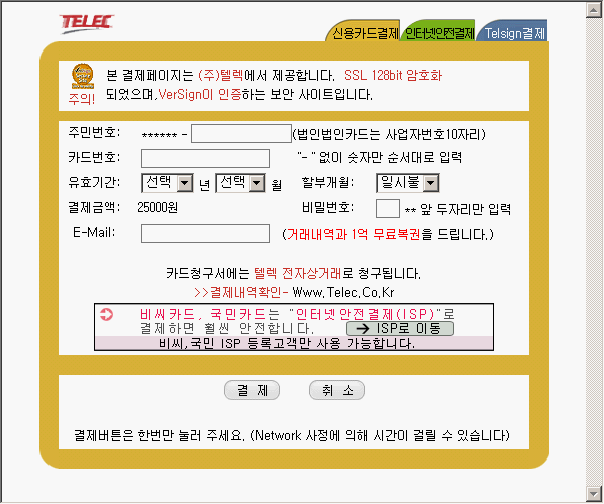
그리고 결재 하기 누르면 아래 그림이 나올겁니다. 그럼 성공

공개용 쇼핑몰에 마지막만 수정해도 좋은 쇼핑몰 이 될겁니다. 물론 제로보드로 쇼핑몰 만들어도 되고요.
한꼬마 최근에 바빠서 강좌 잘 못올리는데 그래도 많이 읽어 주시니 감사합니다.
<!--
function openwindow(url,shopid,orderid,amount,name,ret_url){
var R_URL=url+"?ShopID="+shopid+"&OrderID="+orderid+"&Amount="+amount+"&Name="+name+"&Ret_URL="+escape(ret_url);
window.open(R_URL,"Window","width=600,height=500,status=no,scrollbars");
}
//-->
</script>
결재시 호출 할 자바스크립트입니다.
여기에 url, shopid, orderid, amount, name, ret_url 이 포함되어 전달됩니다.
그럼 어떻게 전달 하는지 보면
<input type=button value=" 결제하기 " onclick="openwindow('https://www.telec.co.kr/order/telecpg.jsp','텔렉의 상점아이디', '주문번호', '금액', '구입자이름', '결재후 다시 리턴 받을 url주소');">
이렇게 하면 됩니다.
그럼 제품 구입과 장바구니 그리고 주문 이런 씩으로 절차가 끝나면 마지막 주문 화면에 본 스크립트를 넣어 주시면 카드결제는 완전히 끝납니다.
그리고 결재 하기 누르면 아래 그림이 나올겁니다. 그럼 성공

공개용 쇼핑몰에 마지막만 수정해도 좋은 쇼핑몰 이 될겁니다. 물론 제로보드로 쇼핑몰 만들어도 되고요.
한꼬마 최근에 바빠서 강좌 잘 못올리는데 그래도 많이 읽어 주시니 감사합니다.
댓글 3
-
高空飛行
2002.11.30 02:35
-
speed
2003.03.06 20:47
앗 ㅇㅣ건 내가 찻던..^^ -
speed
2003.03.06 20:47
thank you very much
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 배경 음악 연주기(다기능/스틱형) [1] | 이민주 | 2006.10.09 |
| {로그인}관리자 로그인 폼 간단함 [2] | 김민환 | 2006.10.10 |
| 일반 시간...... [1] | 김민환 | 2006.10.10 |
| 위의 메뉴에 마우스를 올리면 밑에 메뉴가 나오는 소스 [1] | 김민환 | 2006.10.10 |
| 당신은~째 방문자 이십니다.<카운터> [11] | 김민환 | 2006.10.10 |
| 즐겨찾기 추가방법 [2] | 김민환 | 2006.10.10 |
| 앗 불꽃놀이다 구경가자 [3] | 김민환 | 2006.10.14 |
| 졸리시면 이것을 한번 써보세요.......(큰창 필수!!)지진이다 [2] | 김민환 | 2006.10.14 |
| 홈페이지의 필수!! 뮤직 플레이어!! [3] | 김민환 | 2006.10.14 |
| 앗!! 내별!! 내별날라가네 [3] | 김민환 | 2006.10.14 |
| 고글검색하기!! [7] | 김민환 | 2006.10.30 |
| 셀렉트 박스를 이용한 콘트롤 만들기 ( 위로 이동 ) [1] | 예뜨락 | 2006.10.30 |
| 셀렉트 박스를 이용한 콘트롤 만들기 ( 아래로 이동 ) | 예뜨락 | 2006.10.30 |
| context menu - 마리홈 이름 팝업 레이어 [3] | 예뜨락 | 2006.10.30 |
| 도트 이모티콘 생성기 [21] | 예뜨락 | 2006.10.30 |
| 로딩 레이어 만들기 [6] | 이진수 | 2006.11.27 |
| 처음 만들어본 자바 스크립트.. 나이 알아 맞추기 [2] | 김동헌 | 2006.12.05 |
| [동영상강좌] 홈페이지에 BGM을 달아보자 [5] | 서기 | 2007.01.10 |
| 슬라이딩 레이어 메뉴!! 메뉴가 상하로 따라다녀요!! [4] | TiZa | 2007.02.03 |
| 간단한 덧셈 뺄셈 계산 | 예뜨락 | 2007.02.14 |
하나하나 배워가며 따라하고 있습니다.
좋은 정보와 강의를 제공해 주셔서 감사합니다.